Dynamics CRM 2015/2016新特性之二十三:使用Web API执行函数
2021-01-08 16:32
标签:ret 执行 msdn charset str header 属性 xmlhttp pre Dynamics CRM 2015/2016新特性之二十三:使用Web API执行函数 标签:ret 执行 msdn charset str header 属性 xmlhttp pre 原文地址:https://www.cnblogs.com/luoyong0201/p/Dynamics_365_Web_API_Use_Function.html
var clientURL = Xrm.Page.context.getClientUrl();
var req = new XMLHttpRequest()
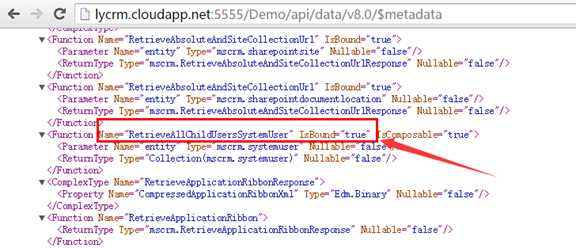
req.open("GET", encodeURI(clientURL + "/api/data/v8.0/systemusers(4C6A6247-43A9-E511-80CF-000D3A806074)/Microsoft.Dynamics.CRM.RetrieveAllChildUsersSystemUser()?$select=fullname"), true);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 200) {
var responseJSON = JSON.parse(this.responseText);
var popstr = "";
if (responseJSON.value != null && responseJSON.value.length >= 1) {
for (var i = 0; i ) {
popstr += responseJSON.value[i].fullname + ";";
}
}
Xrm.Utility.alertDialog("这个人下属(含直接下属和非直接下属)包括:" + popstr);
}
else {
var error = JSON.parse(this.response).error;
Xrm.Utility.alertDialog("调用函数出错." + error.message);
}
}
};
req.send();
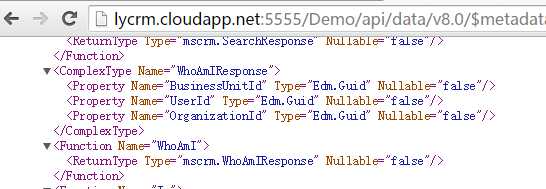
下图是非绑定函数 WhoAmI 定义的元数据。
var clientURL = Xrm.Page.context.getClientUrl();
var req = new XMLHttpRequest()
req.open("GET", encodeURI(clientURL + "/api/data/v8.0/WhoAmI()"), true);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */) {
req.onreadystatechange = null;
if (this.status == 200) {
var responseJSON = JSON.parse(this.responseText);
Xrm.Utility.alertDialog("当前用户的ID是:" + responseJSON.UserId + ";所属业务部门ID是" + responseJSON.BusinessUnitId);
}
else {
var error = JSON.parse(this.response).error;
Xrm.Utility.alertDialog("调用函数出错." + error.message);
}
}
};
req.send();
文章标题:Dynamics CRM 2015/2016新特性之二十三:使用Web API执行函数
文章链接:http://soscw.com/index.php/essay/40970.html