给自己的网页加字体
2021-01-15 07:13
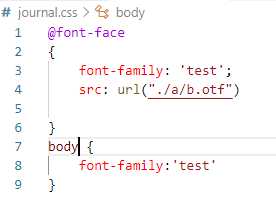
标签:http san 客户端 mamicode img sans ace 客户 测试 1.前言 在网页设计中,除了serif, sans-serif 等font family,如果想加入自己的字体,怎么办?答案就是在css中加入 @font-face 属性。下面简述其步骤。 2.步骤 (1)找到某字体: 从网上找到两个字体,放入a 文件夹下,命名为‘b.otf‘。 (2)在css中加入 @font-face属性,并 对body赋予该字体: 在@font-face中,font-family设定了字体的名字,src:给定了字体的位置,这样,就算客户端浏览器没有该字体,也可以正确的以这个字体进行显示。 其中,测试html是这样: (3)打开测试网页,发现已经赋予成功: 给自己的网页加字体 标签:http san 客户端 mamicode img sans ace 客户 测试 原文地址:https://www.cnblogs.com/johnyang/p/13399028.html