Web APIs---7. 事件高级(3)
2021-01-15 11:11
标签:鼠标移动 web bubble 写法 src 选中 需要 sel lse 事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。事件冒泡本身的特性会带来坏处也会带来好处。 事件冒泡本身的特性会带来坏处也会带来好处,需要灵活掌握。生活中有如下场景: 生活中 程序中 事件委托也称为事件代理,在jQuery里面称为事件委派 不是每个子节点都单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。 我们只操作了一次DOM,提高了程序的性能 事件contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单 event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和KeybordEvent。 Web APIs---7. 事件高级(3) 标签:鼠标移动 web bubble 写法 src 选中 需要 sel lse 原文地址:https://www.cnblogs.com/deer-cen/p/12241150.html5 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
阻止事件冒泡
e.stopPropagation()
e.cancelBubble = true;
//3. 兼容性方案
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
6 事件委托(代理、委派)


事件委托
事件委托的原理
以上案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件就会冒泡到ul上,ul有注册事件就会触发事件监听器事件委托的作用
7 常用的鼠标事件
7.1 常用的鼠标事件

禁止鼠标右键菜单contextmenu
document.addEventListener('contextmenu', function(e){
e.preventDefault();
})
我是一段不愿意分享的文字
禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e){
e.preventDefault();
})
我是一段不愿意分享的文字
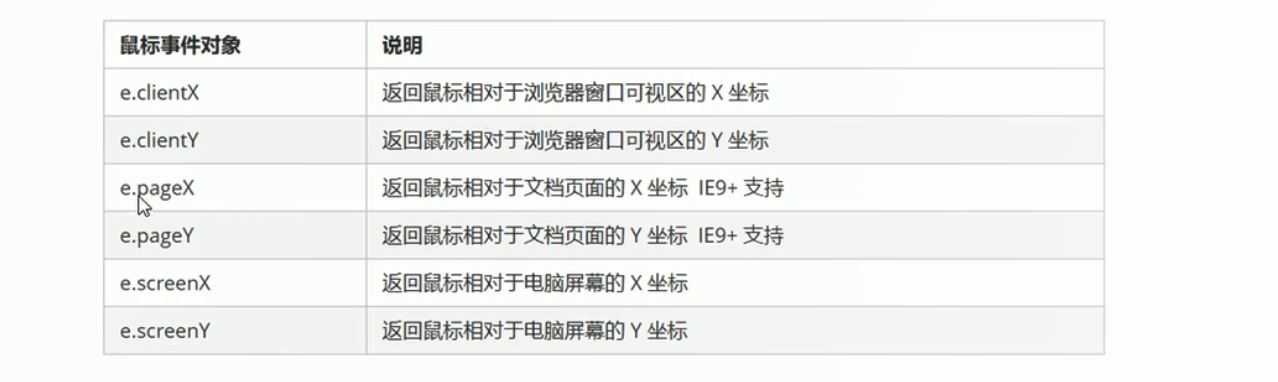
7.2 鼠标事件对象

案例:跟随鼠标移动的天使


文章标题:Web APIs---7. 事件高级(3)
文章链接:http://soscw.com/index.php/essay/42223.html