CSS基础
2021-01-14 13:15
阅读:798
YPE html>
标签:utf-8 href 快速 层叠 思想 收录 yellow 引擎 内容
CSS基础
目录
- CSS基础
- 1. 什么是CSS
- 2. 发展史
- 3. 快速入门
- 基本入门
- CSS的优势
- 4. CSS的三种导入方式
1. 什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现层(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
2. 发展史
CSS1.0
CSS2.0 DIV(块)+CSS,提出了HTML与CSS分离的思想,网页变得很简单
CSS2.1 浮动,定位
CSS3.0 圆角边框,阴影,动画... 存在浏览器兼容性的问题
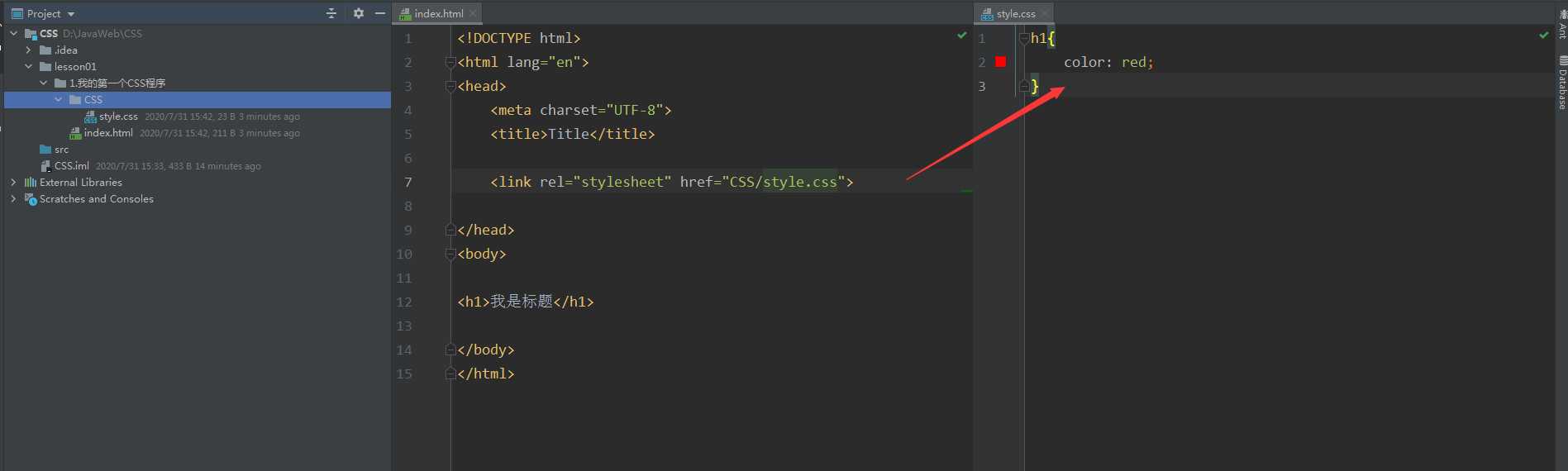
3. 快速入门
style
基本入门
Title
我是标题
建议使用这种规范(CSS和HTML分离,用link连接)

CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的CSS文件
- 利用SEO(搜索引擎优化),容易被搜索引擎收录
4. CSS的三种导入方式
行内样式,内部样式,外部样式
Title
我是标题
/*外部样式*/
h1{
color: yellow;
}
优先级:就近原则,行内样式最高,谁离元素越近优先级越高
拓展:外部样式两种写法
-
链接式:
属于html标签
-
导入式:
属于css样式,@import 是CSS2.1特有的
Title 标题2
CSS基础
标签:utf-8 href 快速 层叠 思想 收录 yellow 引擎 内容
原文地址:https://www.cnblogs.com/wang-sky/p/13426146.html
评论
亲,登录后才可以留言!