CSS伪元素
2021-01-09 18:29
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:pre css伪元素 rap 内容 image 技术 transform head 多个
CSS伪元素
-
:first-line;
-
:first-letter
-
:before
-
:after
:first-line 伪元素
- "first-line" 伪元素用于向文本的首行设置特殊样式。
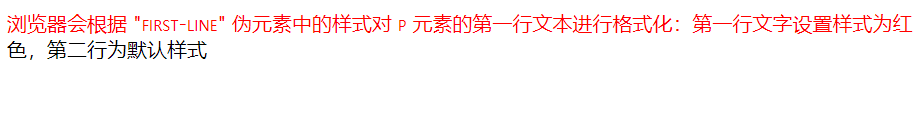
浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:第一行文字设置样式为红色,第二行为默认样式

注释:"first-line" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-line" 伪元素:
- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
:first-letter 伪元素
- "first-letter" 伪元素用于向文本的首字母设置特殊样式:
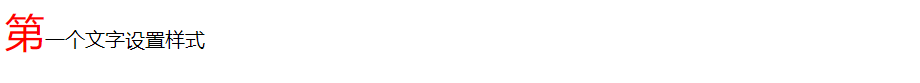
第一个文字设置样式

注释:"first-letter" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-letter" 伪元素:
- font
- color
- background
- margin
- padding
- border
- text-decoration
- vertical-align (仅当 float 为 none 时)
- text-transform
- line-height
- float
- clear
:before 伪元素
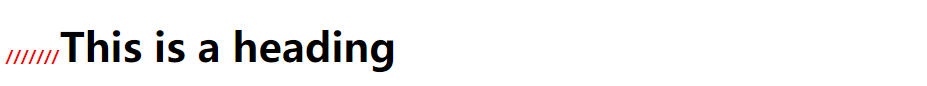
- ":before" 伪元素可以在元素的内容前面插入新内容
This is a heading

:after 伪元素
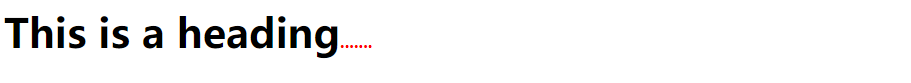
- ":after" 伪元素可以在元素的内容之后插入新内容。
This is a heading

伪元素与 CSS 类
- 伪元素可以与 CSS 类配合使用:
This is a paragraph in an article。

多重伪元素
- 可以结合多个伪元素来使用。
This is a paragraph in an article。

- :first-letter与:before混合使用时:first-letter会失效
This is a paragraph in an article。

CSS伪元素
标签:pre css伪元素 rap 内容 image 技术 transform head 多个
原文地址:https://www.cnblogs.com/wen-qing/p/13515070.html