WPF界面开发技巧放送:Data Grid - 虚拟源
2021-01-07 15:29
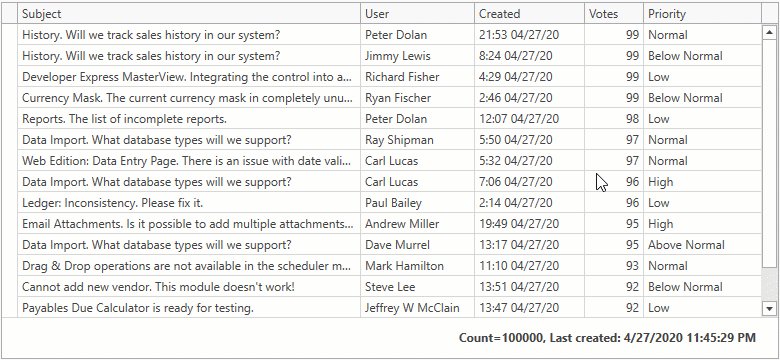
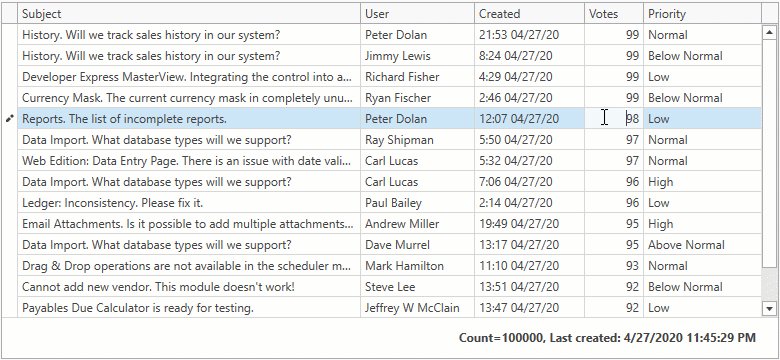
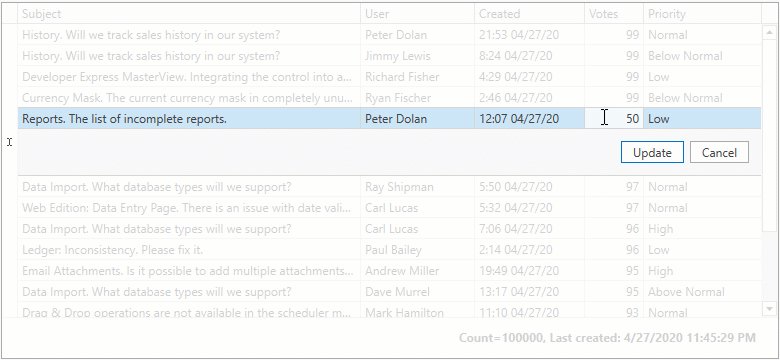
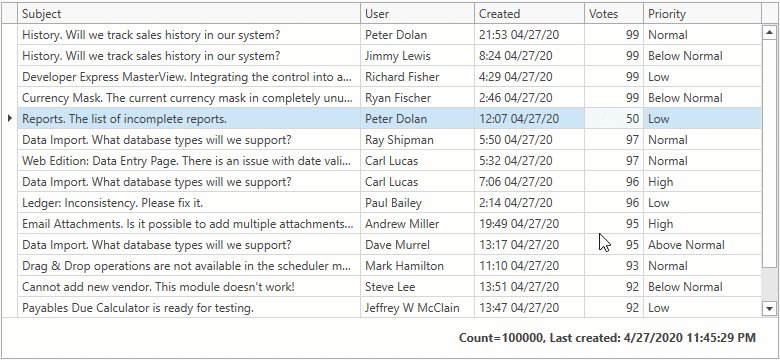
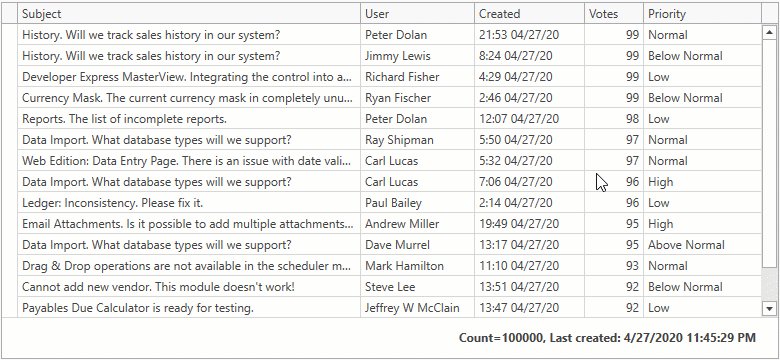
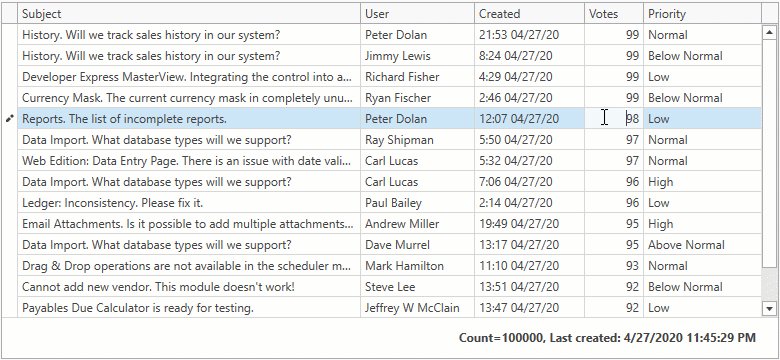
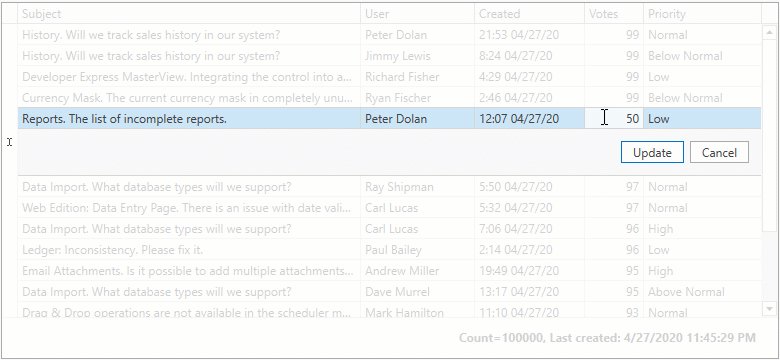
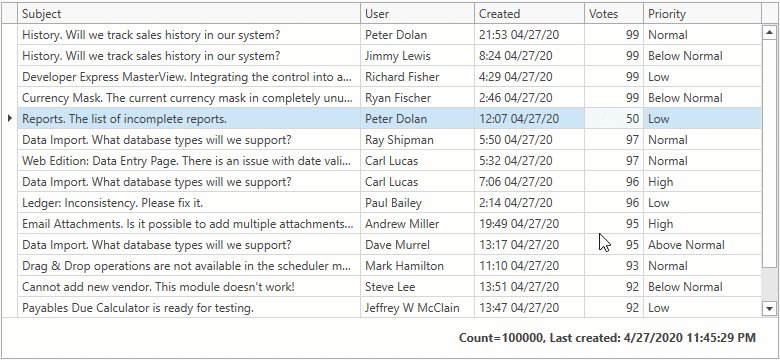
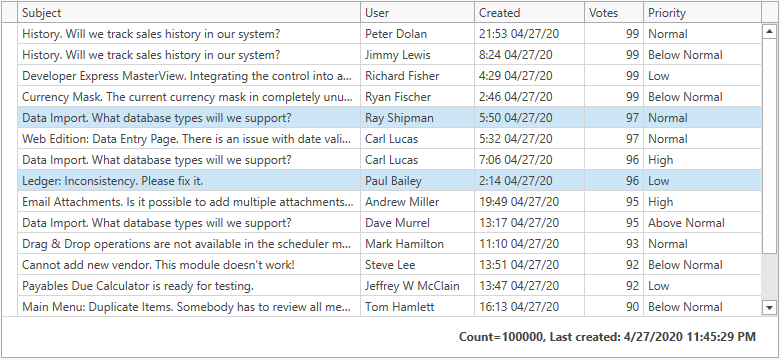
标签:more route user creat inf 异步 属性 sse smo 下载DevExpress v20.1完整版 通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 DevExpress WPF Data Grid v20.1附带了对虚拟数据源支持的重要增强。 您的用户现在可以在行级别编辑数据,用户可以修改行值,然后按Update将更改发布到基础数据源。 要启用数据编辑: 1. 将可编辑列的AllowEditing属性设置为true。 2. 启动Edit Entire Row模式。 3. 处理ValidateRow事件,并将更改保存到基础数据源(数据库)。 若要异步保存更改,请将e.UpdateRowResult属性设置为保存更改的任务。 如果您以前使用过虚拟源,则知道它们包括完整行的重新加载支持,您可以调用RefreshRows方法或在运行时按F5执行重新加载。 