.NET CORE(C#) WPF 值得推荐的动画菜单设计
2021-01-15 15:14
标签:word fill 联网 href asi translate padding reg family
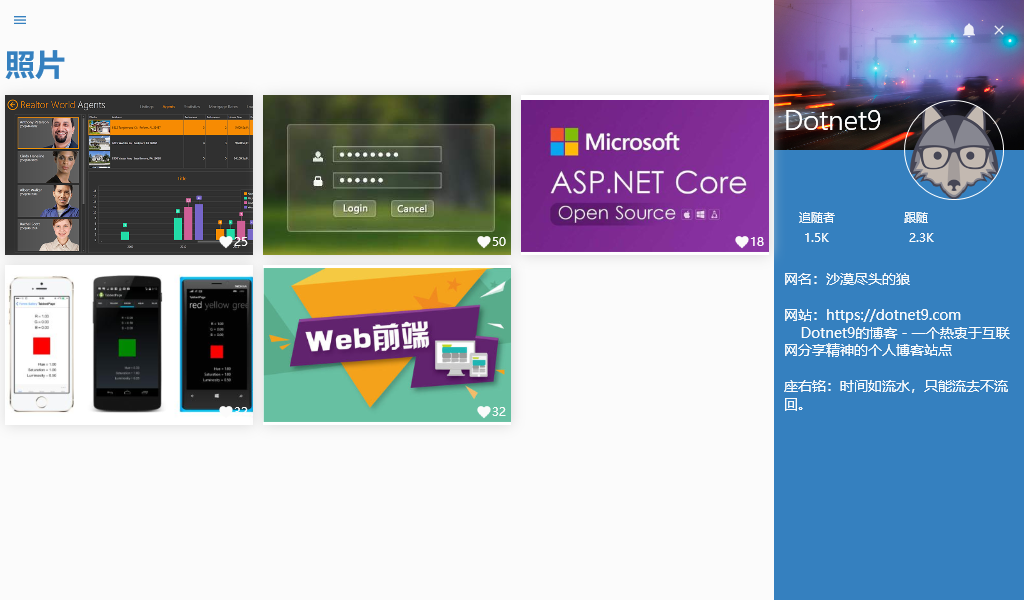
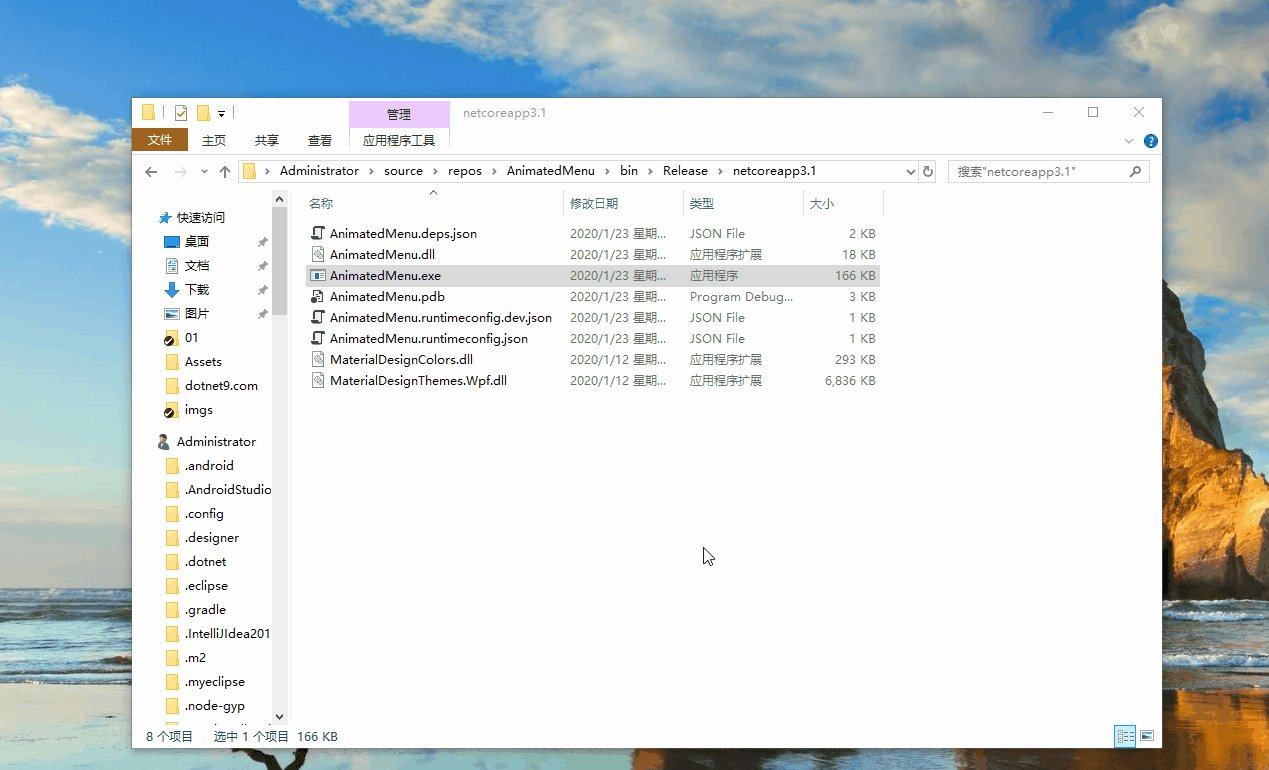
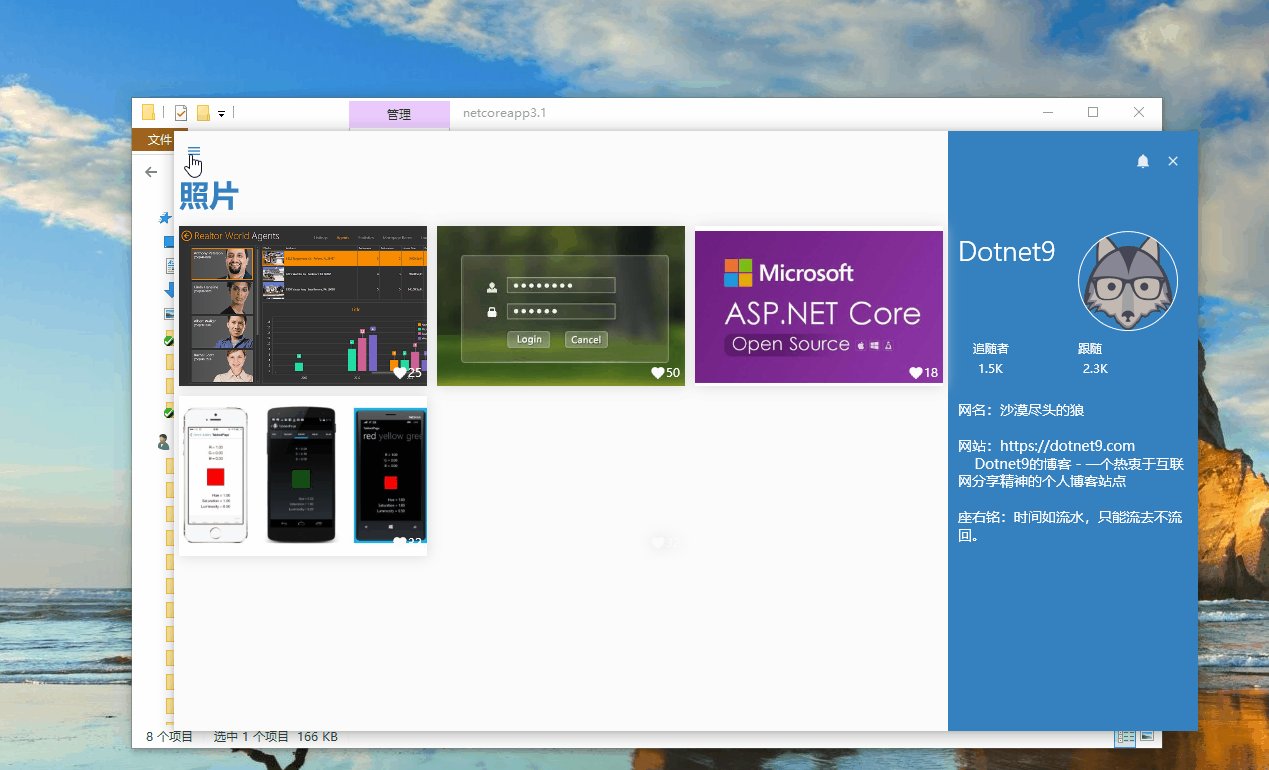
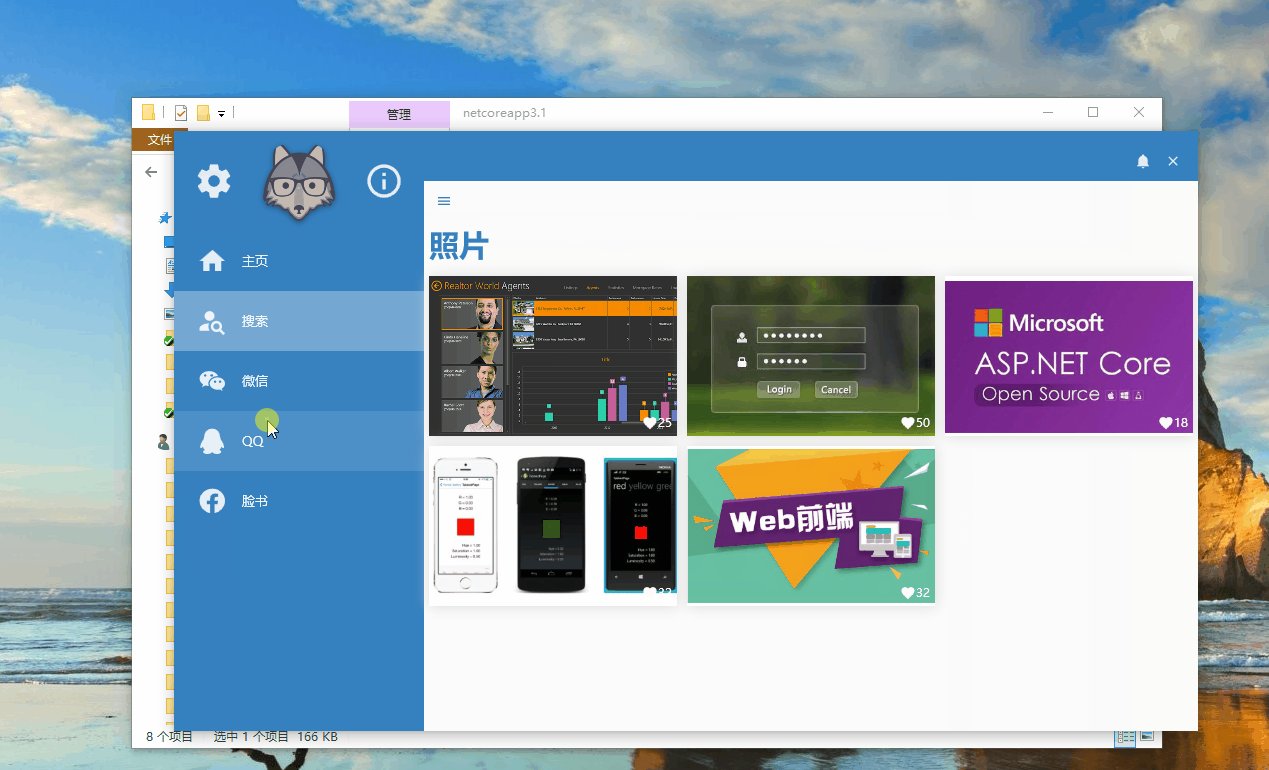
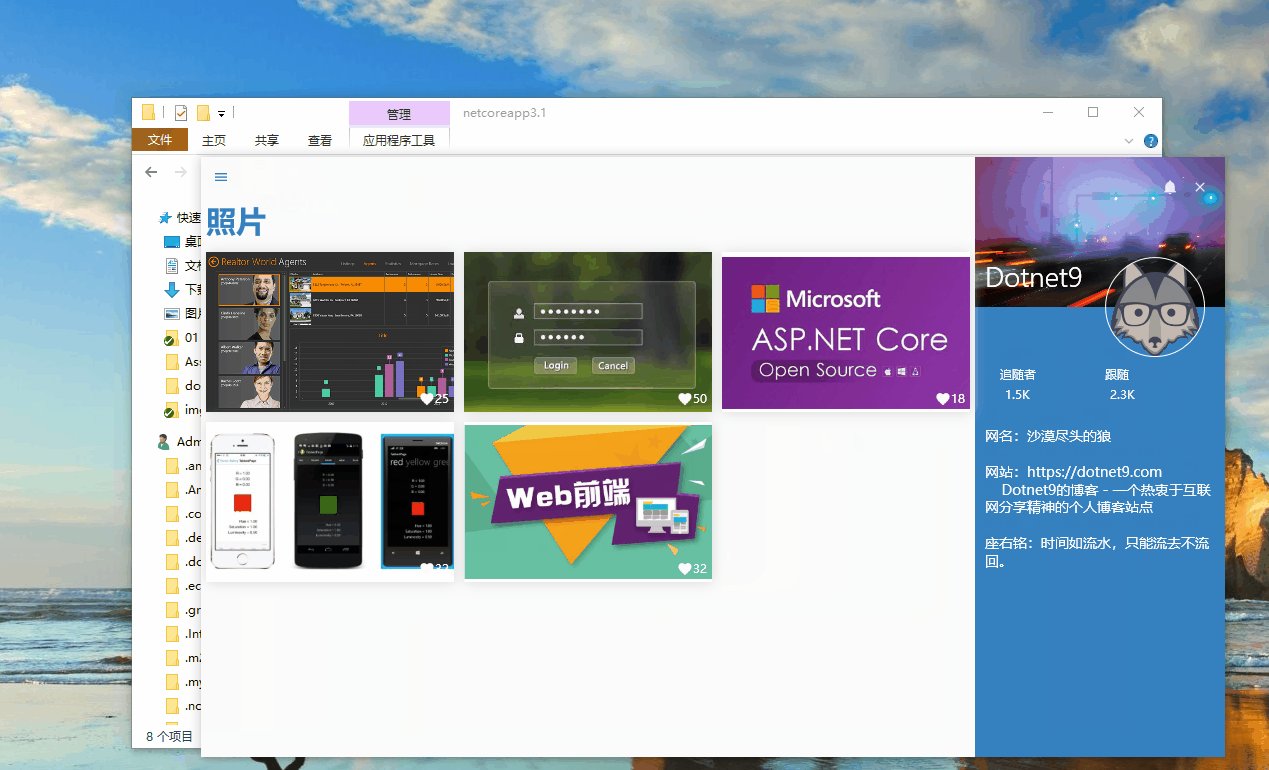
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 YouTube上老外的一个设计,站长觉得不错,分享给大家作为参考,抽屉菜单的动画做的非常不错。 运行起始界面: 站长运行操作一遍,录制了动画大家看看: 使用 .NET CORE 3.1 创建名为 “AnimatedMenu” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes,版本为最新预览版3.1.0-ci948。 解决方案主要文件目录组织结构: 文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF 值得推荐的动画菜单设计
1. 本文背景


2. 代码实现
2.1 引入样式
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Blue.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application.Resources>
2.2 演示窗体
文件【MainWindow.xaml】,布局代码、动画代码都在此文件中,源码如下:
Window x:Class="AnimatedMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" MouseLeftButtonDown="MoveWindow_MouseLeftButtonDown"
Height="600" Width="1024" WindowStyle="None" WindowStartupLocation="CenterScreen">
WindowChrome.WindowChrome>
WindowChrome CaptionHeight="0"/>
WindowChrome.WindowChrome>
Window.Resources>
Storyboard x:Key="OpenMenu">
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMain">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="250"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="GridMain">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="50"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="StackPanelMenu">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="250"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem">
EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.7" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem1">
EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.9" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem2">
EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:1.1" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem3">
EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:1.3" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem4">
EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="button">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="1"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" Storyboard.TargetName="button">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="1"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Storyboard x:Key="CloseMenu">
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMain">
EasingDoubleKeyFrame KeyTime="0" Value="250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="GridMain">
EasingDoubleKeyFrame KeyTime="0" Value="50"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="StackPanelMenu">
EasingDoubleKeyFrame KeyTime="0" Value="250"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Window.Resources>
Window.Triggers>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu">
BeginStoryboard Storyboard="{StaticResource OpenMenu}"/>
EventTrigger>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu">
BeginStoryboard x:Name="CloseMenu_BeginStoryboard" Storyboard="{StaticResource CloseMenu}"/>
EventTrigger>
Window.Triggers>
Grid Background="#FF3580BF">
StackPanel x:Name="StackPanelMenu" Width="250" HorizontalAlignment="Left" Margin="-250 0 0 0" RenderTransformOrigin="0.5,0.5">
StackPanel.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
StackPanel.RenderTransform>
StackPanel Orientation="Horizontal" VerticalAlignment="Top" Height="100" HorizontalAlignment="Center">
Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" Padding="0" Width="50" Height="50" Margin="10">
materialDesign:PackIcon Kind="Settings" Width="40" Height="40"/>
Button>
Button x:Name="button" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" BorderBrush="{x:Null}" Padding="0" Width="80" Height="80" Margin="10" RenderTransformOrigin="0.5,0.5">
