HTML 5 <input> 标签
2021-01-14 19:14
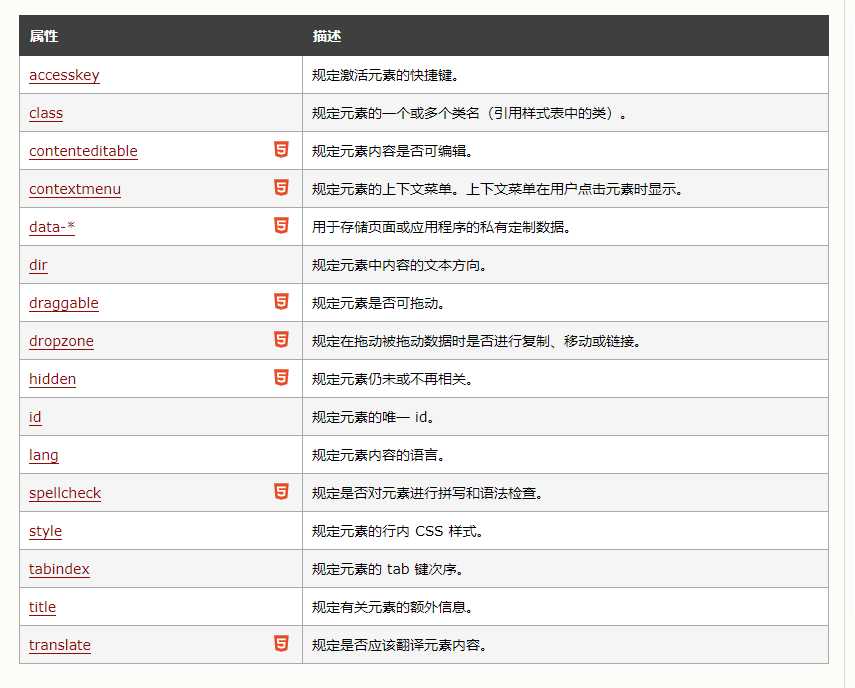
标签:mon 字段 input NPU 属性 com 输入 code 密码 一、HTML 5 标签 定义和用法 标签规定用户可输入数据的输入字段。 根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。 HTML 4.01 与 HTML 5 之间的差异 在 HTML 4.01 中,"align" 属性已被废弃,HTML5 不支持该属性。请使用 CSS 对 input 元素进行对齐操作。 HTML5 中的 标题拥有许多新的属性。 HTML5 中的 type 属性拥有许多新的值。 二、属性: 三、HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。 本章全面介绍这些新的输入类型: 更多: HTML5 HTML5 的全局属性整理 html5 input number类型使用整理 标签:mon 字段 input NPU 属性 com 输入 code 密码 原文地址:https://www.cnblogs.com/tianma3798/p/13414127.html

下一篇:js的引用方式
文章标题:HTML 5 <input> 标签
文章链接:http://soscw.com/index.php/essay/41919.html