.NET CORE(C#) WPF 重新设计Instagram
2021-01-15 15:14
标签:window erb nuget 下载 文章 border rabl windows aries
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 老外的一个界面设计,站长觉得不错,分享给大家作为参考,难度不大,主要是界面布局设计。 使用 .NET CORE 3.1 创建名为 “InstagramRedesign” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes,版本为最新预览版3.1.0-ci948。 解决方案主要文件目录组织结构: 文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF 重新设计Instagram
1. 本文背景

2. 代码实现
2.1 引入样式
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application.Resources>
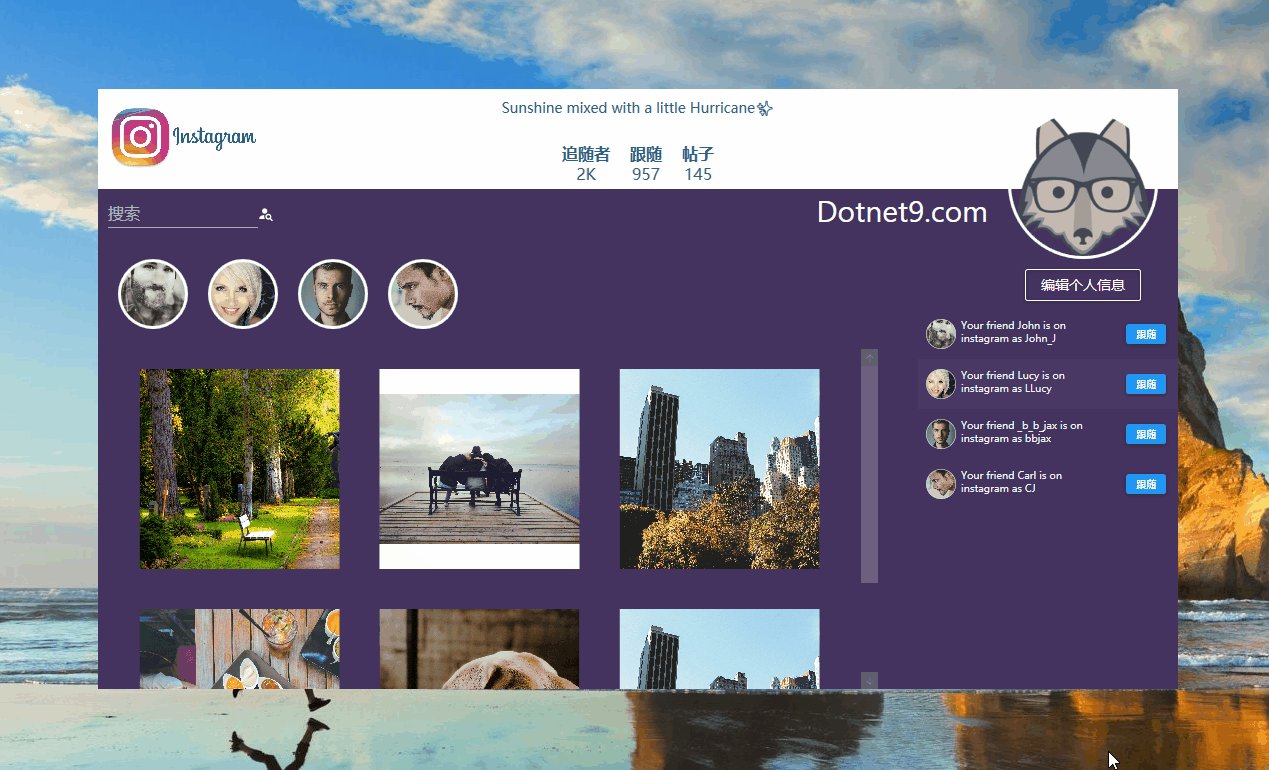
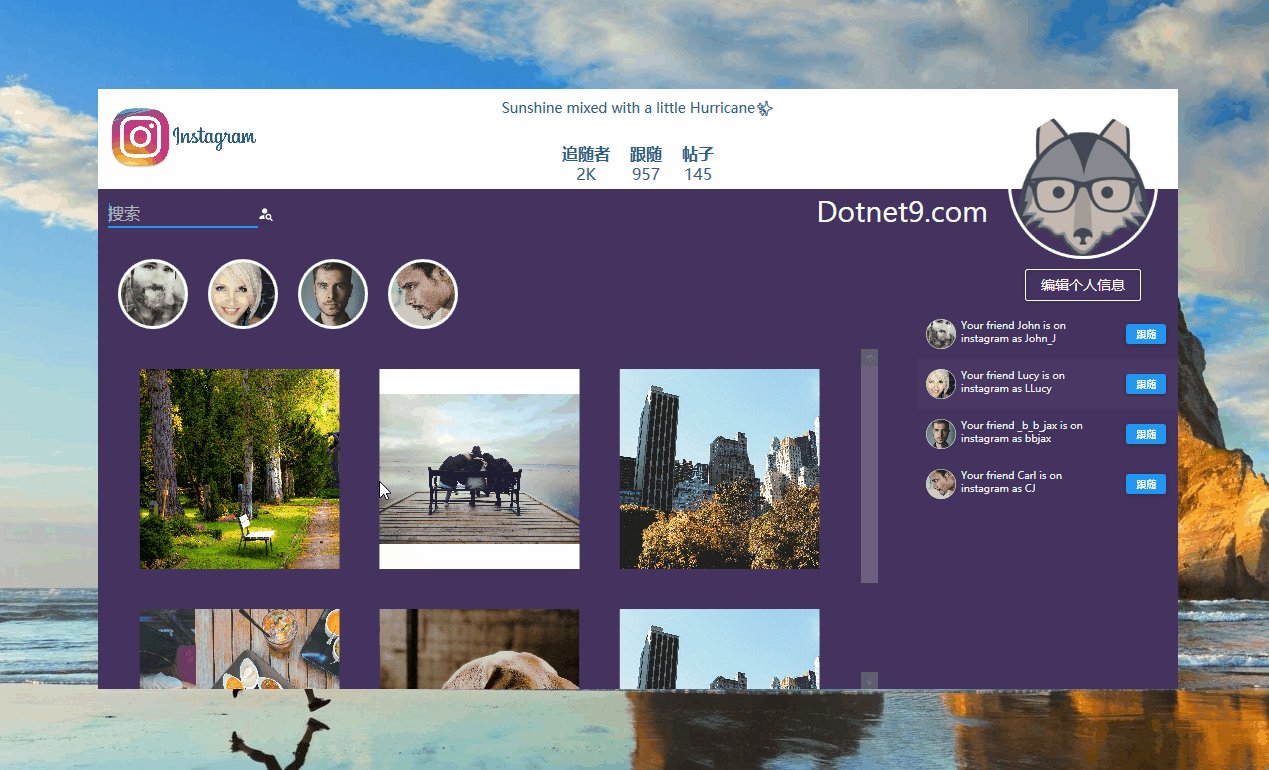
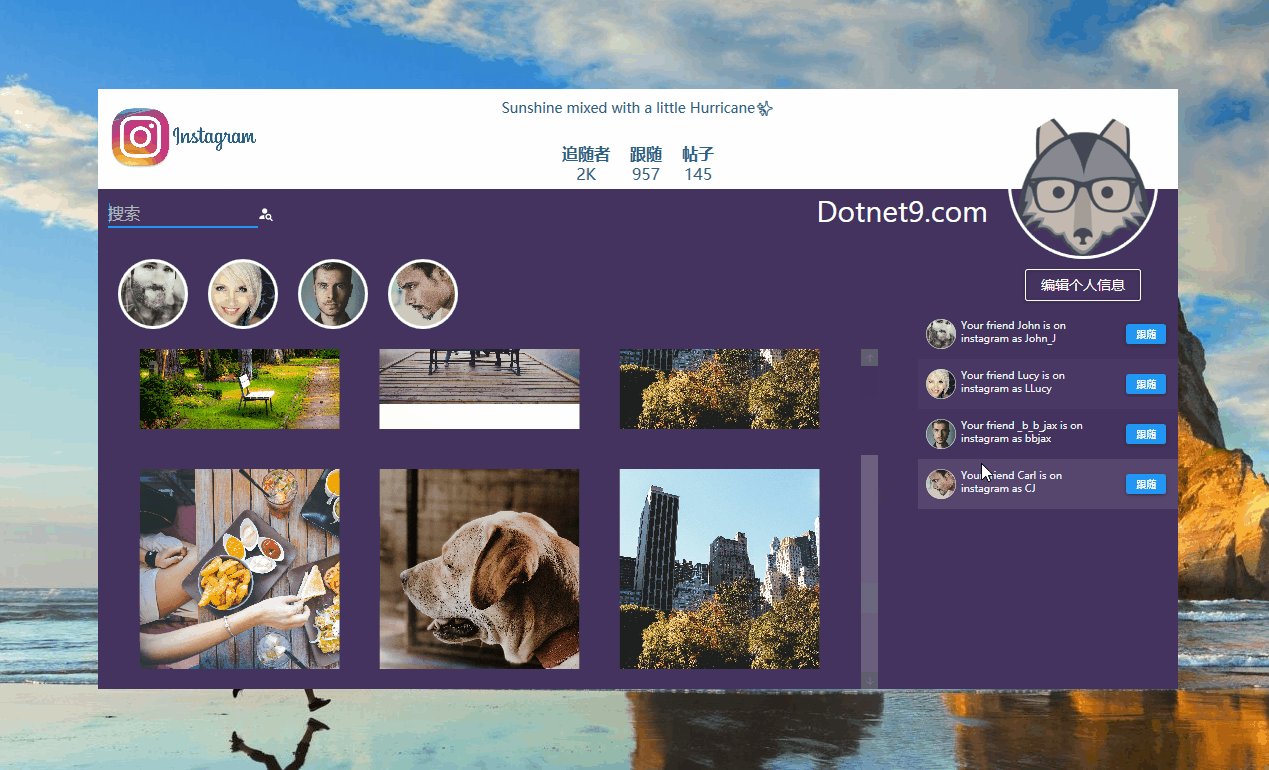
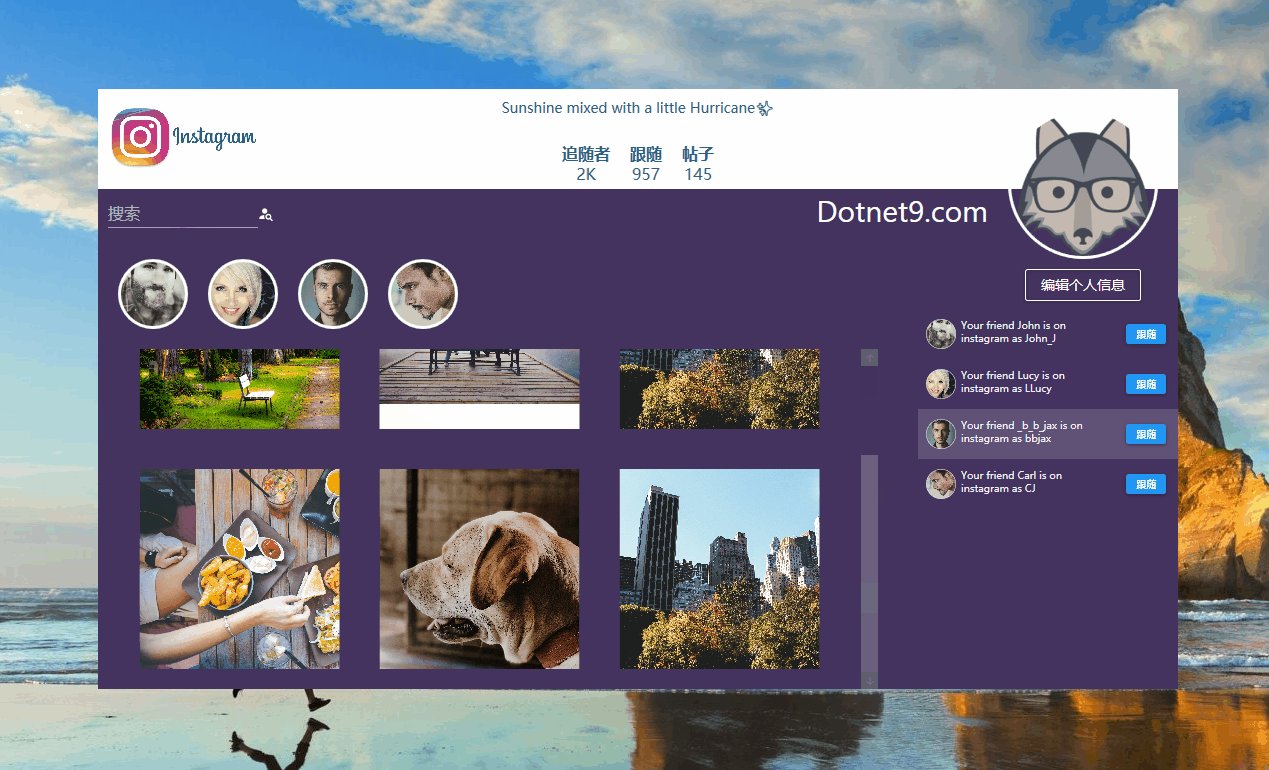
2.2 演示窗体布局
文件【MainWindow.xaml】,布局代码,源码如下:
Window x:Class="InstagramRedesign.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" MouseLeftButtonDown="MoveWindow_MouseLeftButtonDown"
mc:Ignorable="d" Height="600" Width="1080" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None">
Grid Background="#FF44325F">
Grid Height="100" VerticalAlignment="Top" Background="White">
Image Source="Assets/insta.jpg" HorizontalAlignment="Left" Margin="10 0"/>
TextBlock Text="Sunshine mixed with a little Hurricane?" Margin="10" FontSize="14" Foreground="#FF2A6088" HorizontalAlignment="Center"/>
StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
StackPanel VerticalAlignment="Bottom">
TextBlock Text="追随者" Margin="10 0" FontSize="16" FontWeight="Bold" Foreground="#FF2A6088" />
TextBlock Text="2K" HorizontalAlignment="Center" Margin="5 0 5 5" FontSize="16" Foreground="#FF2A6088"/>
