C# WPF 一个设计界面
2021-01-15 15:15
标签:建议 设置 initial 样式 triggers 学习 clr items pre
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 今天正月初三,大家在家呆着挺好,不要忘了自我充电。 武汉人民加油,今早又有噩耗,24号(8号)一路走好。 阅读导航 一个不错的界面设计 使用 .NET Framework 4.8 创建名为 “Dashboard1” 的WPF模板项目,添加3个Nuget库:MaterialDesignThemes.3.1.0-ci981、MaterialDesignColors.1.2.3-ci981和ModernUICharts.WPF.Beta.0.9.1,ModernUICharts 库用于绘制统计图,此库没有 .NET CORE 版本,所以项目是创建的 .NET Framework 版本。 解决方案主要文件目录组织结构: 文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
如果对您有所帮助:欢迎赞赏。C# WPF 一个设计界面
1. 本文背景

2. 代码实现
2.1 引入样式
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application.Resources>
2.2 演示窗体
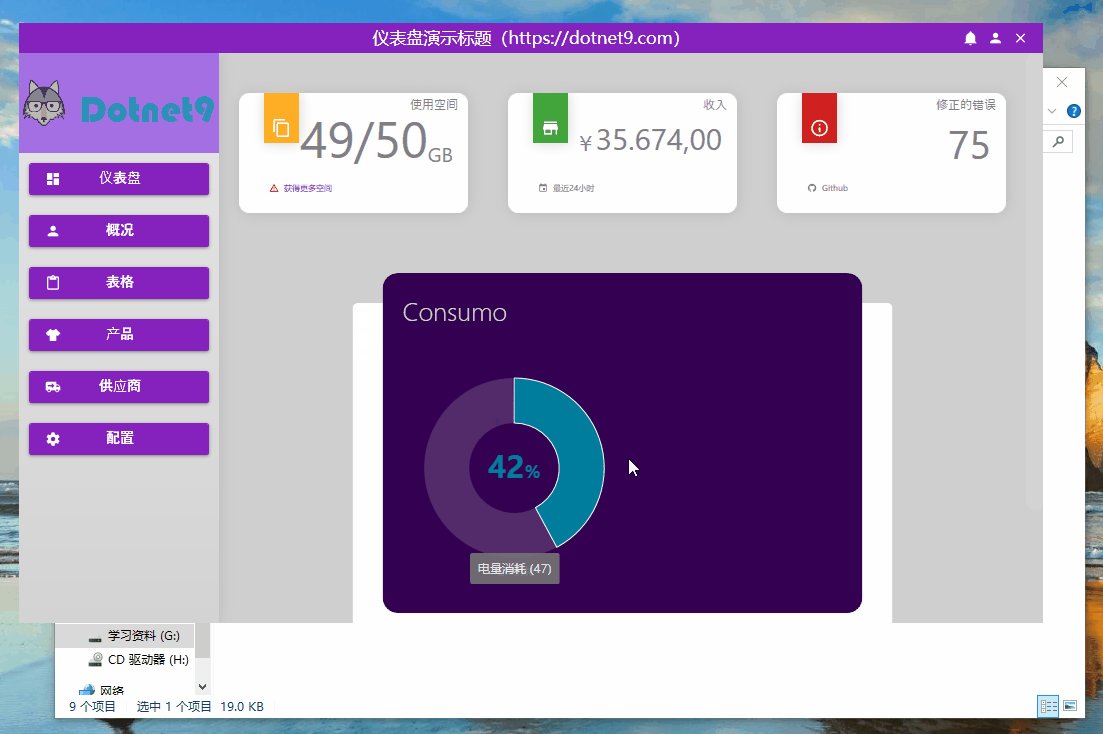
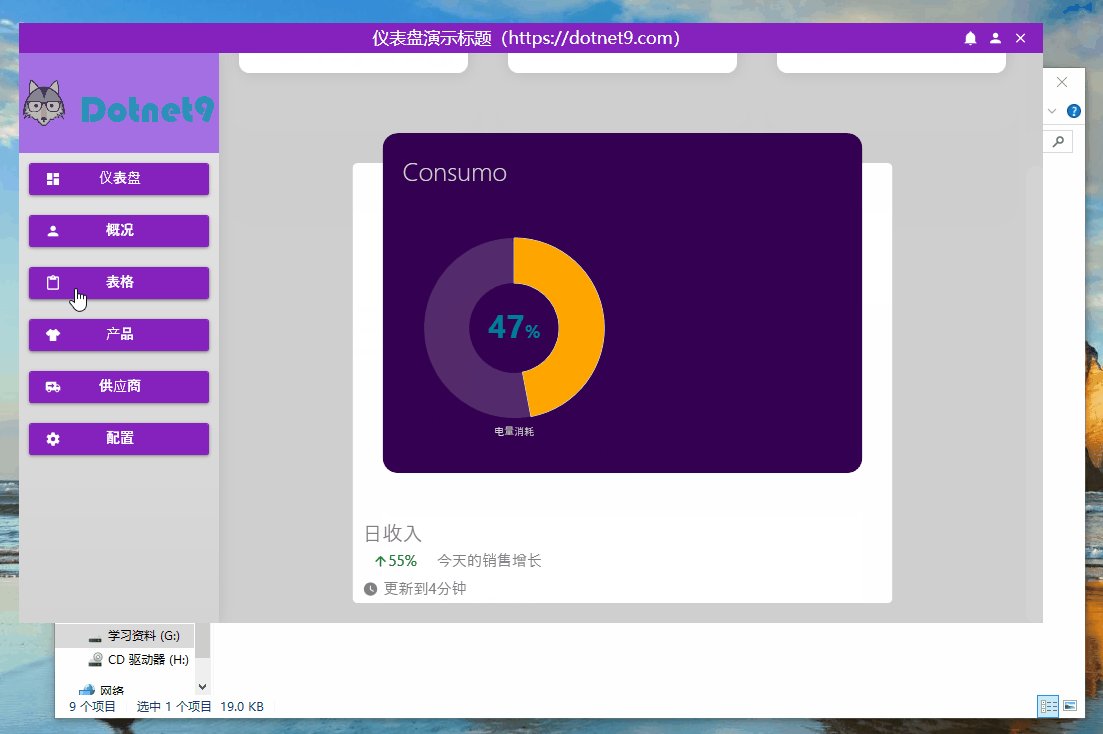
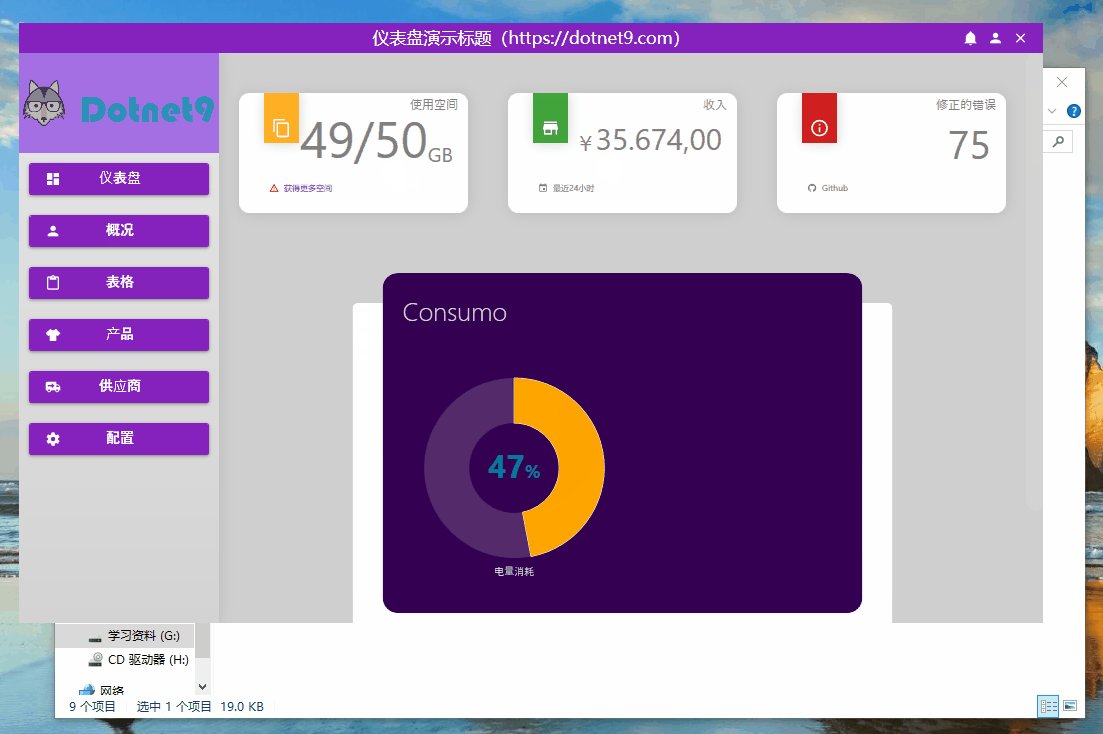
文件【MainWindow.xaml】,布局代码、统计图MVVM绑定代码都在此文件中,源码如下:
Window x:Class="Dashboard1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:MetroChart="clr-namespace:De.TorstenMandelkow.MetroChart;assembly=De.TorstenMandelkow.MetroChart"
mc:Ignorable="d" Height="600" Width="1024" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None">
Window.Resources>
ResourceDictionary>
Style x:Key="ScrollThumbs" TargetType="{x:Type Thumb}">
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type Thumb}">
Grid x:Name="Grid">
Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Fill="Transparent" />
Border x:Name="Rectangle1" CornerRadius="10" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Background="{TemplateBinding Background}" />
Grid>
ControlTemplate.Triggers>
Trigger Property="Tag" Value="Horizontal">
Setter TargetName="Rectangle1" Property="Width" Value="Auto" />
Setter TargetName="Rectangle1" Property="Height" Value="7" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
Style x:Key="{x:Type ScrollBar}" TargetType="{x:Type ScrollBar}">
Setter Property="Stylus.IsFlicksEnabled" Value="false" />
Setter Property="Foreground" Value="LightGray" />
Setter Property="Background" Value="DarkGray" />
Setter Property="Width" Value="10" />
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type ScrollBar}">
Grid x:Name="GridRoot" Width="19" Background="{x:Null}">
Track x:Name="PART_Track" Grid.Row="0" IsDirectionReversed="true" Focusable="false">
Track.Thumb>
Thumb x:Name="Thumb" Background="{TemplateBinding Foreground}" Style="{DynamicResource ScrollThumbs}" />
Track.Thumb>
Track.IncreaseRepeatButton>
RepeatButton x:Name="PageUp" Command="ScrollBar.PageDownCommand" Opacity="0" Focusable="false" />
Track.IncreaseRepeatButton>
Track.DecreaseRepeatButton>
RepeatButton x:Name="PageDown" Command="ScrollBar.PageUpCommand" Opacity="0" Focusable="false" />
