node环境下console语句对非空数组输出时,会清空正则捕获组。
2021-01-09 05:33
标签:span 捕获组 mic png 并且 类型转换 col trim 测试的 今天在复习之前的深拷贝时发现这样一个问题: 如代码所示,当我在console输出语句中对正则捕获RegExp.$X进行split分割,,结果后续的任何语句(例如console语句)均无法读取到正则捕获组RegExp.$X的值。 先将测试代码贴下 node环境下测试输出结果为(node测试的几个版本:12.16.3与8.12.0均有这个bug) 我把相关代码在浏览器上测试时又没问题 所以这个现象很值得考究。根据现象我做出如下猜测: node的console语句在输出数据时,如果数据是字符串的话,那么转换时无需进行类型转换。 如果数据是数组的话,那么需要将数组转为字符串,这时候就会进行类型转换,并且会将正则捕获组清空。 我测试了下数组、字符串以及空字符串数组、空数组。得到如下结果。 好了,现在我们可以下结论了: 在node环境下,console语句在输出数据时,如果数据是字符串的话,那么转换时无需进行类型转换。 如果数据是数组的话,那么需要将数组转为字符串,这时候就会进行类型转换。 如果数组是非空数组,则会将正则捕获组清空,如果数组是空数组,则不会影响正则捕获组。 node环境下console语句对非空数组输出时,会清空正则捕获组。 标签:span 捕获组 mic png 并且 类型转换 col trim 测试的 原文地址:https://www.cnblogs.com/wuguanglin/p/node-console-regexp.html问题
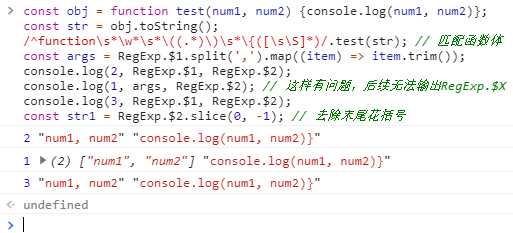
const obj = function test(num1, num2) {console.log(num1, num2)};
const str = obj.toString();
/^function\s*\w*\s*\((.*)\)\s*\{([\s\S]*)/.test(str); // 匹配函数体
const args = RegExp.$1.split(‘,‘).map((item) => item.trim());
console.log(2, RegExp.$1, RegExp.$2);
console.log(1, args, RegExp.$2); // 这样有问题,后续无法输出RegExp.$X
console.log(3, RegExp.$1, RegExp.$2);


开始验证
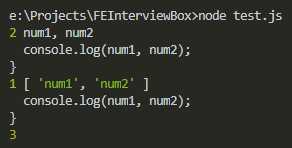
const obj = function test(num1, num2) {
console.log(num1, num2);
};
const str = obj.toString();
/^function\s*\w*\s*\((.*)\)\s*\{([\s\S]*)/.test(str); // 匹配函数体
const args = RegExp.$1.split(‘,‘).map((item) => item.trim());
console.log(2, RegExp.$1, RegExp.$2);
// console.log(1, args, RegExp.$2); // 后续无法输出RegExp.$X
// console.log(1, args.join(‘‘), RegExp.$2); // 后续可以
// console.log(1, args.toString(), RegExp.$2); // 后续可以
// console.log(1, args + ‘‘, RegExp.$2); // 后续可以
// console.log(1, [‘1‘]); // 后续无法
// console.log(1, [‘‘]); // 后续无法
console.log(1, []); // 后续可以
console.log(3, RegExp.$1, RegExp.$2);
文章标题:node环境下console语句对非空数组输出时,会清空正则捕获组。
文章链接:http://soscw.com/index.php/essay/41098.html