【别贪心】keep-web
2021-01-15 04:14
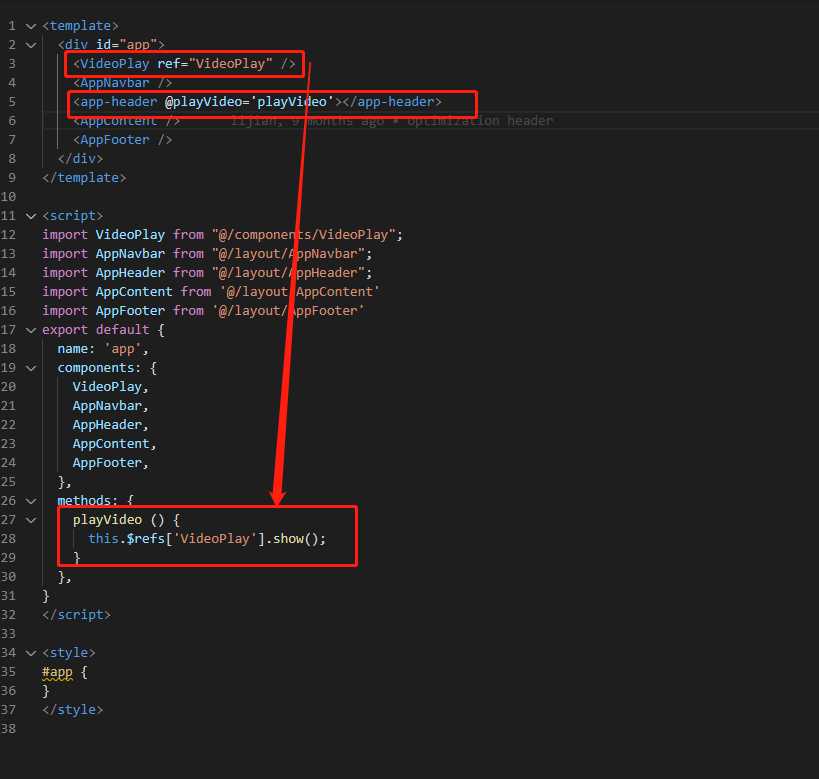
标签:hover func uga mat 20px duration app store pat ora 首先放下作者大大的github地址:https://github.com/SJanJan/keep-web 接下来这个就很有意思了,用来处理了自动向上滚动和消失的 荣获 App Store 2015 年度精选 接下来就是重头戏,视频播放那里了 Keep ? 自律给我自由 一站式解决你所有的运动需求 子组件给父组件传递了事件,然后又通过事件去根据值处理播放,项目最核心的地方就是这里了 感谢作者大大给我们开源项目,感恩,感谢 【别贪心】keep-web 标签:hover func uga mat 20px duration app store pat ora 原文地址:https://www.cnblogs.com/smart-girl/p/13401478.html
接着我们看下项目
//main.js
import Vue from ‘vue‘
import App from ‘./App.vue‘
import ‘@/styles/reset.scss‘
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount(‘#app‘)
//AppNavbar.vue
//AppFooter.vue
//AppContent.vue
//ParagraphContent.vue
//TrainingContent.vue






//RunParaContent.vue
//RunContent.vue


//CommunityParaContent.vue
//Community.vue

//ParagraphStoreContent.vue
//StoreContent.vue

专注于家庭与个人的运动新体验
带给你有效果的运动方式
//UsersContent.vue
//LinkContent.vue


App Store 官方推荐的移动健身工具

这个地方的处理也是很有技巧的
这个方法还直接获取了更深一级的属性
这个可以理解为视频外面的海报//AppHeader.vue




一站式解决你所有的运动需求



//VideoPlay.vue