一篇文章带你用jquery mobile设计颜色拾取器
2021-01-09 00:28
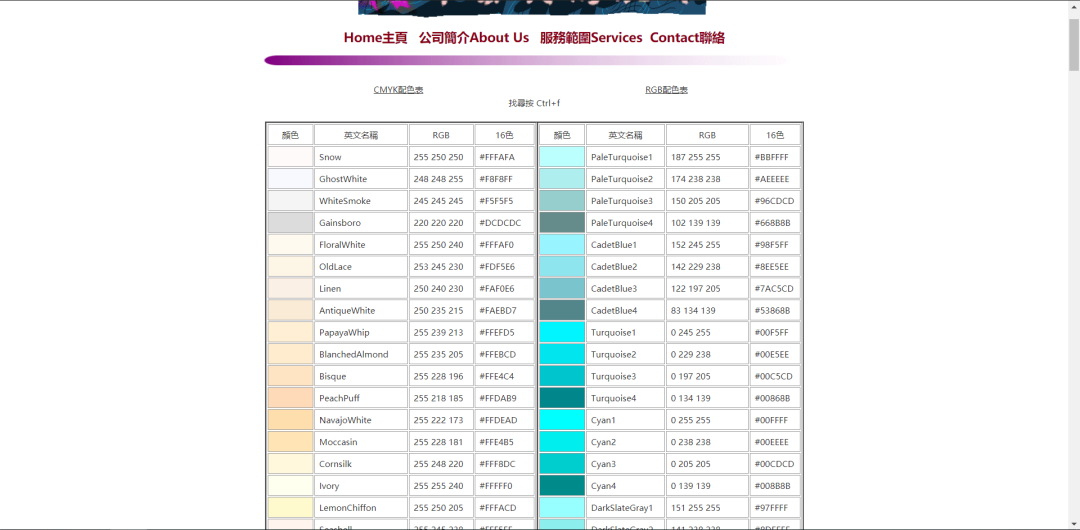
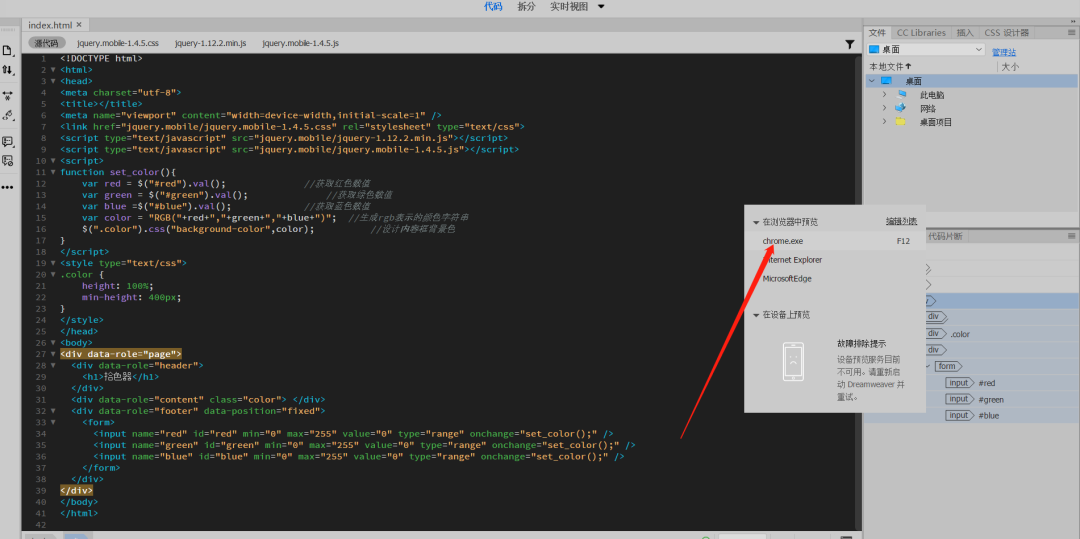
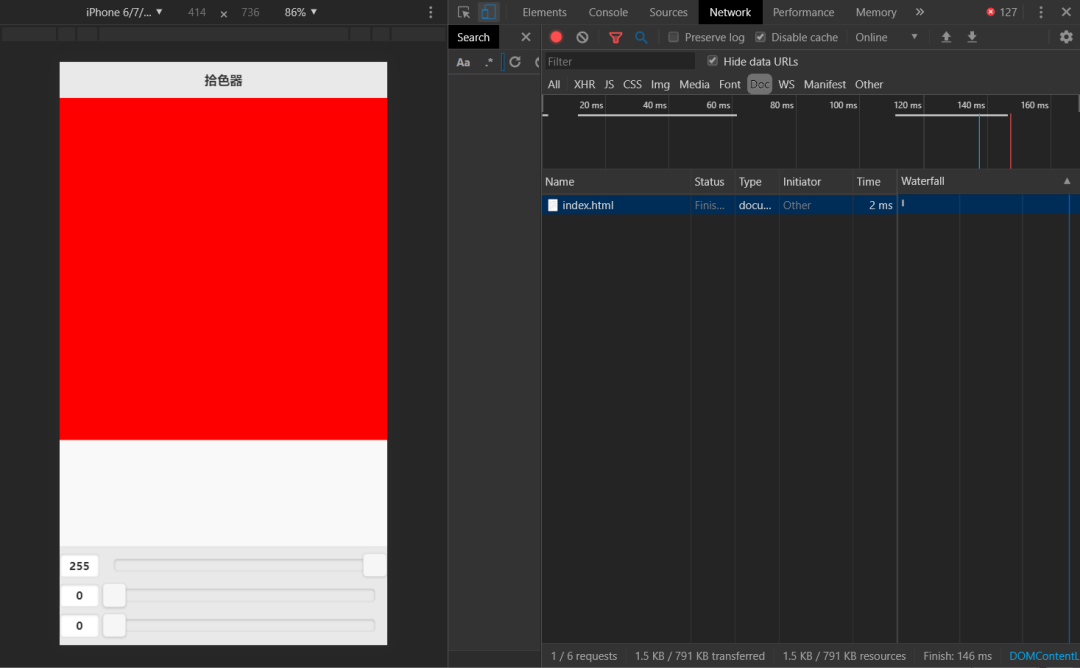
标签:upload 背景 生成 href 拾取 range 验证 难点 back 现实生活中,我们经常会遇到配色的问题,这个时候去百度一下RGB表。而RGB表只提供相对于的颜色的RGB值而没有可以验证的模块。 ???我们可以通过 jquery mobile去设计颜色的拾取器,得到我们想要的颜色值。同时可以验证RGB表的颜色值。 【二、项目准备】 ???框架:jquery mobile ???软件:Dreamweaver 1、去官网 jQuerymobile.com 下载jquery mobile。 2、在你的网页中添加 jQuery Mobile ? 你可以通过以下几种方式将jQuery Mobile添加到你的网页中: 从 CDN 中加载 jQuery Mobile (推荐)。 