CSS知识点(三)
2021-01-10 00:30
标签:综合 自动 知识点 块元素 避免 合并 塌陷 tom 超出 知识点一:外边距 知识点二:外边距合并 知识点三:盒子阴影 知识点四:浮动 知识点五:版心与布局流程 CSS知识点(三) 标签:综合 自动 知识点 块元素 避免 合并 塌陷 tom 超出 原文地址:https://www.cnblogs.com/qianqiang0703/p/13512904.html 1、回顾盒子模型包含:内容、内边距、边框、外边距
2、定义:盒子的边框与其他元素或者浏览器边缘之间的距离
3、使用:
①?上外边距??margin-top:?100px;
②?左外边距?margin-left:?80px;
③?下外边距 margin-bottom:?50px;
④??右外边距?margin-right:?200px;
4、综合设置
(1)?四个属性值:上?右?下?左? margin:?90px?70px?50px?20px;
(2)??三个值:上、左右、下margin:?90px?70px?20px;
(3)??两个值:上下、左右margin:?90px?50px;
(4)??一个值:上下左右?margin:?50px;
5、总结:
(1)div盒子默认有8px的外边距(只值距离浏览器的
(2)盒子的外边距不会影响盒子的尺寸
6、水平居中
(1)text-align:center:内容水平居中,可以让行内元素和行内块元素水平居中,不可以让块状元素居中
(2)margin:auto:块状元素水平居中,必须设置宽度
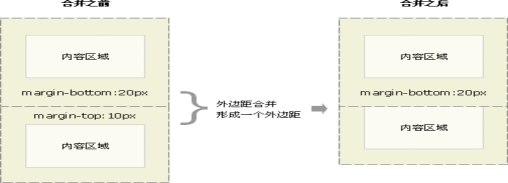
1、相邻块元素垂直外边距的合并
①定义:当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,
则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者?,这种现象被称为相邻块元素垂直外边距的合并
(也称外边距塌陷)
②演示:

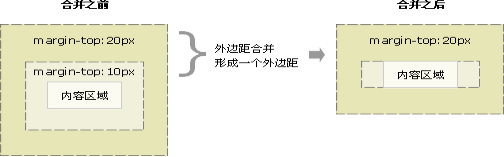
2、嵌套关系的块元素的外边距合并
①定义:对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,?则父元素的上外边距会与子元素的上外边距发生合并,?合并后的外边距为两者中的较大者
②演示:

3、避免嵌套关系外边距合并的方法
①给父元素添加边框
②给父元素添加内边距
③给父元素添加overflow属性
1、定义:向div元素添加影子
2、使用:四个属性值 水平阴影 垂直阴影 影子模糊距离 影子的颜色
box-shadow:?60px?30px?10px?#ff0000;
1、标准流(文档流):元素按部就班按照自身的特性排列
2、浮动定义:元素会脱离标准普通流的控制,移动到指定位置的过程
3、使用:
(1)左浮动:float:left
(2)右浮动:float:right
4、结论
(1)浮动后的元素会脱离标准流,漂浮在其他没有浮动的盒子上边
(2)浮动后的两个块状元素会在同一行显示
(3)浮动后的元素不占有原来的位置
(4)浮动后的元素不会超出父元素的范围
(5)浮动后的元素自动的转化为行内块元素
(6)浮动后的元素不超过父元素的内边距
1、版心定义:版心:网页中主体内容所在的区域
2、布局流程:
(1)确定页面的版心(可视区)。
(2)分析页面中的行模块,以及每个行模块中的列模块。
(3)制作HTML结构 。
(4)CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
3、概括布局流程
由外到内、由大到小
上一篇:css浮动