【WPF学习】第二十一章 特殊容器
2021-01-13 23:13
标签:共享 using pac exp conda show 有用 标签 checkbox
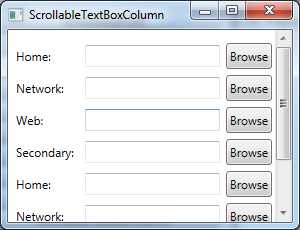
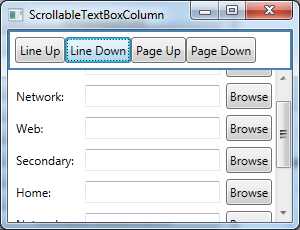
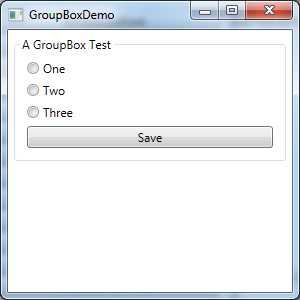
内容控件不仅包括基本控件,如标签、按钮以及工具提示;它们还包含特殊容器,这些容器可用于构造用户界面中比较大的部分区域。 首先介绍ScrollViewer控件,该控件直接继承自ContentControl类,提供了虚拟界面,允许用户围绕更大的元素滚动。与所有内容控件一样,ScrollViewer只能包含单个元素,虽然如此,你仍可在内部放置布局容器来保存自己需要的任意类型的元素。 此后将分析附加继承层中的另外三个控件:GroupBox、TabItem以及Expander。所有这些控件都继承自HeaderedContentControl类,HeaderedContentControl又继承自ContentControl类。HeaderedContentControl类的作用十分简单,它表示包含单一元素内容(存储在Content属性中)和单一元素标题(存储在Header属性中)的容器。正是由于添加了标题,才使HeaderedContentControl与前面章节介绍的内容控件区别开来。重申一次,可使用标题和或内容的布局容器,将内容封装在HeaderedContentControl中。 一、ScrollViewer 如果希望让大量内容适应有限的空间,滚动是重要特性之一。在WPF中为了获得滚动支持,需要在ScrollViewer控件中封装希望滚动的内容。 尽管ScrollViewer控件可以包含任何内容,但通常用来封装布局容器。如下示例中,使用Grid元素创建三列,用于显示文本、文本框和按钮。为使这个Grid面板能够滚动,只需将Grid面板封装到ScrollViewer控件中,如下面的标记所示: 最终效果如下图所示: 在该例中,如果改变窗口的尺寸以使窗口足以容纳所有内容,将会禁用滚动条。但仍会显示滚动条,可通过设置VerticalScrollBarVisibility属性来控制这一行为,该属性使用ScrollBarVisibility枚举值。默认值 Visible确保总是提供垂直滚动条。如果希望当需要时显示滚动条而当不需要时不显示,可将该属性设置为Auto。如果根本就不希望显示滚动条,可将该属性设置为Disable。 ScrollViewer控件也支持水平滚动功能。但默认情况下,HorizontalScrollBarVisibility属性设置为Hidden。为了使用水平滚动功能,需要将该属性改为Visible或Auto。 1、通过代码进行滚动 为滚动上图中显示的窗口,可使用鼠标单击滚动条,将鼠标移到网络上并使用鼠标滚轮进行滚动,可使用Tab键查看控件,或单击网格控件的空白处并使用向上或向下的方向键进行滚动。