Track.DecreaseRepeatButton>
Track>
Grid>
ControlTemplate.Triggers>
Trigger SourceName="Thumb" Property="IsMouseOver" Value="true">
Setter Value="{DynamicResource ButtonSelectBrush}" TargetName="Thumb" Property="Background" />
Trigger>
Trigger SourceName="Thumb" Property="IsDragging" Value="true">
Setter Value="{DynamicResource DarkBrush}" TargetName="Thumb" Property="Background" />
Trigger>
Trigger Property="IsEnabled" Value="false">
Setter TargetName="Thumb" Property="Visibility" Value="Collapsed" />
Trigger>
Trigger Property="Orientation" Value="Horizontal">
Setter TargetName="GridRoot" Property="LayoutTransform">
Setter.Value>
RotateTransform Angle="-90" />
Setter.Value>
Setter>
Setter TargetName="PART_Track" Property="LayoutTransform">
Setter.Value>
RotateTransform Angle="-90" />
Setter.Value>
Setter>
Setter Property="Width" Value="Auto" />
Setter Property="Height" Value="12" />
Setter TargetName="Thumb" Property="Tag" Value="Horizontal" />
Setter TargetName="PageDown" Property="Command" Value="ScrollBar.PageLeftCommand" />
Setter TargetName="PageUp" Property="Command" Value="ScrollBar.PageRightCommand" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
ResourceDictionary>
Window.Resources>
Grid>
Grid.ColumnDefinitions>
ColumnDefinition Width="200"/>
ColumnDefinition Width="*"/>
Grid.ColumnDefinitions>
Grid.RowDefinitions>
RowDefinition Height="30"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid Grid.Column="1" Grid.Row="1" Background="#FFCFCFCF">
ScrollViewer>
Grid>
Grid.RowDefinitions>
RowDefinition Height="200"/>
RowDefinition Height="*"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition Width="1*"/>
ColumnDefinition Width="1*"/>
ColumnDefinition Width="1*"/>
Grid.ColumnDefinitions>
Grid Grid.Column="0">
Rectangle Height="120" Margin="20" Fill="White" RadiusY="10" RadiusX="10" >
Rectangle.Effect>
DropShadowEffect BlurRadius="20" Color="#FFDEDEDE" RenderingBias="Quality" ShadowDepth="1"/>
Rectangle.Effect>
Rectangle>
Grid Margin="25" Height="120">
Grid Width="35" Height="50" Background="#FFFFAF24" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20 0">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFECECEC" RenderingBias="Quality" ShadowDepth="1"/>
Grid.Effect>
materialDesign:PackIcon Kind="ContentCopy" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="5" Foreground="White" Width="20" Height="20"/>
Grid>
TextBlock Text="使用空间" HorizontalAlignment="Right" FontFamily="Champagne & Limousines" Margin="5" VerticalAlignment="Top" Foreground="Gray"/>
StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10 20">
TextBlock Text="49/50" FontFamily="Champagne & Limousines" VerticalAlignment="Center" Foreground="Gray" FontSize="50"/>
TextBlock Text="GB" FontFamily="Champagne & Limousines" Margin="0 5" Foreground="Gray" FontSize="20" VerticalAlignment="Bottom"/>
StackPanel>
StackPanel Orientation="Horizontal" VerticalAlignment="Bottom" Margin="20" Cursor="Hand">
materialDesign:PackIcon Kind="AlertOutline" Foreground="Red" Width="10" Height="10" VerticalAlignment="Center" Margin="5 0"/>
TextBlock Text="获得更多空间" FontSize="8" Foreground="#FF8522BD"/>
StackPanel>
Grid>
Grid>
Grid Grid.Column="1">
Rectangle Height="120" Margin="20" Fill="White" RadiusY="10" RadiusX="10" >
Rectangle.Effect>
DropShadowEffect BlurRadius="20" Color="#FFDEDEDE" RenderingBias="Quality" ShadowDepth="1"/>
Rectangle.Effect>
Rectangle>
Grid Margin="25" Height="120">
Grid Width="35" Height="50" Background="#FF41A43C" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20 0">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFECECEC" RenderingBias="Quality" ShadowDepth="1"/>
Grid.Effect>
materialDesign:PackIcon Kind="Store" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="5" Foreground="White" Width="20" Height="20"/>
Grid>
TextBlock Text="收入" HorizontalAlignment="Right" FontFamily="Champagne & Limousines" Margin="5" VerticalAlignment="Top" Foreground="Gray"/>
StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10 30">
TextBlock Text="¥" FontFamily="Champagne & Limousines" Margin="0 2" Foreground="Gray" FontSize="20" VerticalAlignment="Bottom"/>
TextBlock Text="35.674,00" FontFamily="Champagne & Limousines" VerticalAlignment="Center" Foreground="Gray" FontSize="30"/>
StackPanel>
StackPanel Orientation="Horizontal" VerticalAlignment="Bottom" Margin="20">
materialDesign:PackIcon Kind="Calendar" Foreground="Gray" Width="10" Height="10" VerticalAlignment="Center" Margin="5 0"/>
TextBlock Text="最近24小时" FontSize="8" Foreground="Gray"/>
StackPanel>
Grid>
Grid>
Grid Grid.Column="2">
Rectangle Height="120" Margin="20" Fill="White" RadiusY="10" RadiusX="10" >
Rectangle.Effect>
DropShadowEffect BlurRadius="20" Color="#FFDEDEDE" RenderingBias="Quality" ShadowDepth="1"/>
Rectangle.Effect>
Rectangle>
Grid Margin="25" Height="120">
Grid Width="35" Height="50" Background="#FFCF1F1F" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20 0">
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFECECEC" RenderingBias="Quality" ShadowDepth="1"/>
Grid.Effect>
materialDesign:PackIcon Kind="InformationOutline" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="5" Foreground="White" Width="20" Height="20"/>
