使用CSS 绘制各种形状
2021-01-08 15:28

很多小伙伴在做开发的时候,遇到一些要画很多形状的时候,就很纠结了,知道怎么用CSS去布局,就是不知道怎么画图案。
其实使用CSS可以绘制出很形状的,比如三角形,梯形,圆形,椭圆形等等,并不只能画矩形。
今天的教程,就来教大家怎么去用CSS绘制这些图形吧。
为了方便大家去理解,今天分成基本形状和组合形状来一起讲解吧,基本形状是非常好理解的,再利用这些基本形状进行组合,就可以实现稍微复杂的组合形状了。
基本形状
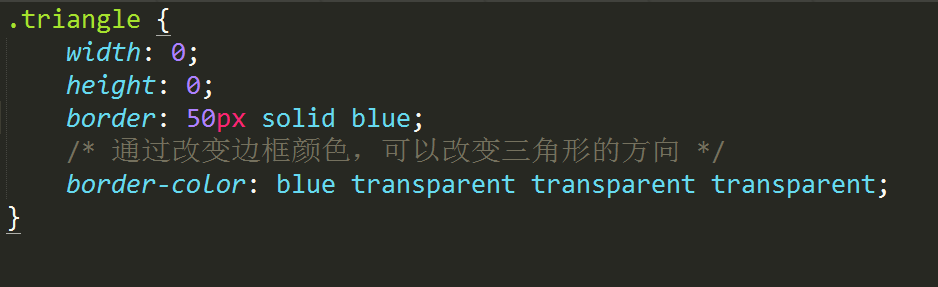
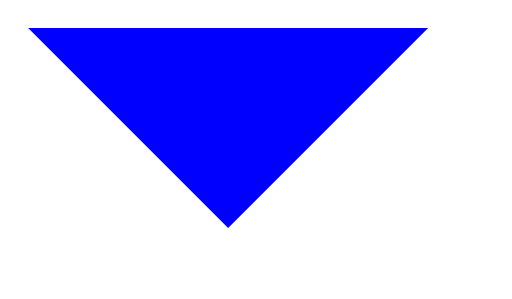
三角形


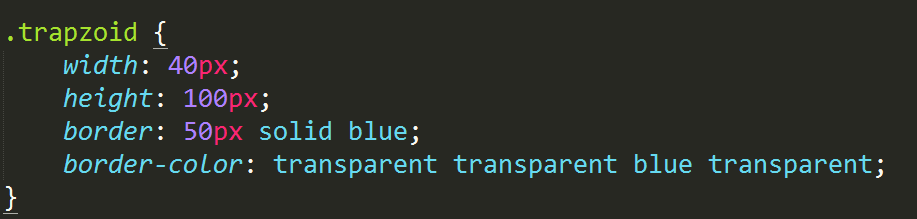
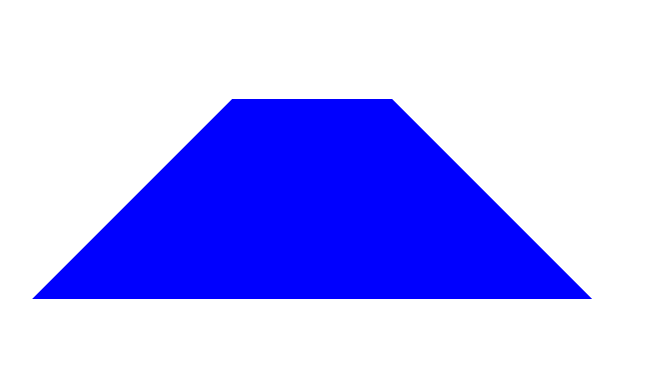
梯形


