在 Windows 系统上安装 Jekyll
2021-01-14 11:26
标签:ESS src oop 简单 检查 准备工作 问题: 命令提示符 toc 目录 本文是写给完全未用过 Ruby 乃至命令行工具者的。对于一般的开发者,Jekyll 官方文档的相关内容已然足够。 本文为钱院学辅技术小组公开课专门编写。 Jekyll 是由 Ruby 语言开发而成的网站搭建工具,其可完成由 Markdown 代码仓库(及若干自定义的 CSS/Sass 样式表、HTML 模板等)生成网站的流程。GitHub Pages 服务即内置了一套附有若干插件的 Jekyll 工具,用于直接在代码仓库的基础上生成网站。 为了在本地调试由 Jekyll 生成的网站效果,有必要在自己的系统上安装 Jekyll,当然首先应该安装其所需要的 Ruby 环境。对于类 Unix 系统,这并不是一个问题,例如在 Ubuntu 中只需要以下几行命令: 但对于 Windows 用户(往往是此方面的小白)来说,以上两步都有问题。首先是安装 Ruby,Windows 上自然没法只靠一条命令就装好 Ruby 环境1,为此有以下两种选择: 前者的问题在于国内下载时的网速奇慢,后者的问题在于需要使用陌生的 Linux 系统。因此,两条途径皆有实际的困难。这里先提供两条对策: Ruby 环境安装完成之后,可以打开任意一种命令行工具(包括命令提示符 cmd、powershell、Git Bash 等等),用 Ruby 环境有了之后,再安装 Jekyll 就稍微简单一些了。这里可能有两种情况:一种是使用原生的 Jekyll,并且没有使用任何插件;一种是使用了带插件的 Jekyll——比如在 GitHub Pages 上生成的网站(使用 基本的步骤包括: 一次正常的预览流程如下图所示,图中标注出了你所需要做的各项工作。这里使用的是 Git Bash,你当然可以使用命令提示符或 Powershell 来执行相关命令。(其中 1 -- 3 属于准备工作,对每个代码仓库只需要施行一次) 在安装、运行过程中,可能出现以下问题: Windows 上其实也有 scoop、Chocolatey 等好用的包管理器,但它们并没有好用的国内源,无法解决下载难的问题。? 其实 Jekyll 的安装不是必要的,因为用 Bundler 安装依赖时一般都会安装特定版本的 Jekyll(一般是旧版本)。? 在 Windows 系统上安装 Jekyll 标签:ESS src oop 简单 检查 准备工作 问题: 命令提示符 toc 原文地址:https://www.cnblogs.com/xjtu-blacksmith/p/install-jekyll-on-windows.html
安装 Ruby 环境
sudo apt-get install ruby-full build-essential zlib1g-dev # 安装 ruby 环境
gem install jekyll bundler # 安装 Jekyll 与 Bundler
rzxe。当然,这个链接(是我上传的)也许很快就会因为版本更新而过时,所以你可能需要去寻找其他的途径下载 RubyInstaller。ruby -v 命令检查 Ruby 是否正确安装。正确安装的情况下,该命令会返回你所安装的 Ruby 版本信息。用 Bundler 安装 Jekyll
github-pages 这个 Gem),这时代码仓库中需要有一个名为 Gemfile 的文件来指定插件的使用情况。后者占绝大多数,因此这里说后一种情况。
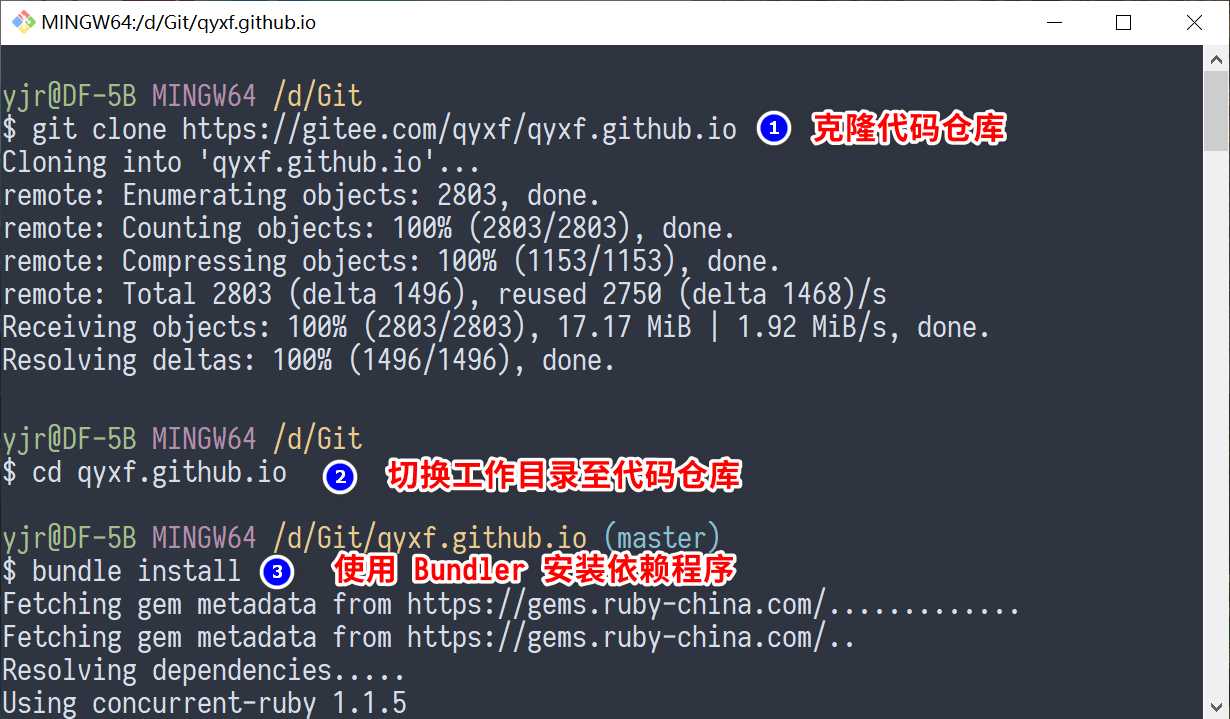
gem install jekyll bundler 命令,分别安装 Jekyll2 与一个名为 Bundler 的程序——后者用于自动安装其他所需的程序。cd 命令完成);bundle install 命令——这将使得 Bundler 程序为你的网站安装所需要的各种必要工具。bundle exec jekyll serve 命令,这将使得 Jekyll 在 Bundler 的保障下开始运行,开启一个「本地服务器」预览网站。127.0.0.1:4000 或 localhost:4000,你就能看到由你编写的代码所生成的网站。

sass 的程序提示有 GBK 字符,不能正常编译 Sass 文件:这是因为你在安装 RubyInstaller 时没有勾选「默认使用 UTF-8 编码」的选项。请重新安装 RubyInstaller,或为出现问题的文件临时调整编码。或者,可以删除掉文件中的中文字符(它们一般都是注释,没用)。
文章标题:在 Windows 系统上安装 Jekyll
文章链接:http://soscw.com/index.php/essay/41757.html