asp.net core 3.1 webapi FileContentResult
标签:ssi ssl string mac rcv nqa amd 使用 eager
今天有个场景需要webapi返回给客户端回应一个图片,以前的老套路不能用了。刚开始以为是需要使用“HttpResponseMessage“,直接在Response里输出文件流。

这是错误的方向。正确的方式是使用FileContentResult,如下:
///
/// 获取图片
///
///
[HttpGet, Route("demo")]
public FileContentResult demo()
{
var data = "iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAIAAAAlC+aJAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAtHSURBVHja1FptbFPVG7/39rb29mUtfVk7y1imjFnnkAU3tw4ySUDJsjjQQXQsvuCysE0JYowBghD3gRgSFIXIGJkLSIh+2VgYL4qiDlFJQwQJTFPpZAKjW1f7cvtyb3sfP5x613/Zbl+uDP7Ph6bteXt+z3POc875PQcHAOz/WUgMw8LhcNbtAYAgCKlUShAEhmE+n29sbMztdo+NjQUCAZZlcRyXy+VardZgMBgMBr1eL5fLMQyLxWLRaJTjOBzHsx5dLpeTSIns2stkMolE4vV6z58/f+7cOYfDMTIyQhCETCYjSRIAotFoKBTy+/0ej4emaY7j9Hr9ggULqqurbTZbcXExRVHRaJRlWQDIDgkOAOFwOH0MaCSKojiOs9vtx44d+/3339VqdVlZWWlpqdlsxnE8EAh4PB6PxxMKhZByBEEwDON2ux0Ox08//eRwOEiSLCsrq6+vr6+vLyoqAoBQKBTXKT0kyLcZAEB1KIqKxWInT57s7e2VSCTLly+32WzRaNRut3/33Xd2u314eNjtdvPaJLpLr9frdLpZs2aFQqGbN2/eunULwzCtVvv888+3tLRUVFRwHBcOh+8KAAAgSVImkw0ODnZ3d+t0urVr1+bl5X311VefffbZ4OCg1+vNyPUSiQStBPSToqjGxsa33nrLarVGIhGO4/4bAGjCAIBCofB4PO+///7o6Oibb76Zn5/f1dXV2dnpdDr/w5Ci1+s