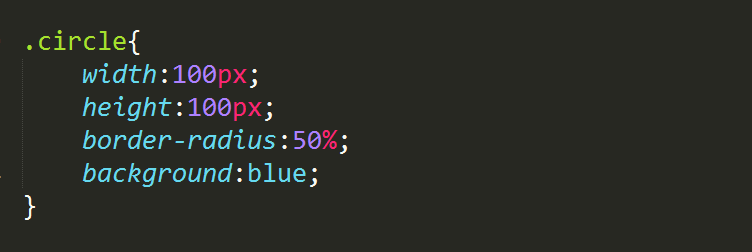
圆形


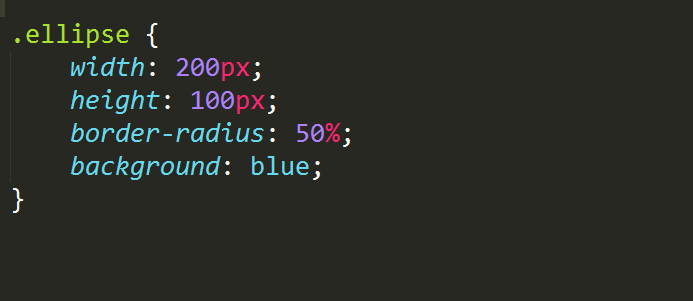
椭圆


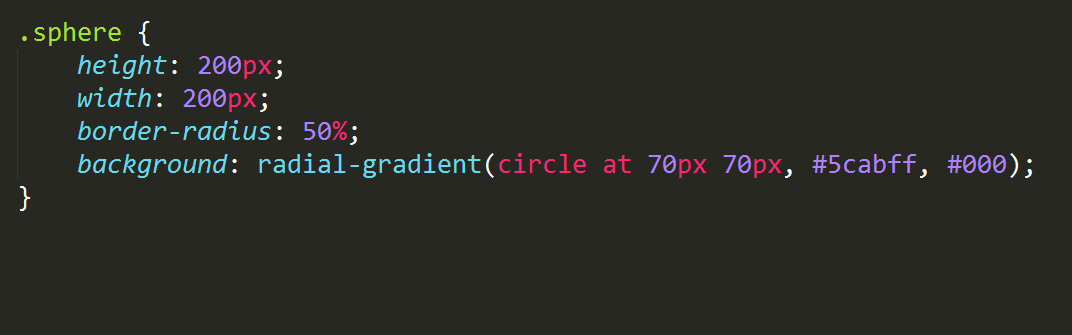
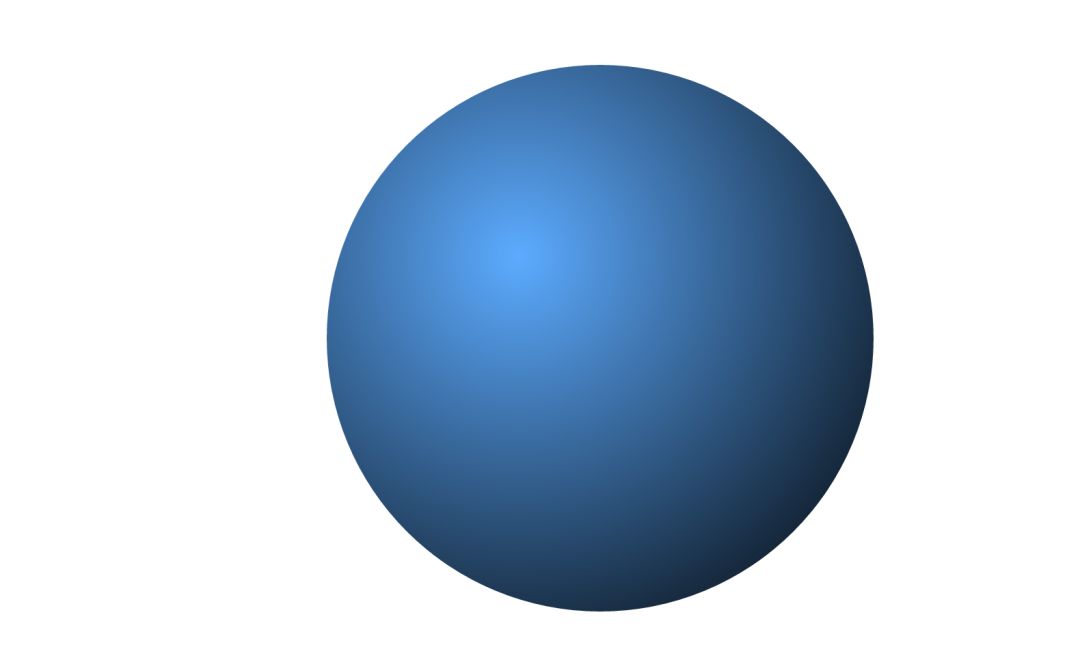
球体


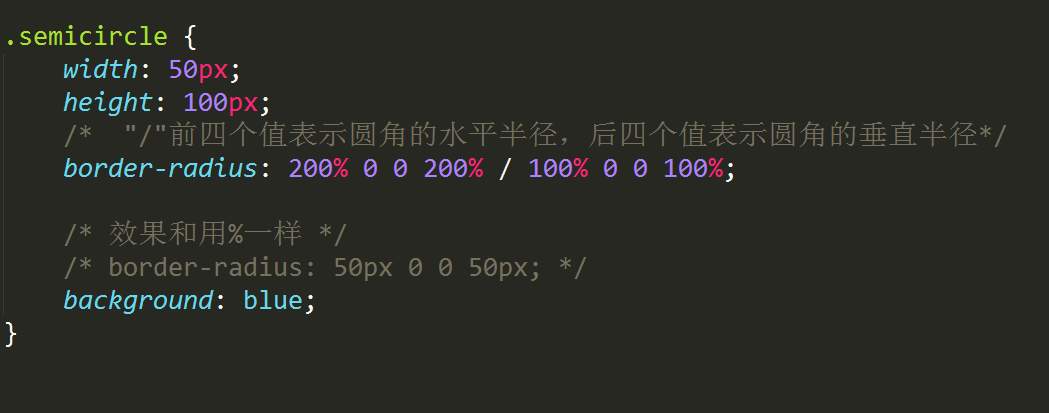
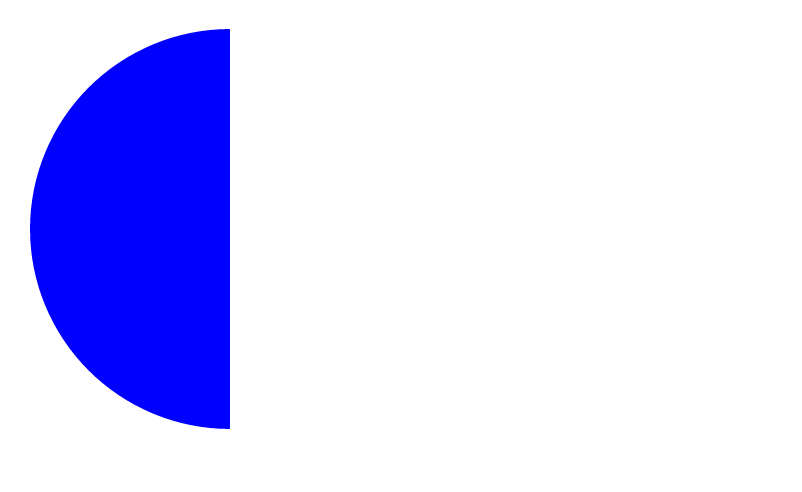
半圆