如果这些还不够灵活,还可使用ScrollViewer类提供的方法,通过代码来滚动内容: 现在创建一个简单的示例,代码如下所示: 最终效果如下所示: 2、自定义滚动条 ScrollViewer控件内置的滚动功能是很有用的。该功能允许缓慢滚动任何内容,从复杂的矢量图形乃至元素网格。不过,ScrollViewer控件最奇特的特征是允许其包含的内容参与滚动过程。下面是工作原理: (1)在ScrollViewer控件中放置能滚动的元素,可以是实现了IScrollInfo接口的任意元素。 (2)通过将ScrollViewer.CanContentScroll属性设置为true,告诉ScrollViewer控件其内容知道如何进行滚动。 (3)当和ScrollViewer控件进行交互时(通过使用滚动条、鼠标轮和滚动方法等),ScrollViewer控件通过IScrollInfo接口来调用元素的恰当方法。元素接着执行它自己的自定义滚动功能。 IScrollInfo接口定义了一套方法,这套方法响应不同的滚动动作。例如,它包含了ScrollViewer控件提供的许多滚动方法,如LineUp()、LineDown()、PageUp()以及PageDown()。它还定义了一些处理鼠标滚轮的方法。 实现了IScrollInfo接口的元素极少,其中一个元素是StackPanel面板容器。StackPanel类对IScrollInfo接口的实现使用逻辑滚动,从元素滚动到元素,而不是逐行滚动。 如果在ScrollViewer控件中放置StackPanel面板,而且不设置CanContentScroll,将得到普通的滚动行为。一次可向上或向下滚动几个像素。但如果将CanContentScroll属性设置为true,那么每次单击时会滚动到下一个元素的开头: StackPanel面板的逻辑滚动系统对应用程序可能有用也可能没用。但是,如果要创建具有特殊滚动行为的自定义面板,它是必不可少的。 二、GroupBox GroupBox是这三个继承自HeaderedContentControl类的控件中最简单的一个。它显示为具有圆角和标题的方框。下面是一个示例,下过如下图所示: 三、TabItem TabItem表示TabControl控件中的一页。TabItem类添加的唯一有意义的属性是IsSelected,该属性只是选项卡(tab)当前是否显示在TabControl控件中。下面是创建简单示例: 可以使用TabStripPlacement属性,使各个选项卡在选项卡控件的侧边显示,而不是在正常顶部位置显示。 与Content属性意义,Header属性也可以接受任何类型的对象。继承自UIElement的类通过渲染来显示,对于内敛文本以及其他所有对象则使用ToString()方法。这意味着可以创建组合框或选项卡,在他们的标题中包含图形内容或任意元素。下面是一个示例: 四、Expander 最奇特的具有标题的内容控件是Expander控件。它封装了一块内容,通过单击小箭头按钮可以显示或隐藏所包含的内容。 使用Expander控件是十分简单的——只需在该控件内部包装希望使其能够折叠的内容。通常,每个Expander控件开始时都是折叠的,但可在标记中(或代码中)通过设置IsExpanded属性来改变这种行为。下面是一个简单Expander示例:

