httpie进行 api的POST GET 测试
2021-01-10 23:31
标签:field form eal mamicode json对象 node json obj orm 利用httpie 进行post get 测试 因为只在本地简单测试,只涉及到简单的post get 操作,没有哦深入学习。 安装httpie工具后,在终端使用http 命令进行操作 默认进行get操作,使用-v 参数显示详细过程。 命令 后面跟的参数类型不同取决于 参数和值之间的符号。 例如 事情是这样的。我从github下载了一个 node写的后端,我对这方面一窍不通,作者的介绍夜实在是太过于简单,接口数据,使用指南都没有写,摸索了几天,成功的部署到了本地。但是,没有说明,api我也没有接触过。 幸好,作者提供了一个简易的前端页面。也是 nodejs ,【捂脸】看不懂。。。。。 将前端继续部署,抓包吧,抓完数据是这样的 其实懂的人已经懂了,但是我不会呐。 去补了一天http权威指南这本书,有点收获,不多。。。 最后决定一点一点测试一下,我选择了httpie这个工具。看了半天之后,突然开了一点窍,英语太烂,所以看了半天才开窍 最后看了官方的例子和结果图 httpie进行 api的POST GET 测试 标签:field form eal mamicode json对象 node json obj orm 原文地址:https://www.cnblogs.com/dosu/p/12290536.htmlhttp baidu.com #将get获取百度并显示。
HTTP头 Name:Value 任意HTTP标头,例如X-API-Token:123。
网址参数 name==value 将给定的名称/值对作为查询字符串参数附加到URL。使用==分隔符。
数据字段 field=value, field=@file.txt 请求将数据字段序列化为JSON对象(默认),或进行表单编码(--form, -f)。
原始JSON字段 field:=json, field:=@file.json 有用的发送JSON和一个或多个字段需要一个时Boolean,Number嵌套Object,或者Array,例如, meals:=‘["ham","spam"]‘或pies:=[1,2,3] (注意引号)。
表单文件字段 field@/dir/file 仅适用于--form, -f。例如screenshot@~/Pictures/img.png。文件字段的存在导致multipart/form-data请求。
http baidu.com q==httpie
#等效于get baidu.com?q=httpie
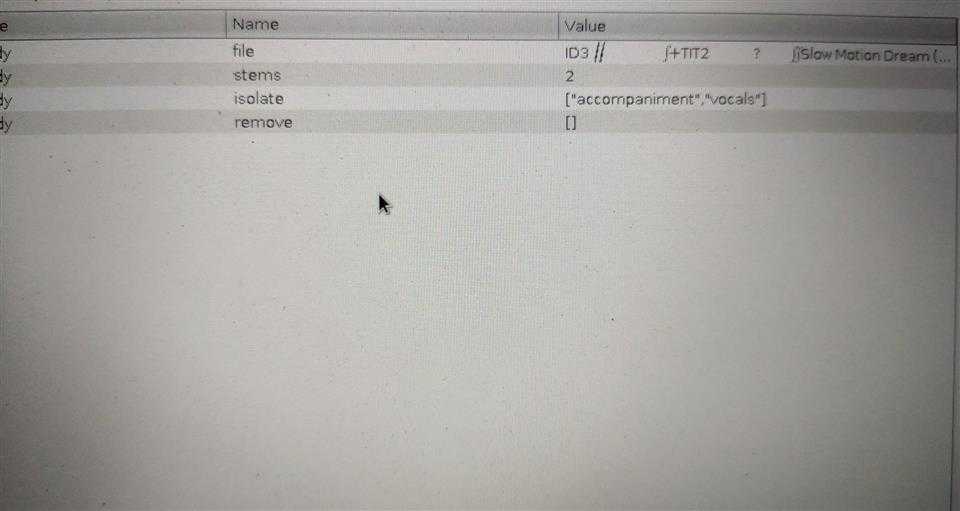
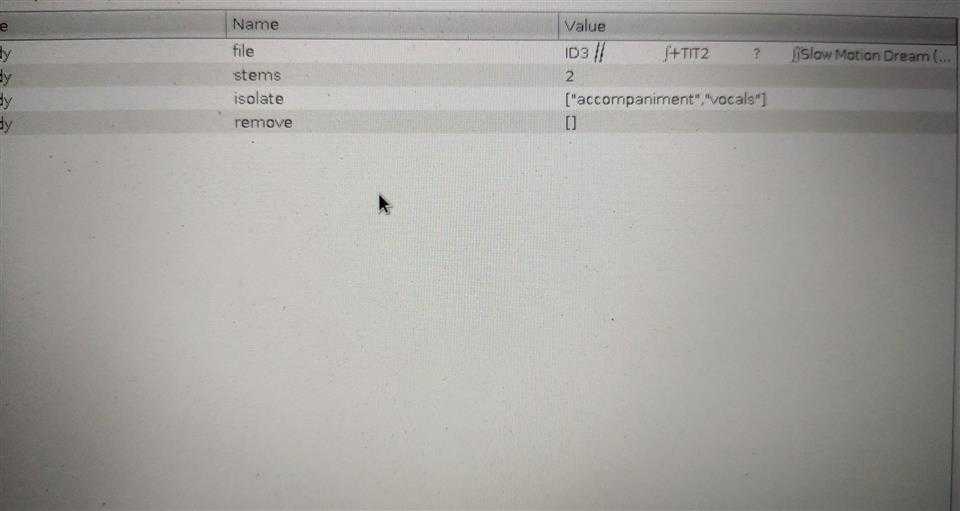
http --form baidu.com file=@/PATHE/FILENAME stems=2 isolate=[\"accompaniment\",\"vocals\"] remove=[]
#等效于以下结果
# \ 是转义字符,表明后面的字符是参数之一。
# =@ 是将文件序列化的插入表单的当前位置

上一篇:时间API
文章标题:httpie进行 api的POST GET 测试
文章链接:http://soscw.com/index.php/essay/41337.html