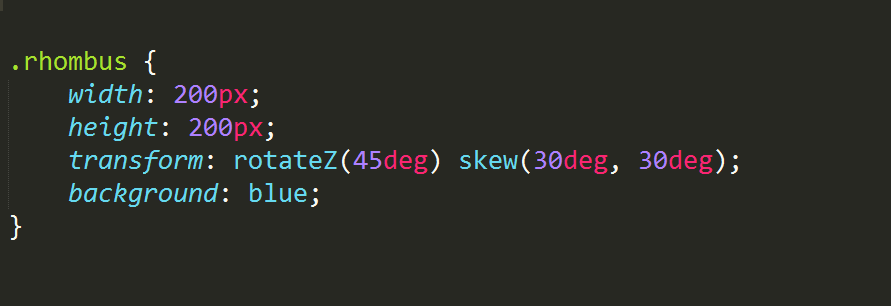
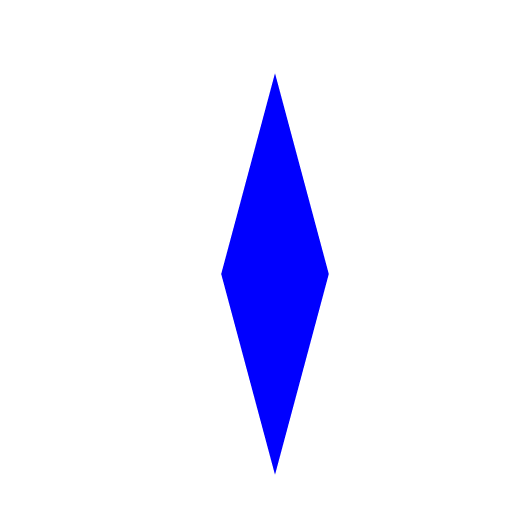
菱形


组合形状
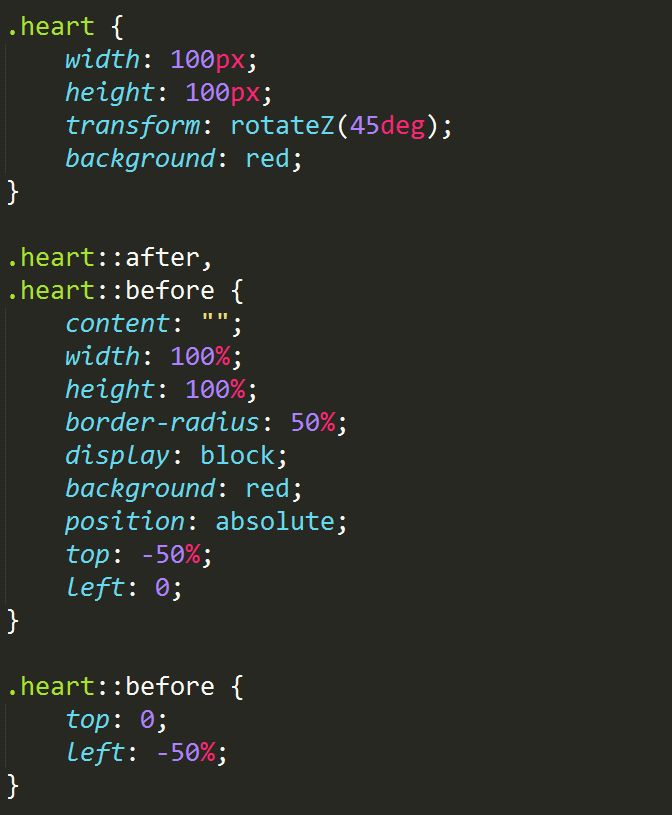
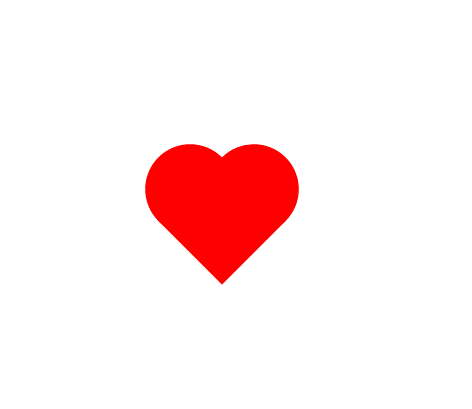
心形
心形是由两个圆形和一个矩形进行组合得到的。



