javascript中原型链与instanceof 原理
2021-01-15 09:11
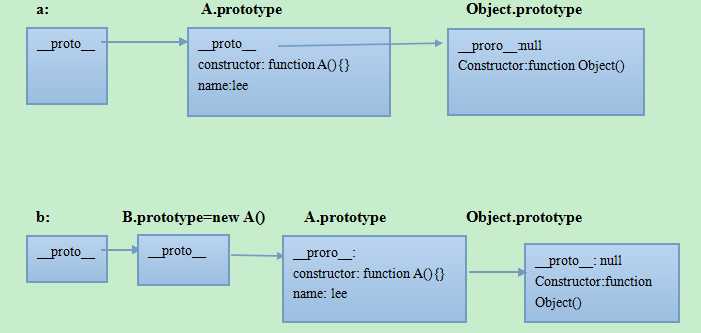
标签:web 构造函数 instance name 一个 com 有一个 cto blog instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢? 首先,了解一下javascript中的原型继承的基础知识: javascript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype)。显式的原型对象使用prototype,但是Object.prototype.proto=null; 判断某个对象a是否属于某个类A的实例,可以通过搜索原型链。 实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->实例对象父对象的原型链。 执行结果 constructor:是原型prototype上的属性,实例上不具有该属性。 参考 http://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/ http://blog.csdn.net/liuqiwen0512/article/details/8095306 javascript中原型链与instanceof 原理 标签:web 构造函数 instance name 一个 com 有一个 cto blog 原文地址:https://www.cnblogs.com/ajaemp/p/12937430.html//继承机制
function A(){
}
A.prototype.name=‘licui‘;
function B(){
}
B.prototype = new A();
var a = new A();
var b = new B();
//b.name = ‘hello‘;
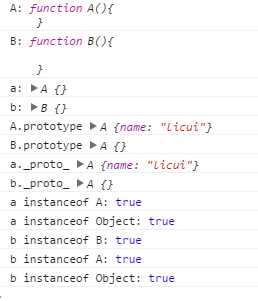
console.log(‘A:‘,A);
console.log(‘B:‘,B);
console.log(‘a:‘,a);
console.log(‘b:‘,b);
console.log(‘A.prototype‘,A.prototype);
console.log(‘B.prototype‘,B.prototype);
console.log(‘a._proto_‘,a.__proto__);
console.log(‘b._proto_‘,b.__proto__);
console.log(‘a instanceof A:‘,a instanceof A);
console.log(‘a instanceof Object:‘,a instanceof Object);
console.log(‘b instanceof B:‘,b instanceof B);
console.log(‘b instanceof A:‘,b instanceof A);
console.log(‘b instanceof Object:‘,b instanceof Object);


上一篇:封装异步API
文章标题:javascript中原型链与instanceof 原理
文章链接:http://soscw.com/index.php/essay/42180.html