Button.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
Button.RenderTransform>
Button.Background>
ImageBrush ImageSource="https://img.dotnet9.com/logo.png" Stretch="UniformToFill"/>
Button.Background>
Button>
Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" Padding="0" Width="50" Height="50" Margin="10">
materialDesign:PackIcon Kind="InformationOutline" Width="40" Height="40"/>
Button>
StackPanel>
ListView>
ListViewItem x:Name="listViewItem" Height="60" RenderTransformOrigin="0.5,0.5">
ListViewItem.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
ListViewItem.RenderTransform>
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Home" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
TextBlock Text="主页" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem x:Name="listViewItem1" Height="60" RenderTransformOrigin="0.5,0.5">
ListViewItem.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
ListViewItem.RenderTransform>
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="AccountSearch" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
TextBlock Text="搜索" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem x:Name="listViewItem2" Height="60" RenderTransformOrigin="0.5,0.5">
ListViewItem.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
ListViewItem.RenderTransform>
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Wechat" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
TextBlock Text="微信" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem x:Name="listViewItem3" Height="60" RenderTransformOrigin="0.5,0.5">
ListViewItem.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
ListViewItem.RenderTransform>
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Qqchat" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
TextBlock Text="QQ" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem x:Name="listViewItem4" Height="60" RenderTransformOrigin="0.5,0.5">
