vue + css3 实现主题色切换
2021-01-07 20:29
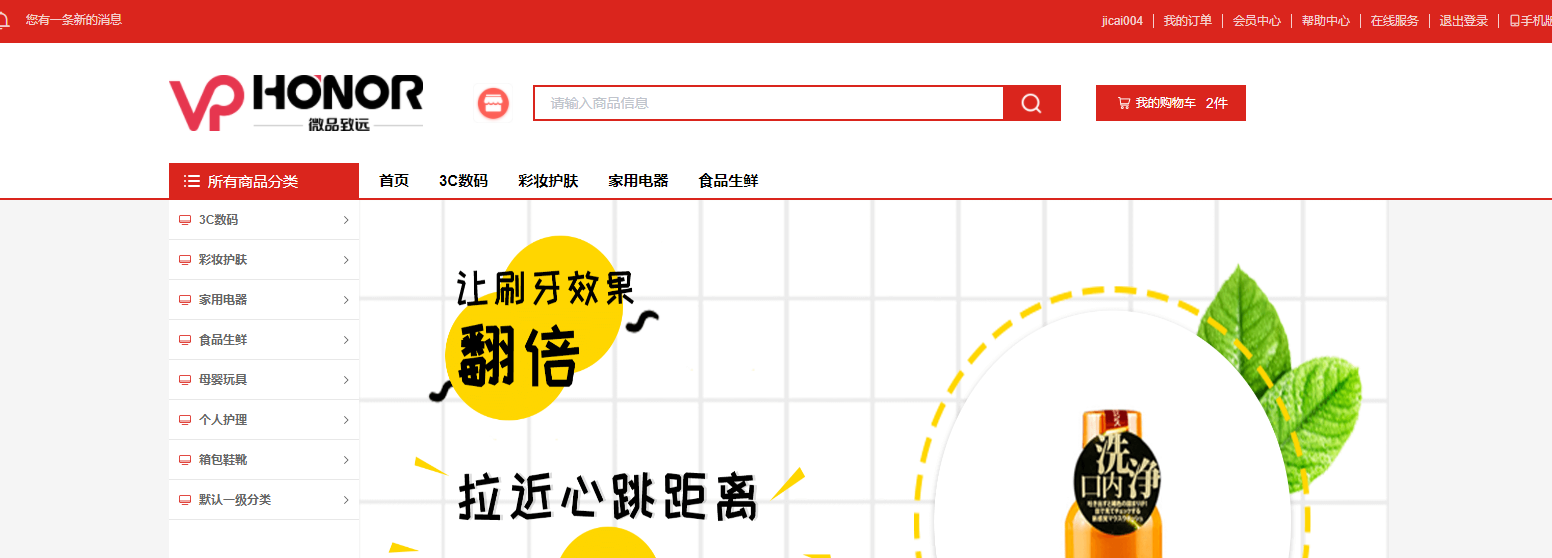
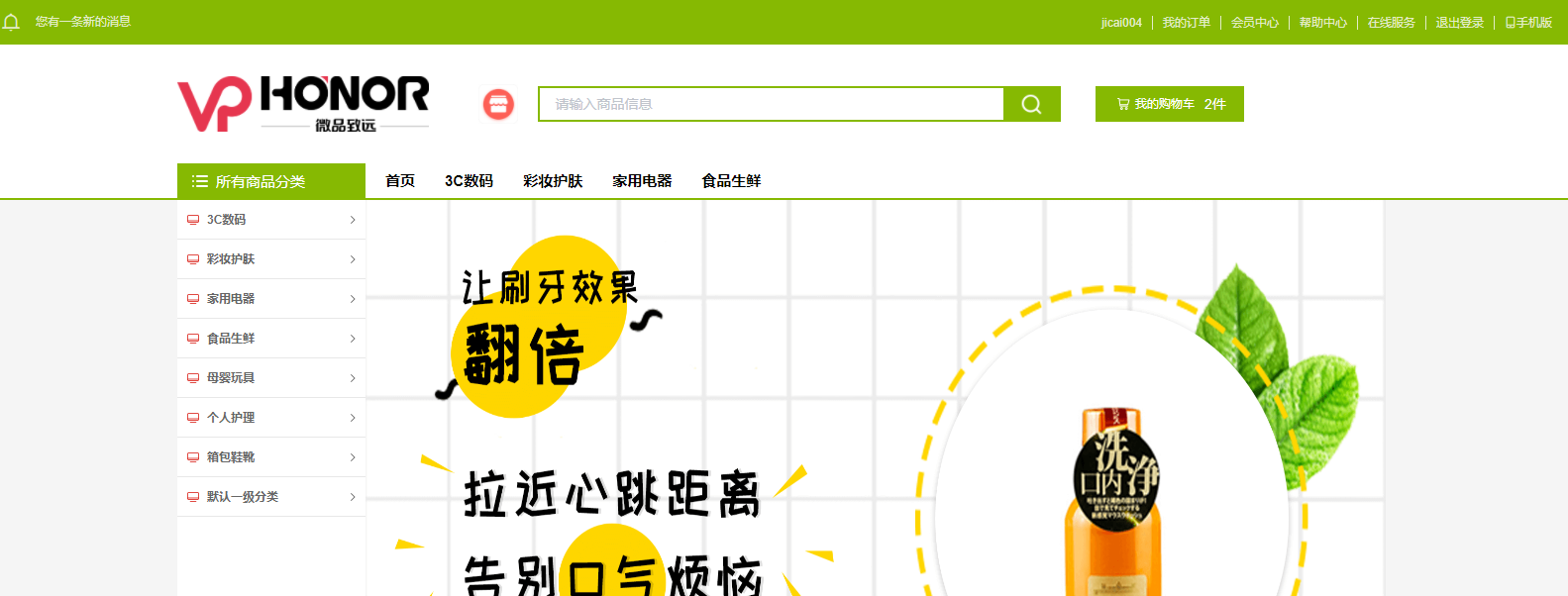
标签:top png 地方 padding pps 一个个 ret round efault 开发商城总免不了主题色的更换, 总不能一个个颜色手动粘贴复制吧,一键切换不香嘛 首先需要用到css3的var()函数,用法如下 思路: 上代码: app.vue中 通过更改 themeColor 的数值作为 themeColors 数组的索引值来进行更换色值 需要用到的地方, 用以下写法即可 效果图 vue + css3 实现主题色切换 标签:top png 地方 padding pps 一个个 ret round efault 原文地址:https://www.cnblogs.com/huangaiya/p/14237432.html1 body {
2 --size: 20px;
3 font-size: var(--size); // 20px
4 padding:var(--size); // 20px
5 }
1 2
1 background-color: var(--theme);
2 color: var(--theme);


上一篇:css实现聚光灯
下一篇:JS日期格式化转换方法
文章标题:vue + css3 实现主题色切换
文章链接:http://soscw.com/index.php/essay/40780.html