HTML基础学习:表格
标签:image 列表 上下 data 段落 列表项 load tag code
表格
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 | 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
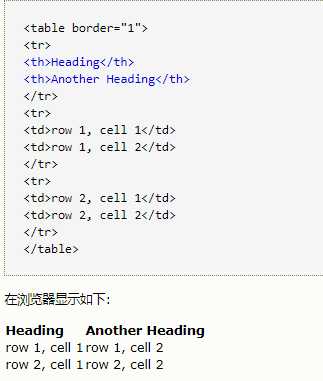
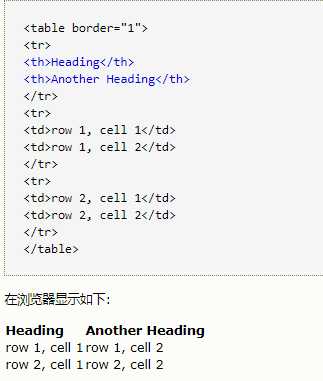
1.eg1:边框为1,一行一列
#border为边框属性,为0就是没有边框,数值越大,边框越粗(border属性可以没有,没有 就代表表格没有边框,等同于=0)
#table中,一对
为一行
100 | #
中,一对| 为一列; |
中可为空,为空代表这个单元格为空
|
eg2:边框为1,一行二列
eg3:边框为1,二行1列
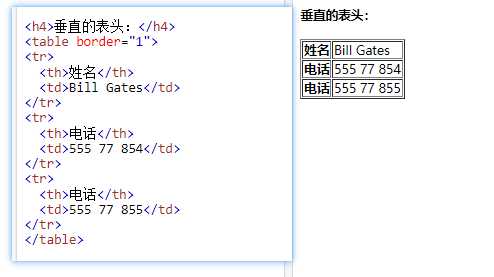
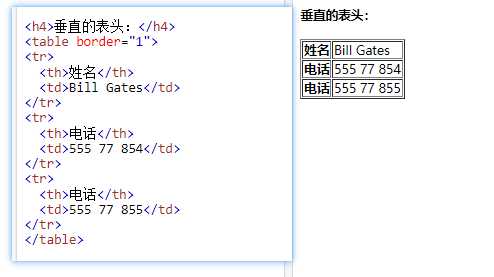
2.表格的表头:| 表头显示为粗体居中文本

垂直的表头:

3.表格的标题:
元素
表格标题:放置在后前
4.跨行或跨列的单元格
属性:colspan:横跨两列 可放置在
|
| 中
5.表格内的标签
:有序列表,比如1、2、3
:无序列表,比如 ·
标签定义列表项目。
标签可用在有序列表()、无序列表(
、
、
、
6.表格边距:cellpadding(后面接数字,数字越小,边距越小)
单元格边距:cellspacing(后面接数据,数字越小,边距越小)
表格颜色:bgcolor(后面接颜色)
表格的背景图像:backgound(后面接背景图像的路径)
上述属性与 border(边框)一致,都可以在
中定义;表格颜色、背景图像也可以在
|
中单独定义,代表只有这一个单元格有这些属性。
7.排列单元格:align(后面可以接left、right)
8.表格的边框:frame
后面可接:box:外侧框线;above:上框线;below:下框线;hsides:上下框线;vsides:左右框线。
HTML基础学习:表格
标签:image 列表 上下 data 段落 列表项 load tag code
原文地址:https://www.cnblogs.com/haili-zheng/p/13396577.html
|
|
|
|
评论