Grid>
TextBlock Text="修正的错误" HorizontalAlignment="Right" FontFamily="Champagne & Limousines" Margin="5" VerticalAlignment="Top" Foreground="Gray"/>
StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10 30">
TextBlock Text="75" FontFamily="Champagne & Limousines" VerticalAlignment="Center" Foreground="Gray" FontSize="40"/>
StackPanel>
StackPanel Orientation="Horizontal" VerticalAlignment="Bottom" Margin="20">
materialDesign:PackIcon Kind="GithubCircle" Foreground="Gray" Width="10" Height="10" VerticalAlignment="Center" Margin="5 0"/>
TextBlock Text="Github" FontSize="8" Foreground="Gray"/>
StackPanel>
Grid>
Grid>
Grid Grid.Row="1" Grid.RowSpan="2" Grid.ColumnSpan="3" HorizontalAlignment="Center" Width="580" Height="510">
Grid Background="White" Margin="20 50 20 20">
Grid.OpacityMask>
VisualBrush Visual="{ Binding ElementName=BorderG1 }"/>
Grid.OpacityMask>
Border x:Name="BorderG1" CornerRadius="5" Background="White"/>
StackPanel VerticalAlignment="Bottom" >
TextBlock Text="日收入" Margin="10 0" FontFamily="Champagne & Limousines" Foreground="Gray" FontSize="20"/>
StackPanel Orientation="Horizontal" Margin="20 5">
materialDesign:PackIcon Kind="ArrowUp" Foreground="Green" VerticalAlignment="Center"/>
TextBlock Text="55%" FontFamily="Champagne & Limousines" Foreground="Green" FontSize="15"/>
TextBlock Text="今天的销售增长" Margin="20 0" FontFamily="Champagne & Limousines" Foreground="Gray" FontSize="15"/>
StackPanel>
StackPanel Orientation="Horizontal" Margin="10 5">
materialDesign:PackIcon Kind="Clock" Foreground="Gray" VerticalAlignment="Center"/>
TextBlock Text="更新到4分钟" Margin="5 0" FontFamily="Champagne & Limousines" Foreground="Gray" FontSize="15"/>
StackPanel>
StackPanel>
Grid>
Grid Margin="50 20 50 150">
Grid.OpacityMask>
VisualBrush Visual="{ Binding ElementName=BorderG2 }"/>
Grid.OpacityMask>
Border x:Name="BorderG2" CornerRadius="15" Background="#FF340051"/>
MetroChart:RadialGaugeChart Background="{x:Null}" ChartTitle="Consumo" ChartSubTitle="" Foreground="LightGray" >
MetroChart:RadialGaugeChart.Series>
MetroChart:ChartSeries
DisplayMember="Title"
ItemsSource="{Binding Path=Consumo}"
SeriesTitle="Consumo"
ValueMember="Percent" HorizontalAlignment="Center"/>
MetroChart:RadialGaugeChart.Series>
MetroChart:RadialGaugeChart>
Grid>
Grid>
Grid>
ScrollViewer>
Grid>
Grid Grid.Row="1">
Grid.Background>
LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
GradientStop Color="LightGray" Offset="1"/>
GradientStop Color="#FFE6E6E6"/>
LinearGradientBrush>
Grid.Background>
Grid.RowDefinitions>