StackPanel>
StackPanel VerticalAlignment="Bottom">
TextBlock Text="跟随" Margin="10 0" FontSize="16" FontWeight="Bold" Foreground="#FF2A6088"/>
TextBlock Text="957" HorizontalAlignment="Center" Margin="5 0 5 5" FontSize="16" Foreground="#FF2A6088"/>
StackPanel>
StackPanel VerticalAlignment="Bottom">
TextBlock Text="帖子" Margin="10 0" FontSize="16" FontWeight="Bold" Foreground="#FF2A6088"/>
TextBlock Text="145" HorizontalAlignment="Center" Margin="5 0 5 5" FontSize="16" Foreground="#FF2A6088"/>
StackPanel>
StackPanel>
Grid>
StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="20" >
TextBlock FontFamily="Nirmala UI" Text="Dotnet9.com" FontSize="30" Margin="20" VerticalAlignment="Center" Foreground="White"/>
StackPanel HorizontalAlignment="Right">
Ellipse Height="150" Width="150" Stroke="White" StrokeThickness="3">
Ellipse.Fill>
ImageBrush ImageSource="https://img.dotnet9.com/logo.png" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
Button HorizontalAlignment="Center" Margin="10" Content="编辑个人信息" Background="{x:Null}" BorderBrush="White"/>
StackPanel>
StackPanel>
StackPanel Orientation="Horizontal" VerticalAlignment="Top" Margin="10 110">
TextBox Width="150" materialDesign:HintAssist.Hint="搜索" Foreground="White"/>
materialDesign:PackIcon Kind="AccountSearch" Foreground="White" VerticalAlignment="Center"/>
StackPanel>
ListView HorizontalAlignment="Right" Margin="0 220 0 0">
ListViewItem Height="50" Width="260">
Grid Height="30" Width="250">