ScrollViewer Name="scroller">
Grid Margin="0,10,0,0" Focusable="False">
Grid.RowDefinitions>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition Width="Auto">ColumnDefinition>
ColumnDefinition Width="*" MinWidth="50" MaxWidth="800">ColumnDefinition>
ColumnDefinition Width="Auto">ColumnDefinition>
Grid.ColumnDefinitions>
Label Grid.Row="0" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Home:Label>
TextBox Grid.Row="0" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="0" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="1" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Network:Label>
TextBox Grid.Row="1" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="1" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="2" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Web:Label>
TextBox Grid.Row="2" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="2" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="3" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Secondary:Label>
TextBox Grid.Row="3" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="3" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="4" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Home:Label>
TextBox Grid.Row="4" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="4" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="5" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Network:Label>
TextBox Grid.Row="5" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="5" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="6" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Web:Label>
TextBox Grid.Row="6" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="6" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="7" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Secondary:Label>
TextBox Grid.Row="7" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="7" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Grid>
ScrollViewer>



Window x:Class="Controls.ScrollableTextBoxColumn"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ScrollableTextBoxColumn" Height="230.075" Width="300">
DockPanel>
Border DockPanel.Dock="Top" BorderBrush="SteelBlue" BorderThickness="2">
StackPanel Margin="5" Orientation="Horizontal">
Button Padding="3" Click="LineUp">Line UpButton>
Button Padding="3" Click="LineDown">Line DownButton>
Button Padding="3" Click="PageUp">Page UpButton>
Button Padding="3" Click="PageDown">Page DownButton>
StackPanel>
Border>
ScrollViewer Name="scroller">
Grid Margin="0,10,0,0" Focusable="False">
Grid.RowDefinitions>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition Width="Auto">ColumnDefinition>
ColumnDefinition Width="*" MinWidth="50" MaxWidth="800">ColumnDefinition>
ColumnDefinition Width="Auto">ColumnDefinition>
Grid.ColumnDefinitions>
Label Grid.Row="0" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Home:Label>
TextBox Grid.Row="0" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="0" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="1" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Network:Label>
TextBox Grid.Row="1" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="1" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="2" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Web:Label>
TextBox Grid.Row="2" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="2" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="3" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Secondary:Label>
TextBox Grid.Row="3" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="3" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="4" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Home:Label>
TextBox Grid.Row="4" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="4" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="5" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Network:Label>
TextBox Grid.Row="5" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="5" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="6" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Web:Label>
TextBox Grid.Row="6" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="6" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Label Grid.Row="7" Grid.Column="0" Margin="3"
VerticalAlignment="Center">Secondary:Label>
TextBox Grid.Row="7" Grid.Column="1" Margin="3"
Height="Auto" VerticalAlignment="Center">TextBox>
Button Grid.Row="7" Grid.Column="2" Margin="3" Padding="2">BrowseButton>
Grid>
ScrollViewer>
DockPanel>
Window>


using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Controls
{
///


ScrollViewer CanContentScroll="True">
StackPanel>
Button Height="100">1Button>
Button Height="100">2Button>
Button Height="100">3Button>
Button Height="100">4Button>
StackPanel>
ScrollViewer>



Window x:Class="Controls.GroupBoxDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GroupBoxDemo" Height="300" Width="300">
Grid>
GroupBox Header="A GroupBox Test" Padding="5" Margin="5" VerticalAlignment="Top">
StackPanel>
RadioButton Margin="3">OneRadioButton>
RadioButton Margin="3">TwoRadioButton>
RadioButton Margin="3">ThreeRadioButton>
Button Margin="3">SaveButton>
StackPanel>
GroupBox>
Grid>
Window>



Window x:Class="Controls.TabItemDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabItemDemo" Height="300" Width="300">
TabControl Margin="5">
TabItem Header="Tab One">
StackPanel Margin="5">
CheckBox Margin="3">Setting OneCheckBox>
CheckBox Margin="3">Setting TwoCheckBox>
CheckBox Margin="3">Setting ThreeCheckBox>
StackPanel>
TabItem>
TabItem Header="Tab Two">
StackPanel Margin="5">
CheckBox Margin="3">Setted OneCheckBox>
CheckBox Margin="3">Setted TwoCheckBox>
CheckBox Margin="3">Setted ThreeCheckBox>
StackPanel>
TabItem>
TabControl>
Window>



Window x:Class="Controls.GraphicalTabTitles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GraphicalTabTitles" Height="300" Width="300">
TabControl Margin="5" >
TabItem>
TabItem.Header>
StackPanel>
TextBlock Margin="3">Image and Text Tab TitleTextBlock>
Image Source="happyface.jpg" Stretch="None">Image>
StackPanel>
TabItem.Header>
StackPanel Margin="5">
CheckBox Margin="3">Setting OneCheckBox>
CheckBox Margin="3">Setting TwoCheckBox>
CheckBox Margin="3">Setting ThreeCheckBox>
StackPanel>
TabItem>
TabItem Header="Tab Two">
StackPanel Margin="5">
CheckBox Margin="3">Setted OneCheckBox>
CheckBox Margin="3">Setted TwoCheckBox>
CheckBox Margin="3">Setted ThreeCheckBox>
StackPanel>
TabItem>
TabControl>
Window>



Window x:Class="Controls.ExpandableContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExpandableContent" Height="300" Width="300" SizeToContent="Height">
StackPanel>
Expander Margin="5" Padding="5" Header="Region One"
上一篇:【WPF学习】第十七章 鼠标输入