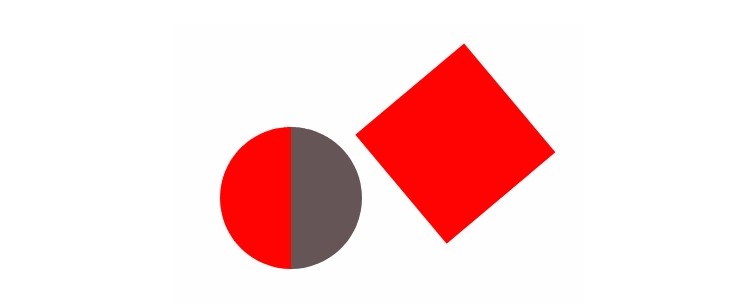
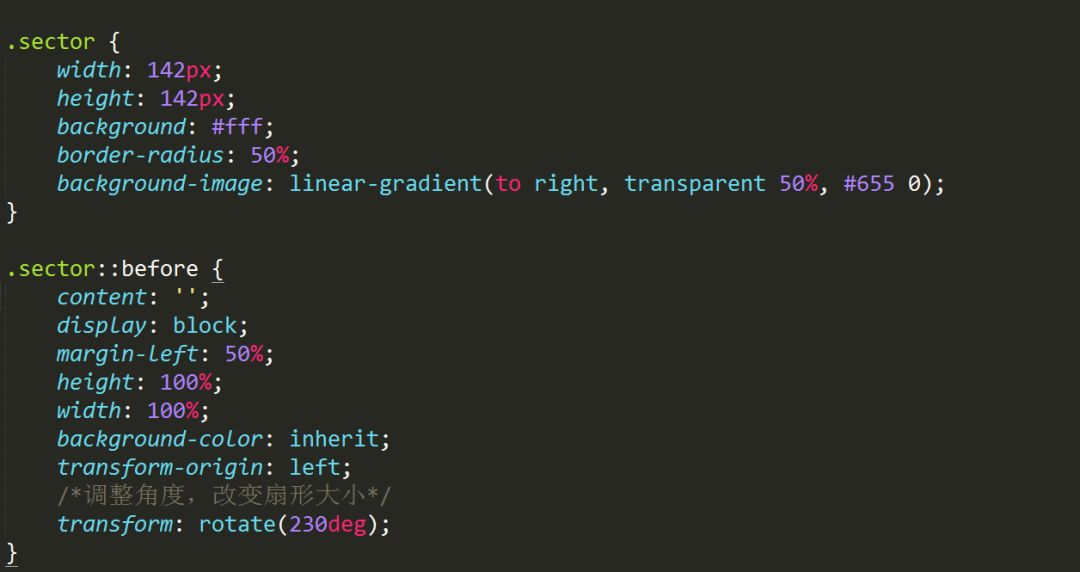
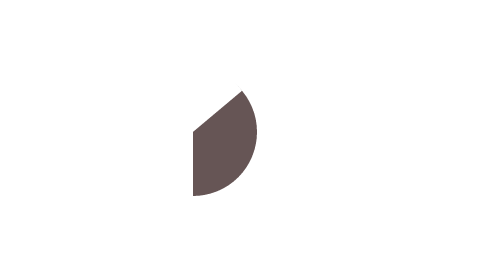
扇形
扇形是由一个圆形和一个矩形进行组合得到的,用矩形遮住圆形的一部分就形成了扇形。



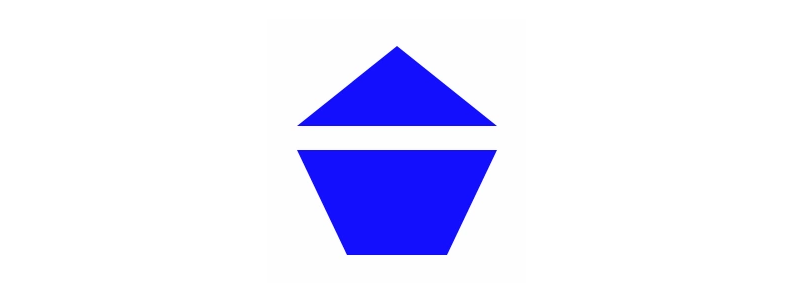
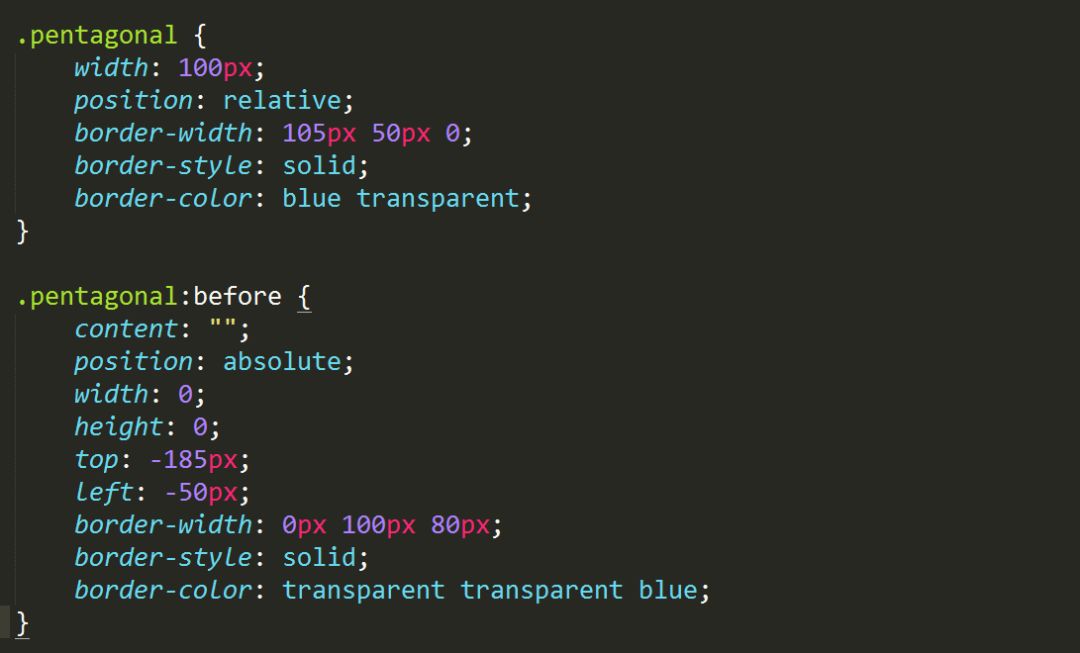
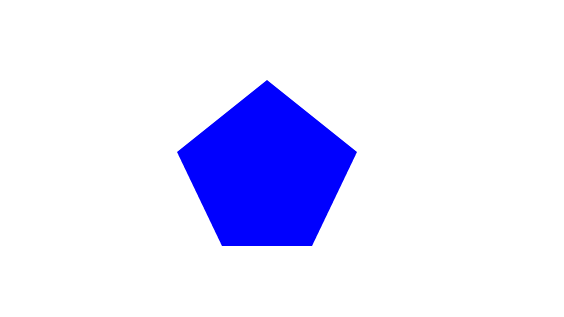
五边形
五边形是由一个三角形和一个梯形进行组合得到的。