3b97c3t4uk8mQDwW8gQBgaPIFpxGapoPBIACcPXu2rq6uu7s7GAx+8skns2fPvnuR8ZlnnhkaGgIAmqaRAlNKKBQCACEANE2jSvv371++fPmVK1d+/fXX6urqGYjus2fPPn78OAAEp5cUAHjtt23b1tDQ4PV6u7q6lErljO1Qcrm8q6sLYZjSDykAoOJ33nmnqakpGAy+8cYbM7/LEgTx8ccfT4chBQAA2LJly6pVq/x+/+rVq+/VSQHH8c7OzinXw7QAaJoGgI8++mjx4sUej2flypX39rQjlUp7e3vvxDAFAFQDAL755puioiKn07l27dr74cRmNBovXbrEcVxqAJFIxOVyFRcX9/f379ixQ8yoBoNh27ZtX3zxxdKlS8VjqK6u9vv94XCYXw9TTyEAWLNmTXNz85dffinmnIjjeEdHBwAAwMjIiMViEY9hy5YtiRMpGQCaPAMDAwUFBXa7vbCwUMxglZWVf/31FwBwHAcAu3fvFg9AoVCcP38+FotNDSAUCoVCoccff3zXrl2vv/66yBB+8OBBpD0CEAwGFy5cKB5DbW0ty7KJ29QkAADo7u6eN2/e0aNHZTKZmGFWrlzp9Xp586PP/v5+dOkRGVUHBgbQRJoEwJu/pKSko6NjxYoVItfu6dOn4Q7hOK6+vl68E55++mnkBGT0OAAA6OvrM5lMBw4cIElSzADr169HlxiGYS5fvvzHH3/wGC5cuKBSqcRvC4ODg7FYLBlAXV3d6tWrGxsbxfReVFR0+fJlAHA4HEuWLKEoSqPRtLa2ejwehGHjxo3indDa2opmfhwAwzBOp1Ov12/dutVoNIo5uuzcuRMpumrVqsSiTZs2oZVw48aN/Px8kQAKCgpcLlckEokDAICenh6DwfDaa6+J6XfRokW3bt0CAK/XW1BQkFhUVlY2Pj6OxtqzZ494J/T39yOLxMPC6dOnc3Jy7HZ71j1SFNXe3m42mzEMY1mWZdnEUrT7oO+vvvpqeXm5SABnzpyJ77MAEAgErFZrYWGhWq3Oukd0bkU2Zlm2srIysdRms7ndbj6kDgwMiAypVVVV8ZswAAwNDalUKo1Gk/XZITc399tvv+X1A4D169cnVmhpaYnFYokVGhoaRAbr4eHhOIATJ06kz8ZMKRs3bkShk996+