页面进行ajax跨域请求时的问题 报错的错误信息
2021-01-15 01:14
阅读:1269
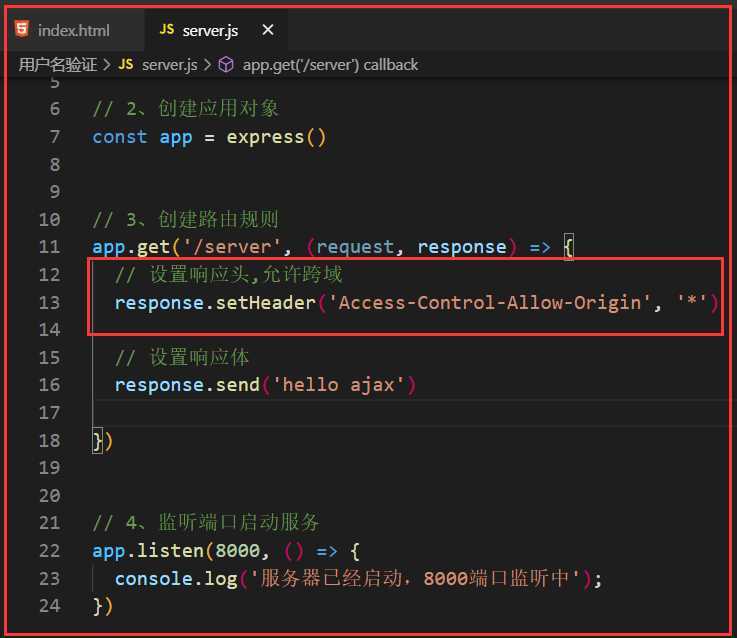
标签:header 跨域 代码 img info src code loading rac 页面进行ajax跨域请求时的问题 报错的错误信息 标签:header 跨域 代码 img info src code loading rac 原文地址:https://www.cnblogs.com/xjt31/p/13399236.html1、在需要请求的服务端页面加上代码 response.setHeader(‘Access-Control-Allow-Origin‘, ‘*‘),一定不能写错,不然会报错

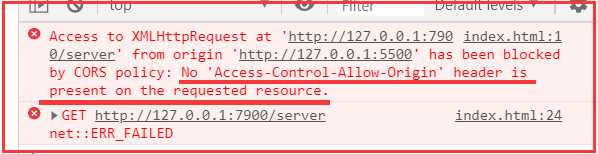
2、由于 response.setHeader(‘Access-Control-Allow-Origin‘, ‘*‘)代码写错,提示的报错信息

上一篇:CSS 选择器优先级计算
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:页面进行ajax跨域请求时的问题 报错的错误信息
文章链接:http://soscw.com/index.php/essay/42040.html
文章标题:页面进行ajax跨域请求时的问题 报错的错误信息
文章链接:http://soscw.com/index.php/essay/42040.html
评论
亲,登录后才可以留言!