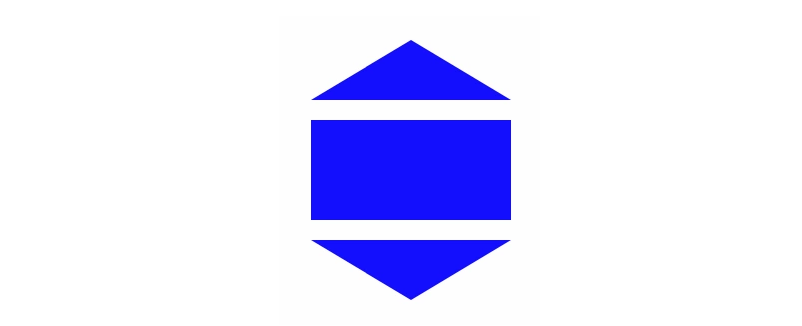
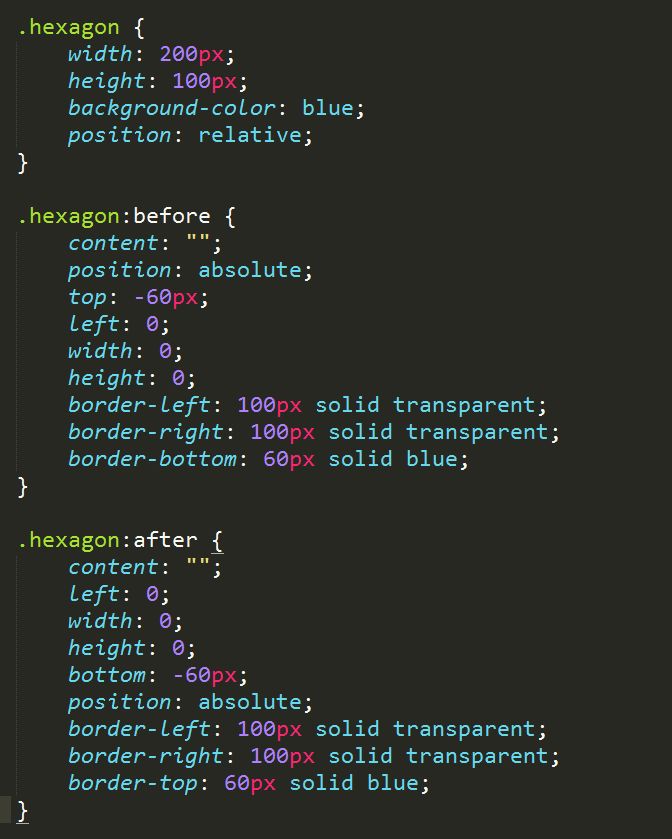
六边形
六边形是由两个三角形和一个矩形进行组合得到的。