/r6Enef/fv3J20Lly5dysnJEbOjDQ4OxtfAyMiIGH7OarU2NzcjKo63wpNPPskHtNzc3LKysiSyo7S0dN26dWIoTaQ2gWEYIpiyDp0tLS1WqzXRNhiGmc3miooK9E9xcfHcuXOn9FtSsMpIRkdH4wBcLlfWvSxevPjFF1/kGaREDq+mpgb9fOKJJzQaTdIEAACTybRp06ashx4fH48D8Pv92XWhUqna29tNJlMSNYu+L1iwAH2fP38+0vjOHl5++eWkeJW+ILWJRH4vU6mrq6utrZ2u1GKxkCSpUCjQ1SIpSCBIcrl8+/bt2YXUaDQaB4BoykzFbDa3tbUhpmjKCGYymWbNmqVWq3Nzc4V5uKRzR0bsKoFmQhbtm5qabDabQAWNRmM0GtVqddICSHIChmHvvvtuFiEV2Y5Ad/5MG5eUlDQ3N0skEoHgS5Jkfn6+Xq9PaaBHH320ra0ti70sHjE6Ozsz9d3u3bv5awpMLxcvXjx+/DjLssLVAMDlcmV6Cz906FB8Jz558mRGLWtqam7fvi2gPb8fC/yTVAoAXV1dGe3EZ86ciQO4evVq+qytUqn8/PPPhW2PipxO58GDB/v6+nw+X0oMKE0hvKgSRavVOhyOOAC/319SUpJmy8bGRkTACJgfAL7//vsHH3yQ56SuXbuWDuavv/46zQvtwoULkRrxC80rr7ySZuhERyhhYRgmyZZNTU0Mwwg04bGleaddt24dqj95I0un2dtvvx2NRlOu3fHx8aTINm/evBs3bgjDRn0ODQ2lE1KPHDkyCYBlWafTqdPpUobO3377LaX2yANLlixJIupcLlc6swgANm/enHIiXL9+Hbl0kpUQTgKQJPnBBx+kEzpR6dmzZ/k1oNFoOjs70YUmHUkZUtesWcOrPQng6NGjAm0sFsuVK1fSMT8vv/zyy9atWzds2NDX14cYhPTl2WefFTjA8+mzSWoxHA7TNC1AXyqVStRsBuTq1au89+4Um82GeEUEIJ4n5jhOoVAcOnTopZdeEnBCbW1tRnk+dMhL/66H4zhN0ydOnEC3rSnl8OHDjY2NwWCQIIj/yRMjJ2R9Op8ZWbRoUSAQ4On05AQHuuBnd7qemWTZqVOnEDUtlKERyc/dPWltbUVpsmkB0DTNMMzo6GhxcfH9pn1