Ellipse Width="30" Height="30" StrokeThickness="0.5" Stroke="White" HorizontalAlignment="Left">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-192439.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
TextBlock Width="150" HorizontalAlignment="Left" Margin="35 0" Text="Your friend John is on instagram as John_J" FontSize="10" TextWrapping="Wrap"/>
Button HorizontalAlignment="Right" Content="跟随" FontSize="10" Margin="10 0" Height="20" Padding="10 0"/>
Grid>
ListViewItem>
ListViewItem Height="50" Width="260">
Grid Height="30" Width="250">
Ellipse Width="30" Height="30" StrokeThickness="0.5" Stroke="White" HorizontalAlignment="Left">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-301290.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
TextBlock Width="150" HorizontalAlignment="Left" Margin="35 0" Text="Your friend Lucy is on instagram as LLucy" FontSize="10" TextWrapping="Wrap"/>
Button HorizontalAlignment="Right" Content="跟随" FontSize="10" Margin="10 0" Height="20" Padding="10 0"/>
Grid>
ListViewItem>
ListViewItem Height="50" Width="260">
Grid Height="30" Width="250">
Ellipse Width="30" Height="30" StrokeThickness="0.5" Stroke="White" HorizontalAlignment="Left">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-614810.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
TextBlock Width="150" HorizontalAlignment="Left" Margin="35 0" Text="Your friend _b_b_jax is on instagram as bbjax" FontSize="10" TextWrapping="Wrap"/>
Button HorizontalAlignment="Right" Content="跟随" FontSize="10" Margin="10 0" Height="20" Padding="10 0"/>