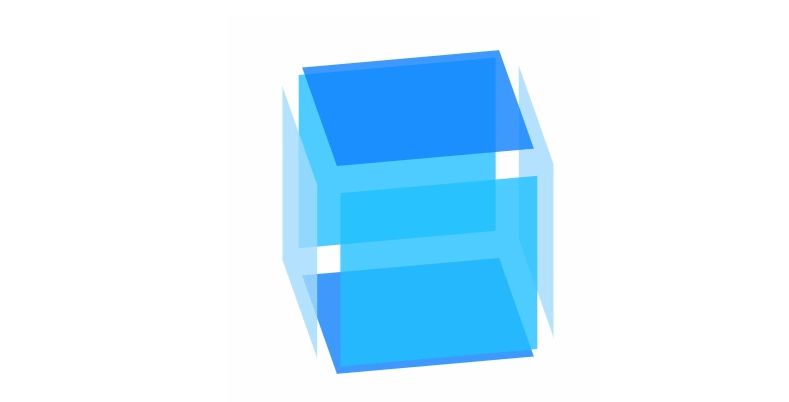
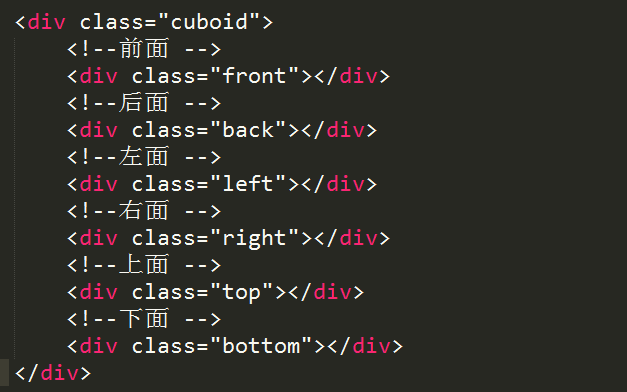
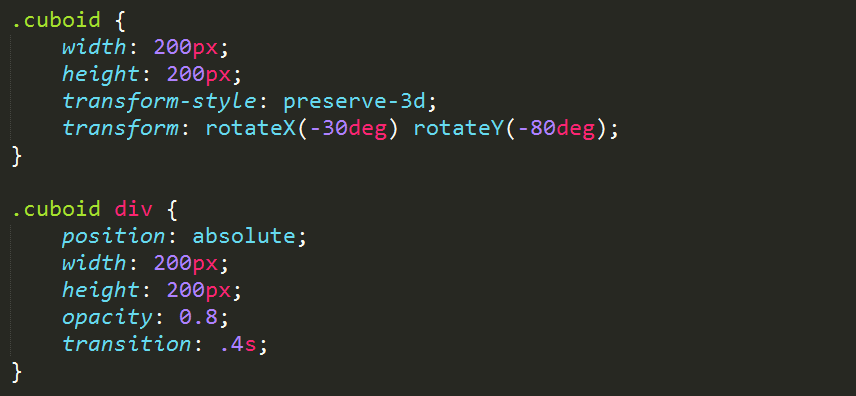
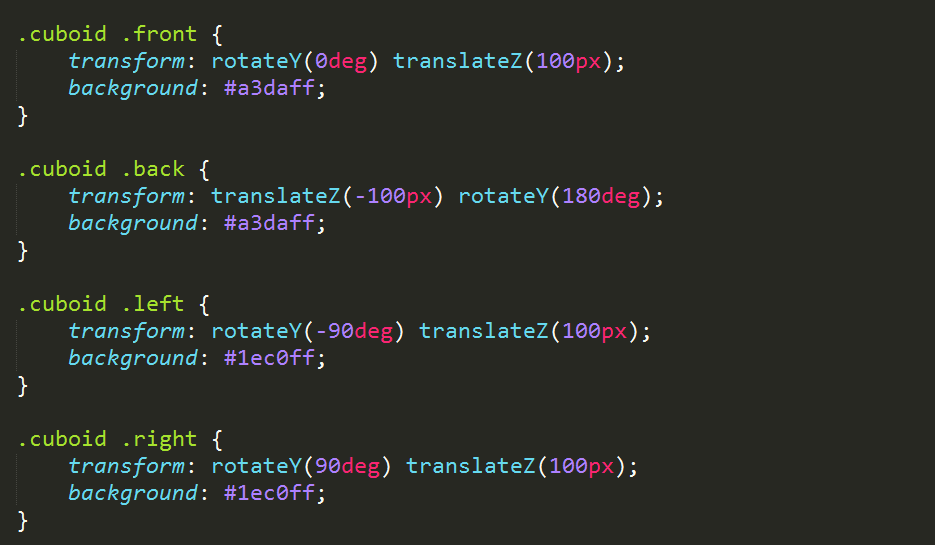
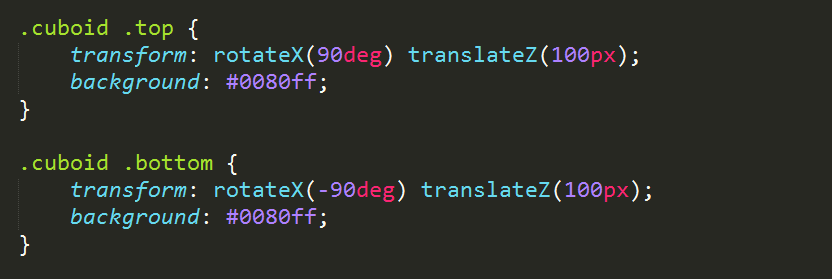
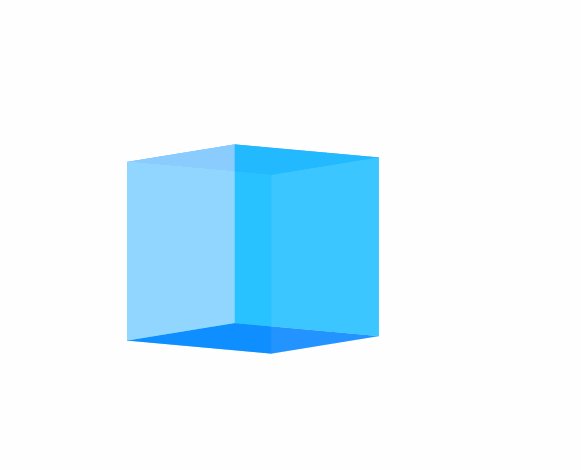
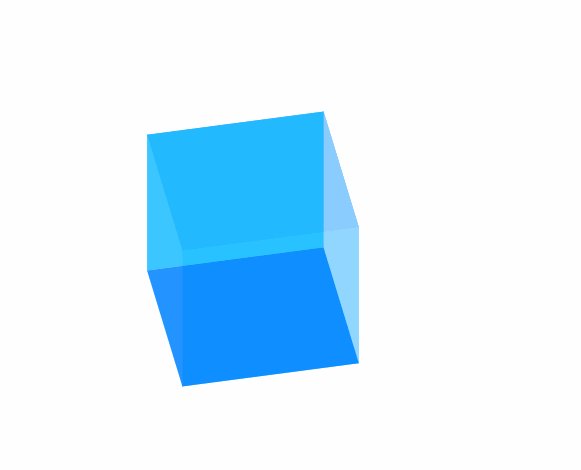
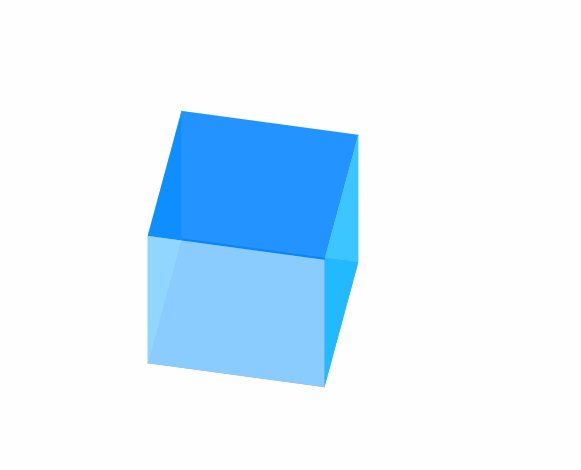
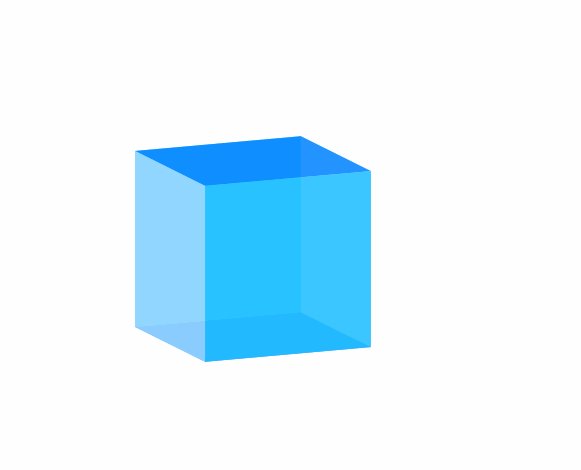
长方体
长方体是由六个矩形进行组合得到的。