v20.1版本扩展了此操作功能,现在您可以重新加载一部分网格数据。 使用键值数组来调用ReloadRows方法,该键值数组标识要重新加载的行。 ReloadRows引发FetchRows事件,您可以在其中处理传递的键。以下代码重新加载选定的行。 现在,WPF Data Grid 在刷新后会保留选定的行和滚动位置信息。 使用FetchRows事件处理程序中的Take属性来获取视图中和视图上方的行数,将此数字传递到数据源,以将行返回到结果集。 现在,虚拟源允许您处理自定义摘要,并将其显示在WPF Data Grid中。 要显示摘要,请处理GetTotalSummaries事件。 在事件处理程序中,从数据源获取摘要,并处理e.Summaries属性来将摘要信息返回到数据网格。 指定TotalSummary属性在数据网格中显示摘要。 中国区首发 · DevExpress v20.1新版发布会报名开启,名额有限先到先得哦~ DevExpress技术交流群2:775869749 欢迎一起进群讨论 WPF界面开发技巧放送:Data Grid - 虚拟源 标签:more route user creat inf 异步 属性 sse smo 原文地址:https://www.cnblogs.com/AABBbaby/p/13150900.html数据编辑

部分重装


private void Button_Click(object sender, RoutedEventArgs e) {
int[] selectedRowIds =
grid.SelectedItems.Cast
刷新后保留选定的行和滚动位置
static async Task
自定义摘要
static async Task

文章标题:WPF界面开发技巧放送:Data Grid - 虚拟源
文章链接:http://soscw.com/index.php/essay/40726.html