ListViewItem.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
ListViewItem.RenderTransform>
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Facebook" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
TextBlock Text="脸书" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListView>
StackPanel>
Grid x:Name="GridMain" Background="#FFFBFBFB" Width="1024" RenderTransformOrigin="0.5,0.5">
Grid.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
Grid.RenderTransform>
Grid.ColumnDefinitions>
ColumnDefinition Width="*"/>
ColumnDefinition Width="250"/>
Grid.ColumnDefinitions>
Grid Grid.Column="1" Background="#FF3580BF">
Image Height="150" VerticalAlignment="Top" Source="https://dotnet9.com/wp-content/uploads/2017/04/About-Header.jpg" Stretch="UniformToFill"/>
Ellipse Height="100" Width="100" VerticalAlignment="Top" HorizontalAlignment="Right" Margin="20 100" Stroke="White">
Ellipse.Fill>
ImageBrush ImageSource="https://img.dotnet9.com/logo.png" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
TextBlock Text="Dotnet9" Foreground="White" FontSize="28" FontFamily="Nirmala UI Semilight" Margin="10 100" VerticalAlignment="Top"/>
StackPanel Margin="0 150">
Grid Height="60" Margin="20 50 20 0">
Grid.ColumnDefinitions>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
Grid.ColumnDefinitions>
Grid.RowDefinitions>
RowDefinition Height="30"/>
RowDefinition Height="30"/>
Grid.RowDefinitions>
TextBlock Text="追随者" VerticalAlignment="Bottom" Foreground="#FFFBFBFB" Margin="5,0,5,5"/>
TextBlock Text="1.5K" VerticalAlignment="Top" Foreground="#FFFBFBFB" Grid.Row="1" Margin="10 0"/>
TextBlock Text="跟随" VerticalAlignment="Bottom" Foreground="#FFFBFBFB" Margin="5,0,5,5" Grid.Column="1"/>
TextBlock Text="2.3K" VerticalAlignment="Top" Foreground="#FFFBFBFB" Grid.Row="1" Margin="10 0" Grid.Column="1"/>
Grid>
TextBlock TextWrapping="Wrap" Margin="10" Foreground="#FFFBFBFB" FontSize="14">
Run Text="网名:沙漠尽头的狼"/>
LineBreak/>