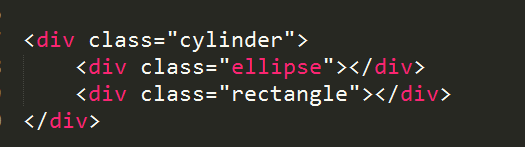
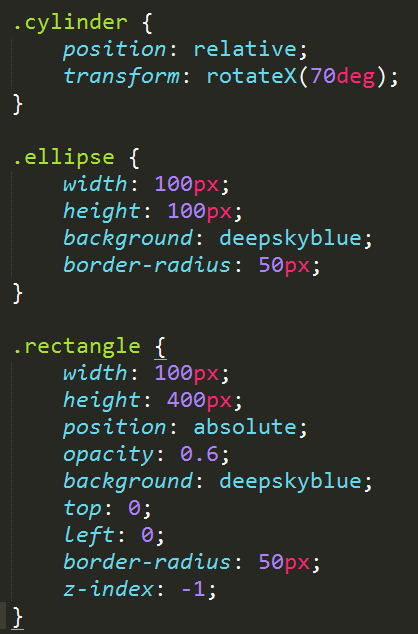
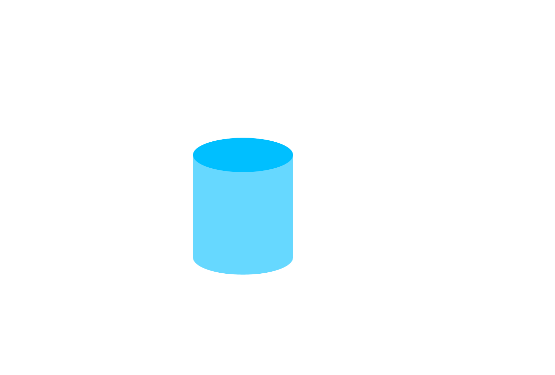
圆柱体
圆柱体是由一个椭圆和一个圆角矩形进行组合得到的。