3、导入jQuery Mobile 【三、项目目标】 1、滑动滑块将对应的颜色显示在页面。 2、实现输入框,输入对应的RBG值,将结果显示在页面上。 【四、项目实现】 1、创建三层div块。(头部,中部,尾部)。 头部显示文字,中部颜色显示区域,尾部显示滑动条。 2、创建一个表单(用三个input来分别存放RGB这三种颜色)。 3、添加CSS样式 4、添加 JS 1) 定义(set_color()方法)获取相对于颜色的id属性。 2)生成rgb表示的颜色字符串。 3)设计内容框背景色。 5、调用set_color()。 【五、效果展示】 1、点击运行。 2、点击f12进入开发者模式,点击蓝色框框切换手机模式运行。 3、滑动任意一条滑动条。得到想要的颜色。 4、手动输入RGB(0-255)值,得到相对应的颜色,如下图所示。 【六、总结】 1、使更多的人去了解jQuery Mobile, jQuery可以快速找到文档中的html元素,并对其进行操作,如隐藏、显示、改变样式...”。 2、本项目主要学习了input标签(类型:滑动条)如何与js绑定,获取事件响应。 3、颜色拾取器项目中,随机产生颜色这个难点进行了有效的分析,并提供解决方案。 4、按照操作步骤,自己尝试去做。