Grid>
ListViewItem>
ListViewItem Height="50" Width="260">
Grid Height="30" Width="250">
Ellipse Width="30" Height="30" StrokeThickness="0.5" Stroke="White" HorizontalAlignment="Left">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-638791.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
TextBlock Width="150" HorizontalAlignment="Left" Margin="35 0" Text="Your friend Carl is on instagram as CJ" FontSize="10" TextWrapping="Wrap"/>
Button HorizontalAlignment="Right" Content="跟随" FontSize="10" Margin="10 0" Height="20" Padding="10 0"/>
Grid>
ListViewItem>
ListView>
StackPanel Margin="0 150 300 0">
StackPanel Orientation="Horizontal" Margin="10">
Ellipse Height="70" Width="70" Margin="10" Stroke="White" StrokeThickness="3">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-192439.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
Ellipse Height="70" Width="70" Margin="10" Stroke="White" StrokeThickness="3">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-301290.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
Ellipse Height="70" Width="70" Margin="10" Stroke="White" StrokeThickness="3">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-614810.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
Ellipse Height="70" Width="70" Margin="10" Stroke="White" StrokeThickness="3">
Ellipse.Fill>
ImageBrush ImageSource="Assets/pexels-photo-638791.jpeg" Stretch="UniformToFill"/>
Ellipse.Fill>
Ellipse>
StackPanel>
ScrollViewer Height="340">
StackPanel>
StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
Image Width="200" Height="200" Margin="20" Source="Assets/pexels-photo-257360.jpeg" Stretch="UniformToFill"/>
Image Width="200" Height="200" Margin="20" Source="Assets/pexels-photo-288583.jpeg" Stretch="UniformToFill"/>
Image Width="200" Height="200" Margin="20" Source="Assets/pexels-photo-790164.jpeg" Stretch="UniformToFill"/>
StackPanel>
StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
Image Width="200" Height="200" Margin="20" Source="Assets/food-salad-restaurant-person.jpg" Stretch="UniformToFill"/>
Image Width="200" Height="200" Margin="20" Source="Assets/pexels-photo-797640.jpeg" Stretch="UniformToFill"/>
Image Width="200" Height="200" Margin="20" Source="Assets/pexels-photo-790164.jpeg" Stretch="UniformToFill"/>
StackPanel>
StackPanel>
ScrollViewer>
StackPanel>
Grid>
Window>文件【MainWindow.xaml.cs】,后台站长自己加了一个窗体移动操作:
private void MoveWindow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}3.本文参考
- 视频一:C# WPF Material Design UI: Redesign Instagram,配套源码:Instagram。
- C# WPF开源控件库《MaterialDesignInXAML》
4.源码
效果图实现代码在文中已经全部给出,从配套源码中拷贝图片,按解决方案目录组织代码文件即可运行。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/7439.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击《【阅读原文】》,本站还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【再看】》可好?
.NET CORE(C#) WPF 重新设计Instagram
标签:window erb nuget 下载 文章 border rabl windows aries
原文地址:https://www.cnblogs.com/lonelyxmas/p/12239115.html
文章标题:.NET CORE(C#) WPF 重新设计Instagram
文章链接:http://soscw.com/index.php/essay/42294.html