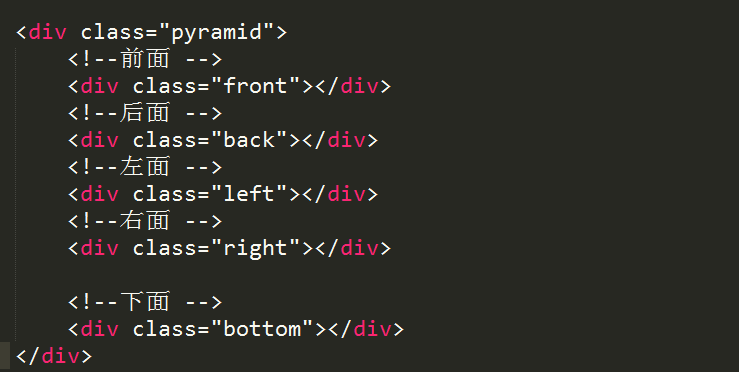
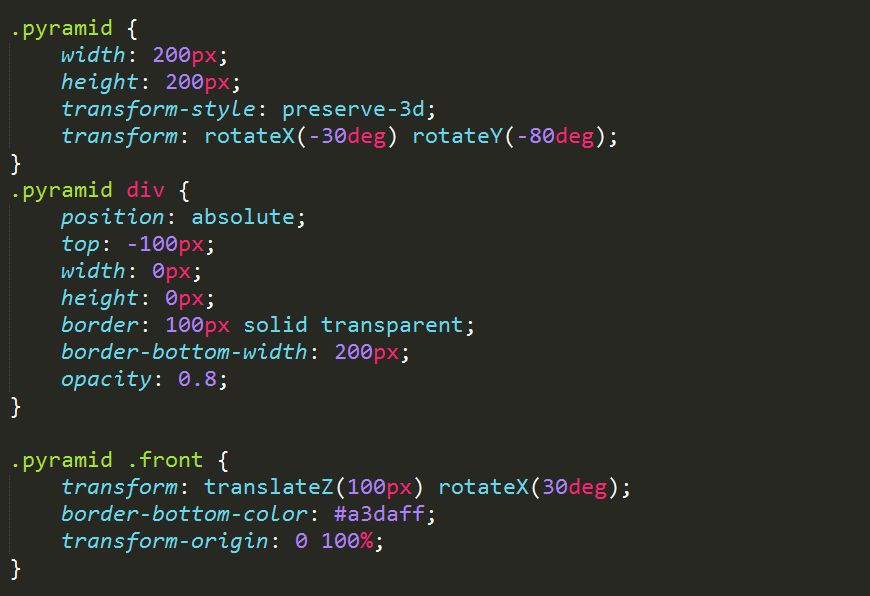
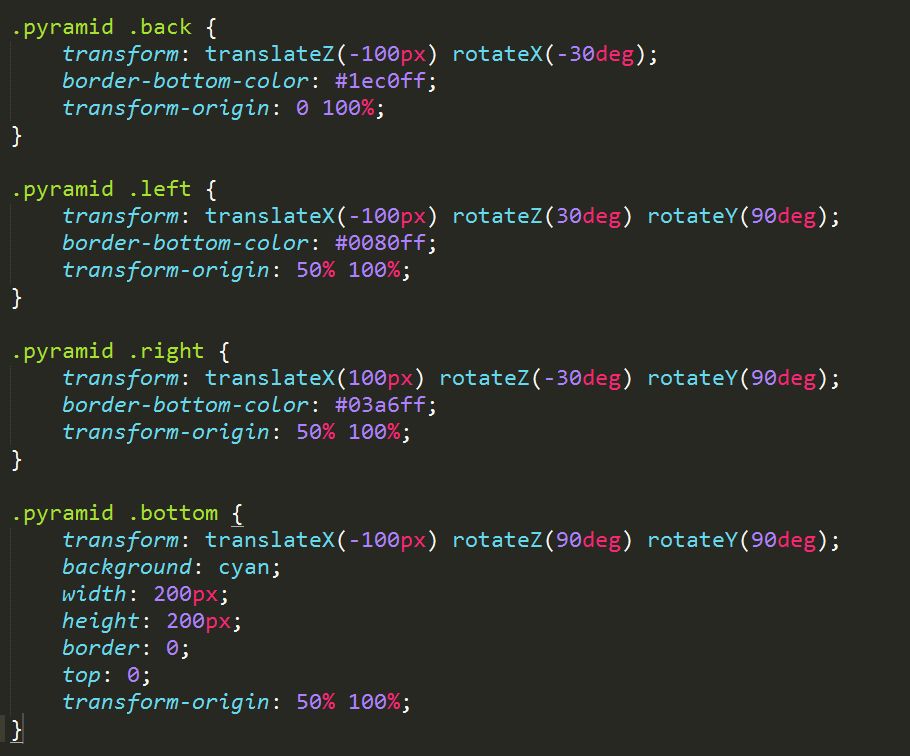
棱锥
棱锥是由四个三角形和一个矩形进行组合得到的。





最后
今天讲的内容里,有些可能大家会觉得有些比较难实现,其实你也可以使用 clip-path 这一个属性,绘制各种形状。
当然,CSS能绘制的东西,远不止这些。还有许多东西今天一下子讲不完,今天讲的都是比较基础的一些,对这个感兴趣的小伙伴可以后面自己去探索一下。
上一篇:python-鼠标宏
下一篇:一文带你掌握JS高阶编程技巧!