RowDefinition Height="100"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid.Effect>
DropShadowEffect BlurRadius="20" Color="#FFDEDEDE" RenderingBias="Quality" ShadowDepth="1"/>
Grid.Effect>
Grid Background="#FFA46FE4">
Image Source="https://img.dotnet9.com/logo-head.png"/>
Grid>
StackPanel Grid.Row="1">
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="ViewDashboard" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="仪表盘" FontFamily="Champagne & Limousines"/>
Grid>
Button>
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="Account" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="概况" FontFamily="Champagne & Limousines"/>
Grid>
Button>
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="ContentPaste" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="表格" FontFamily="Champagne & Limousines"/>
Grid>
Button>
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="TshirtCrew" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="产品" FontFamily="Champagne & Limousines"/>
Grid>
Button>
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="TruckDelivery" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="供应商" FontFamily="Champagne & Limousines"/>
Grid>
Button>
Button Margin="10" Background="#FF8522BD" BorderBrush="#FF8522BD">
Grid Width="150">
materialDesign:PackIcon Kind="Settings" VerticalAlignment="Center"/>
TextBlock HorizontalAlignment="Center" Text="配置" FontFamily="Champagne & Limousines"/>
Grid>
Button>
StackPanel>
Grid>
Grid x:Name="GridBarraTitle" Grid.ColumnSpan="2" Background="#FF8522BD" MouseDown="GridBarraTitle_MouseDown">
TextBlock Text="仪表盘演示标题(https://dotnet9.com)" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White" FontSize="17"/>
StackPanel Orientation="Horizontal" HorizontalAlignment="Right" Margin="10,0">
Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="25" Height="25" Background="{x:Null}" BorderBrush="{x:Null}" Foreground="White">
materialDesign:PackIcon Kind="Bell"/>
Button>
Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="25" Height="25" Background="{x:Null}" BorderBrush="{x:Null}" Foreground="White">
materialDesign:PackIcon Kind="Account"/>
Button>
Button x:Name="ButtonFechar" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="25" Height="25" Background="{x:Null}" BorderBrush="{x:Null}" Foreground="White" Click="ButtonFechar_Click">
materialDesign:PackIcon Kind="Close"/>
Button>
StackPanel>
Grid>
Grid>
Window>窗口布局代码也不多,就是布局和数据绑定,下面是后台代码:文件【MainWindow.xaml.cs】,ViewModel绑定、关闭窗体、窗体移动等事件处理,因为是演示事例,所以写的简单。
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace Dashboard1
{
/// Consumo { get;