LineBreak/>
Run Text="网站:https://dotnet9.com"/>
LineBreak/>
Run Text=" Dotnet9的博客 - 一个热衷于互联网分享精神的个人博客站点"/>
LineBreak/>
LineBreak/>
Run Text="座右铭:时间如流水,只能流去不流回。"/>
TextBlock>
StackPanel>
Grid>
Grid>
Grid.RowDefinitions>
RowDefinition Height="40"/>
RowDefinition Height="50"/>
RowDefinition Height="*"/>
RowDefinition Height="*"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
Grid.ColumnDefinitions>
Button x:Name="ButtonCloseMenu" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="5" Click="ButtonCloseMenu_Click" Visibility="Collapsed">
materialDesign:PackIcon Kind="Menu" Foreground="#FF3580BF"/>
Button>
Button x:Name="ButtonOpenMenu" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="5" Click="ButtonOpenMenu_Click">
materialDesign:PackIcon Kind="Menu" Foreground="#FF3580BF"/>
Button>
TextBlock Text="照片" Foreground="#FF3580BF" FontSize="30" FontWeight="Bold" Margin="5" Grid.Row="1"/>
Grid Margin="5" Grid.Row="2" Grid.Column="0">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
Grid.Effect>
Image Source="https://dotnet9.com/wp-content/uploads/2019/12/wpf.png" Stretch="UniformToFill"/>
StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
TextBlock Text="25" Foreground="#FFFBFBFB"/>
StackPanel>
Grid>
Grid Margin="5" Grid.Row="2" Grid.Column="1">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
Grid.Effect>
Image Source="https://dotnet9.com/wp-content/uploads/2019/12/winform.png" Stretch="UniformToFill"/>
StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
TextBlock Text="50" Foreground="#FFFBFBFB"/>
StackPanel>
Grid>
Grid Margin="5" Grid.Row="2" Grid.Column="2">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
Grid.Effect>
Image Source="https://dotnet9.com/wp-content/uploads/2019/12/asp-net-core.png" Stretch="UniformToFill"/>
StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
TextBlock Text="18" Foreground="#FFFBFBFB"/>
StackPanel>
Grid>
