【WPF学习】第三十章 元素绑定——绑定到非元素对象
2021-01-13 16:32
标签:表达式 too 一个 inf isp splay 检查 容器 cal
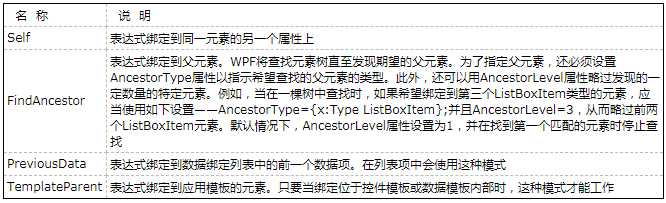
前面章节一直都在讨论如何添加链接两个各元素的绑定。但在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式。唯一的要求是希望显示的信息必须存储在公有属性中。WPF数据绑定数据结构不能获取私有信息或公有字段。 当绑定到非元素对象时,需要放弃Binding.ElementName属性,并使用以下属性中的一个: 一、Source属性 Source属性非常简单。唯一的问题是为了进行绑定,需要具有数据对象。在稍后将看到可使用集中方法获取数据对象。可从资源中提取数据对象,可通过编写代码生成数据对象,也可在数据提供的帮助下获取数据对象。 最简单的选择是将Source属性指向一些已经准备好了的静态对象。例如,可在代码中创建一个静态对象并使用该对象。或者,可使用来自.NET类库的组件。如下所示: 这个绑定表达式获取由静态属性SystemFonts.IconFontFamily提供的FontFamily对象(注意,为了设置Binding.Source属性,需要借助静态标记扩展)。然后将Binding.Path属性设置为FontFamily.Source属性,给属性给出了字体家族的名称。结果是一行文本。在Windows Vista或Windows 7中,显示的字体名称segoe UI。 另一种选择是绑定到先前作为资源创建的对象。例如,下面的标记创建指向Calibri字体的FontFamily对象: 并且下面的TextBlock元素会被绑定到该资源: 现在将会看到文本Calibri。 二、RelativeSource属性 通过RelativeSource属性可根据相对于目标对象的关系指向源对象。例如,可使用RelativeSource属性将元素绑定到自身或其父元素(不知道在元素树中从当前元素到绑定的父元素到绑定的父元素之间有多少代)。 为设置Binding.RelativeSource属性,需要使用RelativeSource对象,这会使语法变得更加复杂,因为出了需要创建Binding对象外,还需要在其中创建嵌套的RelativeSource对象。一种选择是使用属性设置语法而不是使用Binding标识扩展。例如,下面的代码为TextBlock.Text属性创建了一个Binding对象,这个Binding对象时候用查找父窗口并显示窗口标题的RelativeSource对象: RelativeSource对象使用FindAncestor模式,该模式告知查找元素树直到发现AncestorType属性定义的元素类型。 编写绑定更常用的方法是使用Binding和RelativeSource标记扩展,将其合并到一个字符串中,如下所示: 当创建RelativeSource对象时,FindAncestor模式有4中,下表列出了所有4中模式。 表 RelativeSourceMode枚举值 RelativeSource属性看似多余,并且会标记变得复杂。毕竟,为什么不使用Source或Element属性直接绑定到希望使用的源呢?然而,并不总是可以使用Source或ElementName属性,这通常是因为源对象和目标对象在不同的标记块中。当创建控件模板和数据模板时会出现这种情况。例如,如果正在构建改变列表项显示方式的数据模块,可能需要访问顶级ListBox对象以读取属性。 三、DataContext属性 在某些情况下,会将大量元素绑定到同一个对象。例如,分析下面的一组TextBlock元素,每个TextBlock元素都使用类似的绑定表达式提取与默认图标字体相关的不同细节,包括行间距,以及第一个字体的样式和粗细(这两个都是简单的正则表达式)。可为每个TextBlock元素使用Source属性,但这会使标记变得非常长: 对于这种情况,使用FrameworkElement.DataContext属性一次性定义绑定源会更清晰,也更灵活。在这个示例中,为包含所有TextBlock元素的StackPanel面板设置DataContext属性是合理的(甚至还可在更高层次上设置DataContext属性——例如整个窗口——但是为了使意图更清晰,在尽可能小的范围内进行定义效果更好)。 可使用和设置Binding.Source属性相同的方法设置元素的DataContext属性。换句话说,可提供内联对象,从静态属性中提取,或从资源中提取,如下所示: 现在可通过省略源信息来精简绑定表达式: 当在绑定表达式中省略源信息时,WPF会检查元素的DataContext属性。如果属性值为null,WPF会继续向上在元素树中查找第一个不为null的数据上下文(最初,所有元素的DataContext属性都是null)。如果找到了一个数据上下文,就为绑定使用找到的数据上下文。如果没有找到,绑定表达式不会为目标属性应用任何值。 【WPF学习】第三十章 元素绑定——绑定到非元素对象 标签:表达式 too 一个 inf isp splay 检查 容器 cal 原文地址:https://www.cnblogs.com/lonelyxmas/p/12285981.html
TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=Source}">TextBlock>
Window.Resources>
FontFamily x:Key="CustomFont">CalibriFontFamily>
Window.Resources>
TextBlock Margin="5" Text="{Binding Source={StaticResource CustomFont}, Path=Source}">TextBlock>

TextBlock>
TextBlock.Text>
Binding Path="Title">
Binding.RelativeSource>
RelativeSource Mode="Findncestor" AncestorType="{x:Type Window}" />
Binding.RelativeSource>
Binding>
TextBlock.Text>
TextBlock>

TextBlock Text="{Binding Path=Title,RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type Window}} }">
TextBlock>

TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=LineSpacing}">TextBlock>
TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=FamilyTypefaces[0].Style}">TextBlock>
TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=FamilyTypefaces[0].Weight}">TextBlock>
StackPanel Margin="10" DataContext="{x:Static SystemFonts.IconFontFamily}">
TextBlock Margin="5" Text="{Binding Path=Source}">TextBlock>
上一篇:【WPF学习】第十四章 事件路由
下一篇:R语言基础绘图示例
文章标题:【WPF学习】第三十章 元素绑定——绑定到非元素对象
文章链接:http://soscw.com/index.php/essay/41460.html