.NET 5 开发WPF - 美食应用登录UI设计
2021-01-09 01:29
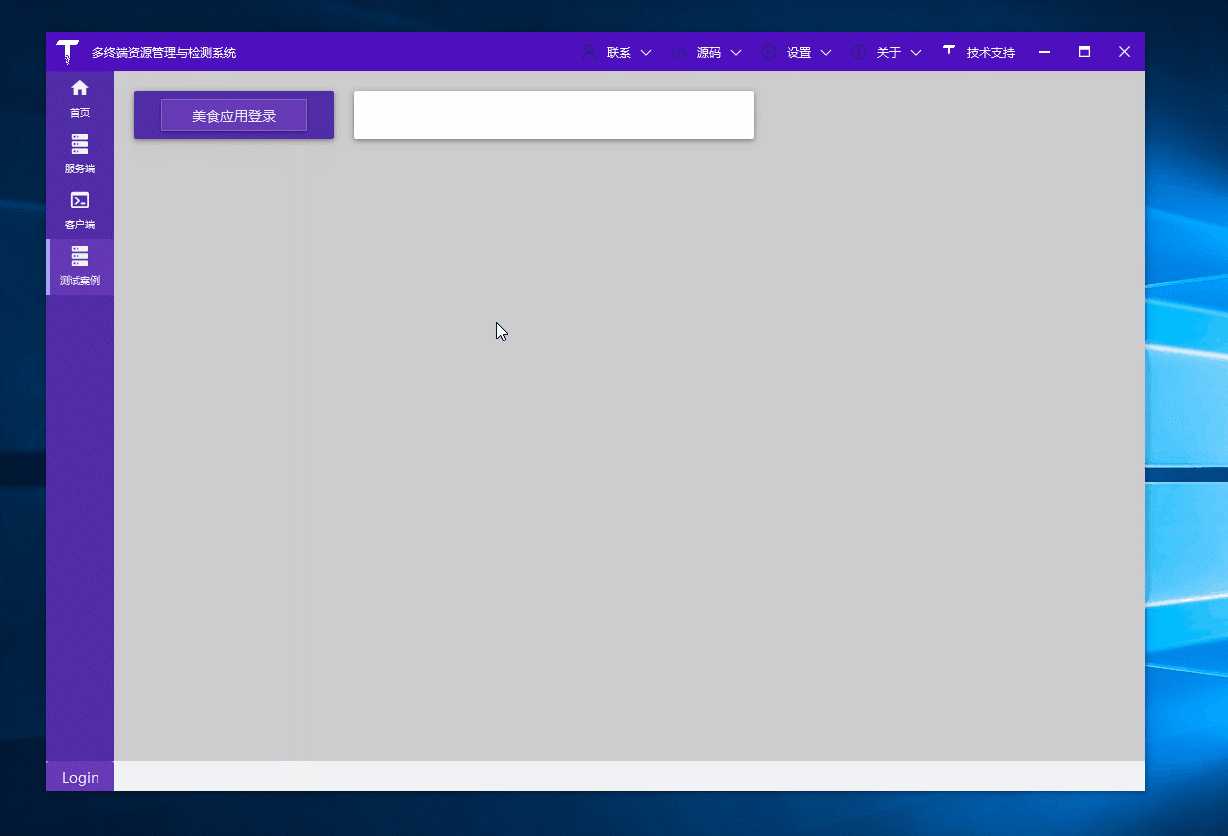
标签:方便 ack catch 文件 ISE span 背景图片 dev nstat Demo演示: 你的时间宝贵,不想看啰嗦的文字,可直接拉到文末下载源码! 站长开发环境: .NET 5 WPF 项目模板和 .NET Core 3.1 WPF 项目模板没有区别,创建好项目后,NuGet 引入 MaterialDesignThemes 库: 演示Demo就一个xaml文件和xaml.cs文件,为了方便后面收集WPF界面设计效果,统一放在了开源项目TerminalMACS.ManagerForWPF中,所以控件样式引用直接在FoodAppLoginView.xaml中添加: 见上面GIF动画,登录窗口加载时,用户名输入框、密码输入框、记住密码、右侧背景图片等元素有动画效果,每个部分代码结构类似,比如下面的用户名输入框代码: 使用了开源控件MD的TransitioningContent组件,其中TransitionEffect的Kind属性设置控件动画方向。 登录按钮布局代码: 点击登录时,打开等待对话框(点击时绑定了materialDesign:DialogHost.OpenDialogCommand),在等待对话框的打开与关闭事件中做登录逻辑处理。 等待对话框打开事件中,模拟登录逻辑。 等待对话框关闭事件中,做界面响应信息。 上面只贴了部分关键代码,源码已放Github中。 参考视频:WPF Food App Login UI Material Design [Speed Design] Demo源码:FoodAppLoginUI .NET 5 开发WPF - 美食应用登录UI设计 标签:方便 ack catch 文件 ISE span 背景图片 dev nstat 原文地址:https://www.cnblogs.com/Dotnet9-com/p/13111207.html
1. 新建项目

2.引入样式
3.控件动画效果
4. 模拟登录
private async Task5. 源码下载
文章标题:.NET 5 开发WPF - 美食应用登录UI设计
文章链接:http://soscw.com/index.php/essay/41055.html