Grid Margin="5" Grid.Row="3" Grid.Column="0">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
Grid.Effect>
Image Source="https://img.dotnet9.com/Xamarin.Forms.png" Stretch="UniformToFill"/>
StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
TextBlock Text="32" Foreground="#FFFBFBFB"/>
StackPanel>
Grid>
Grid Margin="5" Grid.Row="3" Grid.Column="1">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
Grid.Effect>
Image Source="https://dotnet9.com/wp-content/uploads/2019/12/front-end.png" Stretch="UniformToFill"/>
StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
TextBlock Text="32" Foreground="#FFFBFBFB"/>
StackPanel>
Grid>
Grid>
Grid>
StackPanel Orientation="Horizontal" VerticalAlignment="Top" Height="40" HorizontalAlignment="Right" Margin="10">
Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}">
materialDesign:PackIcon Kind="Bell"/>
Button>
Button x:Name="ButtonClose" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" Click="ButtonClose_Click">
materialDesign:PackIcon Kind="Close"/>
Button>
StackPanel>
Grid>
Window>简单说明下:
- "StackPanelMenu" 作为左侧菜单容器,默认是显示在窗体外,距离窗体左边缘-250,点击左上角菜单按钮图标可控制此容器的显示与隐藏,注:菜单开关由两个按钮组成 "ButtonOpenMenu" 和 "ButtonCloseMenu"。
- 左侧菜单项使用 "ListView" 进行布局,实际开发需要运用模板,使用MVVM做成动态菜单,方便扩展。
- 中间的5张演示照片,也和2类似。直接使用Grid进行的布局,实际上都需要做成模板。
- 抽屉菜单动画见 Window.Resouces 中的动画代码,展开抽屉菜单动画是 "OpenMenu",左侧菜单向右、向下移动,右侧展示区域及个人信息概况界面同时也是向右、向下移动;关闭抽屉菜单动画是 "CloseMenu",动画移动方向与展开时相反(说的是废话),这段动画代码值得好好学习、复用。
文件【MainWindow.xaml.cs】,后台关闭窗体、抽屉菜单按钮切换、窗体移动等事件处理:
private void ButtonClose_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Collapsed;
ButtonCloseMenu.Visibility = Visibility.Visible;
}
private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Visible;
ButtonCloseMenu.Visibility = Visibility.Collapsed;
}
private void MoveWindow_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
DragMove();
}代码已全部奉上...
3.本文参考
&g上一篇:C# 事件系统(一)
下一篇:C# 事件系统(一)
文章标题:.NET CORE(C#) WPF 值得推荐的动画菜单设计
文章链接:http://soscw.com/index.php/essay/42292.html