VVdXNmzcZhuHzfCmylBRF3SeqEwRhtVrR2TMx05oiT7xv3777QXuJRPLII4/09PTwUz+DTP327dvvrfYkSc6fP//DDz9kWfZOJYUA8BkoMbyNSJHJZBUVFbt27ULpr4zfStA0jejf9957b+a1z8nJeeqpp/bu3RsKhSKRiMBrFaEXW+ixnlwu//TTTzds2ODz+WZGe4vFUl5e/sILLzz33HMcxyHa6k7mJoMnZxRF/fzzz21tbRcuXLjb08ZqtVZWVjY1NVVXVyPFpqPNM3j0h97MTUxM7NixA7n1bmg/Z86cxx57bNmyZQ0NDRaLRVh7LItXi1KpVCqVnjt3rqOjI1MiQzjM5+XlPfTQQ+Xl5fX19VVVVTiOMwyDaC+xAND/PKcQjUZJkvT5fL29vT09PRcvXkznfaQAN2wymcxmc2FhYU1NzdKlS41GI+qQZ0sRgClhpAbAax+LxViWDYfD4XDY5/Oh7fDPP//84Ycffvzxx+vXr0cikTRPy1KpFCWP1Wq1SqVSq9XI9g8//LBKpVIqlQqF4oEHHkCPlyUSCf6vTAeATHNgHMclEglBEKjTSCQilUpLS0t1Ot21a9eGh4dv377t8/mSbIHeUUskEqlUKpfLpf8KSZJKpdJoNBYUFFgsFo7jJiYmUH2SJEmSRA5PZK2nXcqJj5ancwKGYfwUYhgGBeZAIPD333+73e6JiYmxsbGxsTGXyzU+Pu7xeAKBQDAYRPOYIAikFrK9Wq3W6XR5eXlms9lgMOh0Oq1Wq9Vqc3Jy1Gq1XC6XyWQIM2orDICiqH8GAOMC1t/n4mINAAAAAElFTkSuQmCC";
var buffer = Convert.FromBase64String(data);
return new FileContentResult(buffer, "image/png");
}
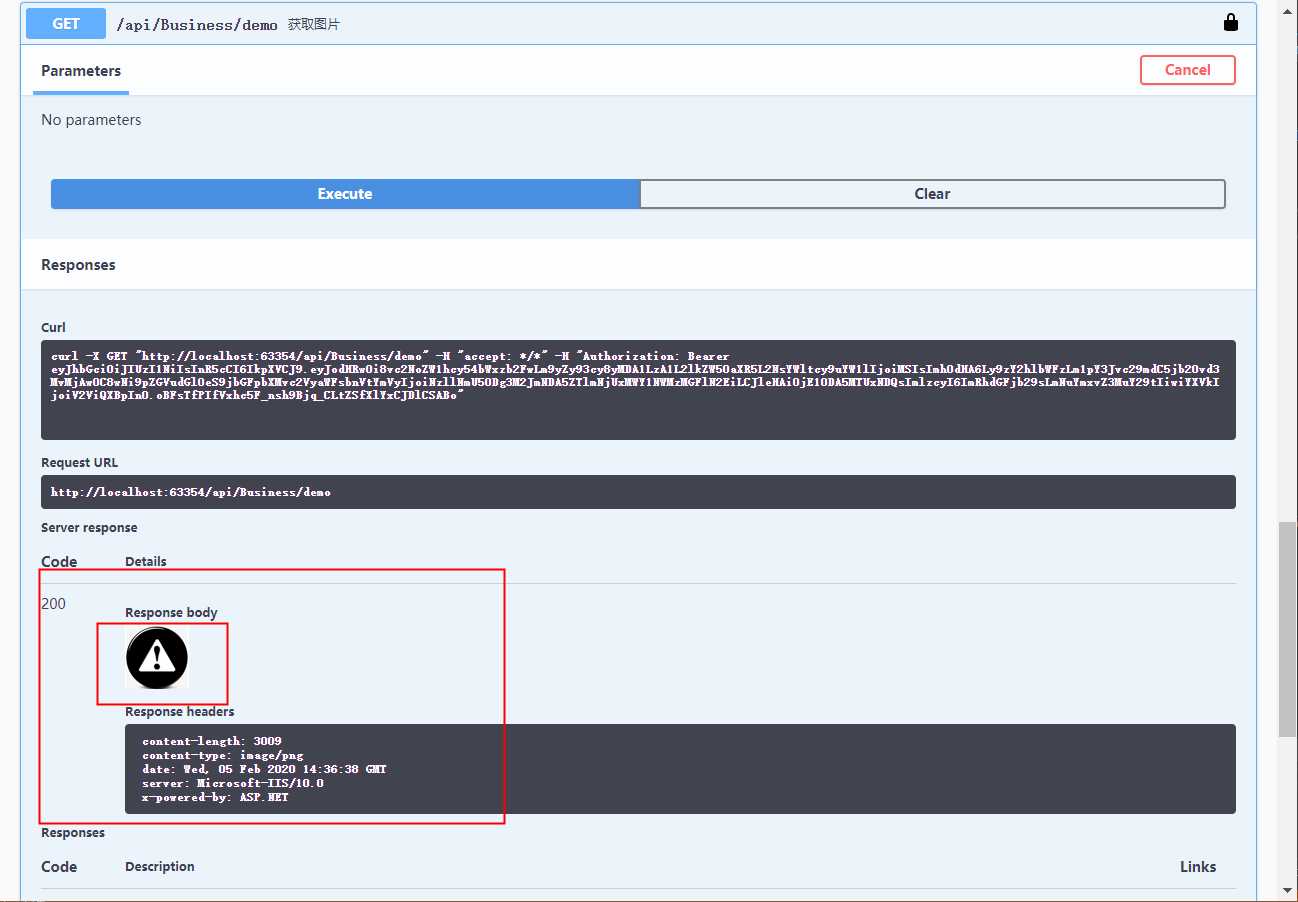
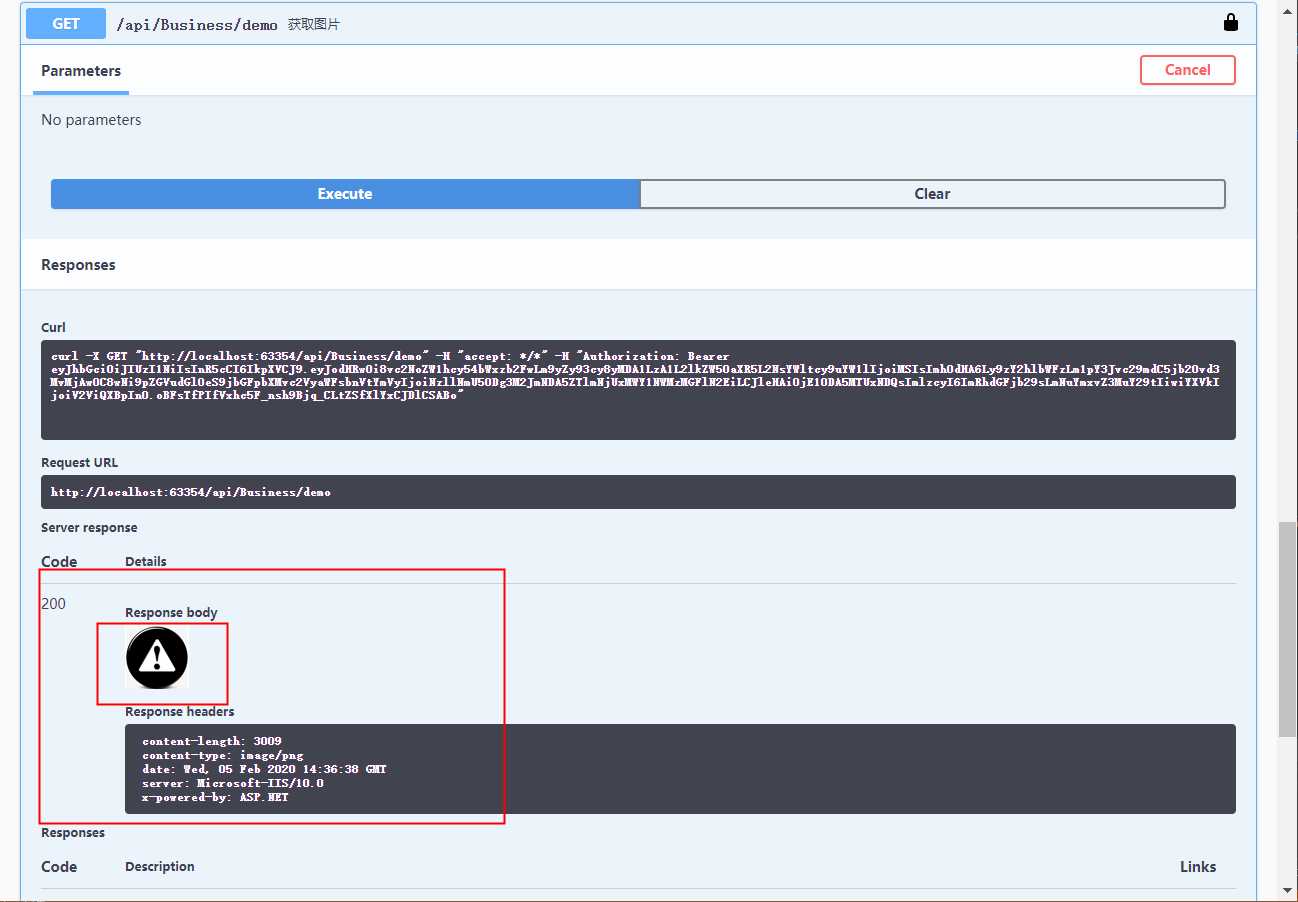
调用:

asp.net core 3.1 webapi FileContentResult
标签:ssi ssl string mac rcv nqa amd 使用 eager
原文地址:https://www.cnblogs.com/datacool/p/12267086.html
评论