自己实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。 5、需要本文源码的小伙伴,后台回复“颜色拾取”四个字,即可获取。 看完本文有收获?请转发分享给更多的人 IT共享之家 入群请在微信后台回复【入群】 一篇文章带你用jquery mobile设计颜色拾取器 标签:upload 背景 生成 href 拾取 range 验证 难点 back 原文地址:https://blog.51cto.com/13389043/2521635

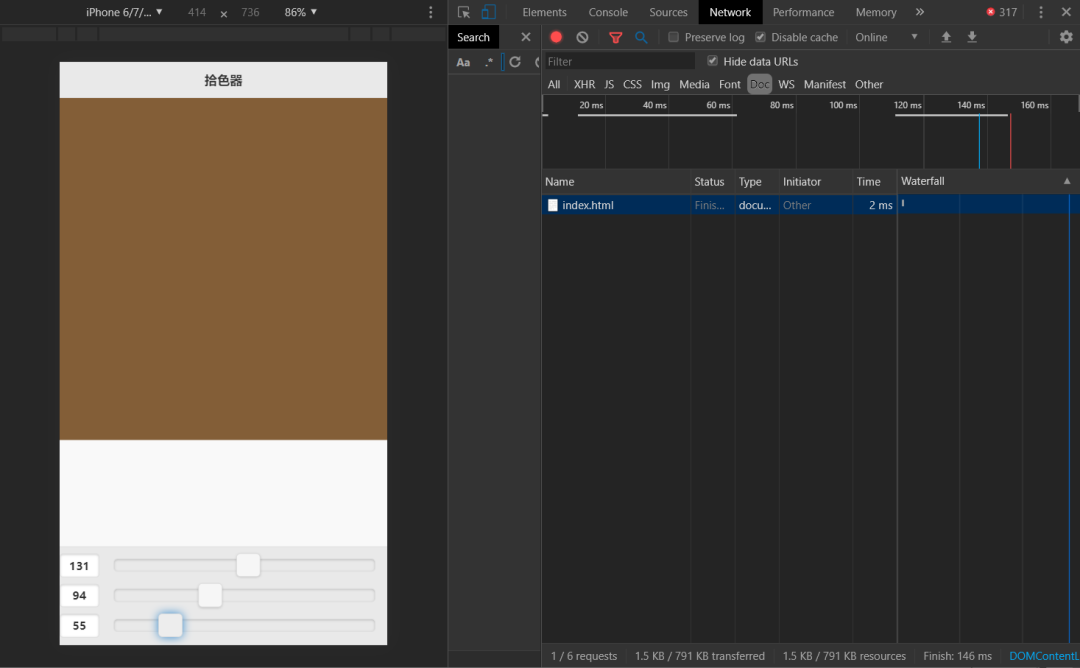
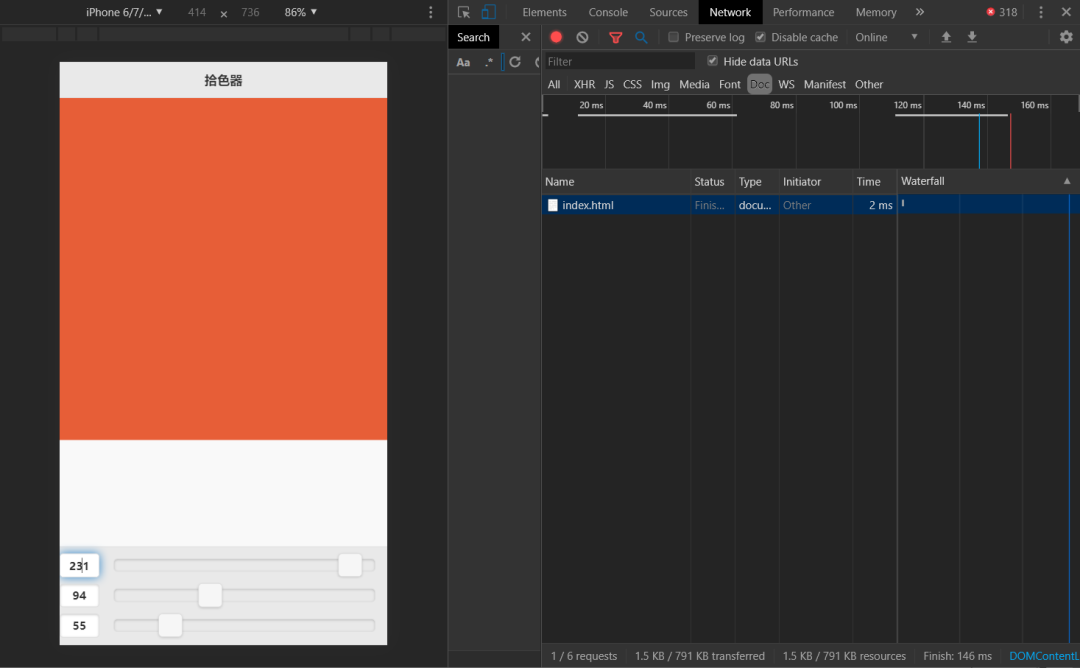
拾色器

var?color?=?"RGB("+red+","+green+","+blue+")";??//生成rgb表示的颜色字符串$(".color").css("background-color",color);???????//设计内容框背景色




文章标题:一篇文章带你用jquery mobile设计颜色拾取器
文章链接:http://soscw.com/index.php/essay/41042.html