Web APIs---4. DOM(3)
2021-01-15 18:12
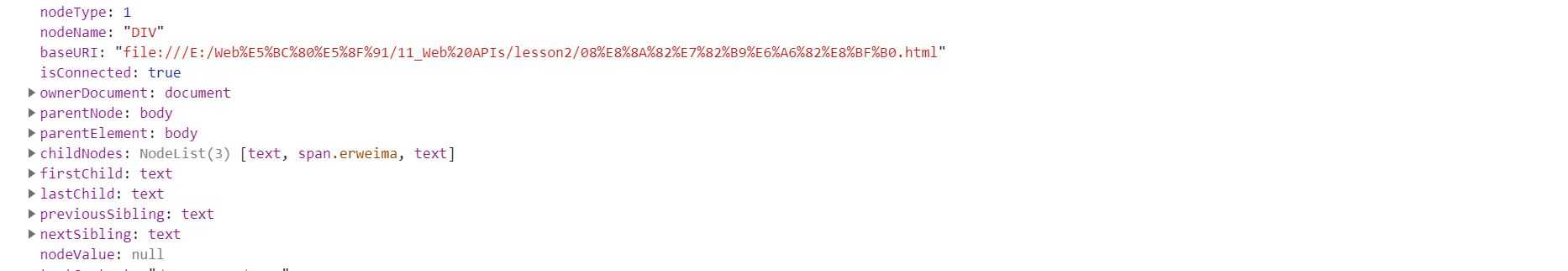
标签:lin 需求 支持 更新 sel 输入 ext mamicode 创建 一般情况下,节点至少拥有节点类型(nodeType)、节点名称(nodeName)、节点值(nodeValue)这三个基本属性 查看部分属性: 注意:后两个方法有兼容性问题,ie9以上才支持 样式内容省略5 节点操作
5.1 为什么学习节点操作

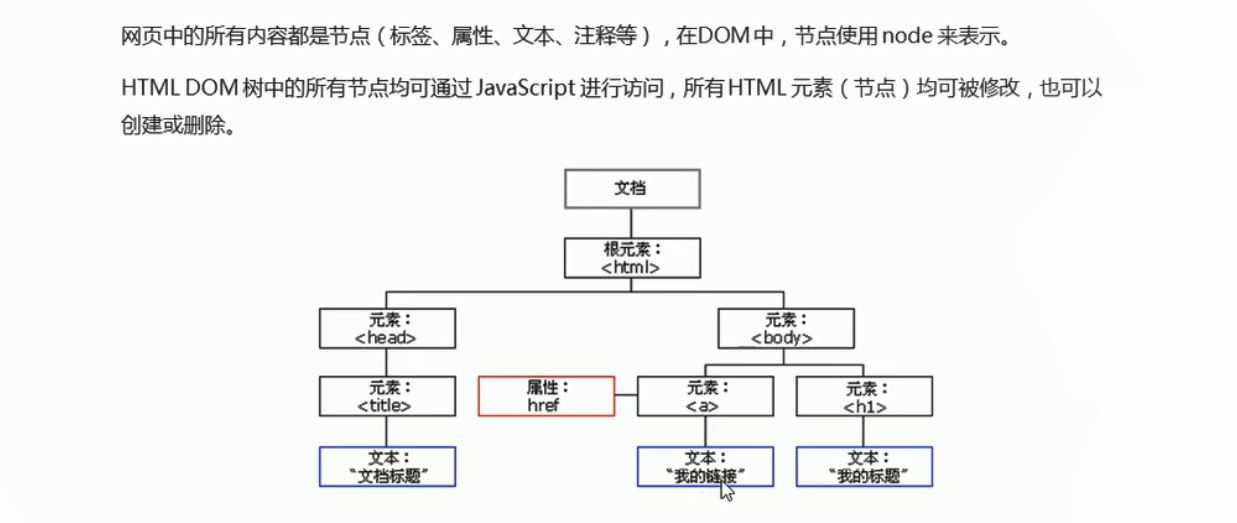
5.2 节点概述


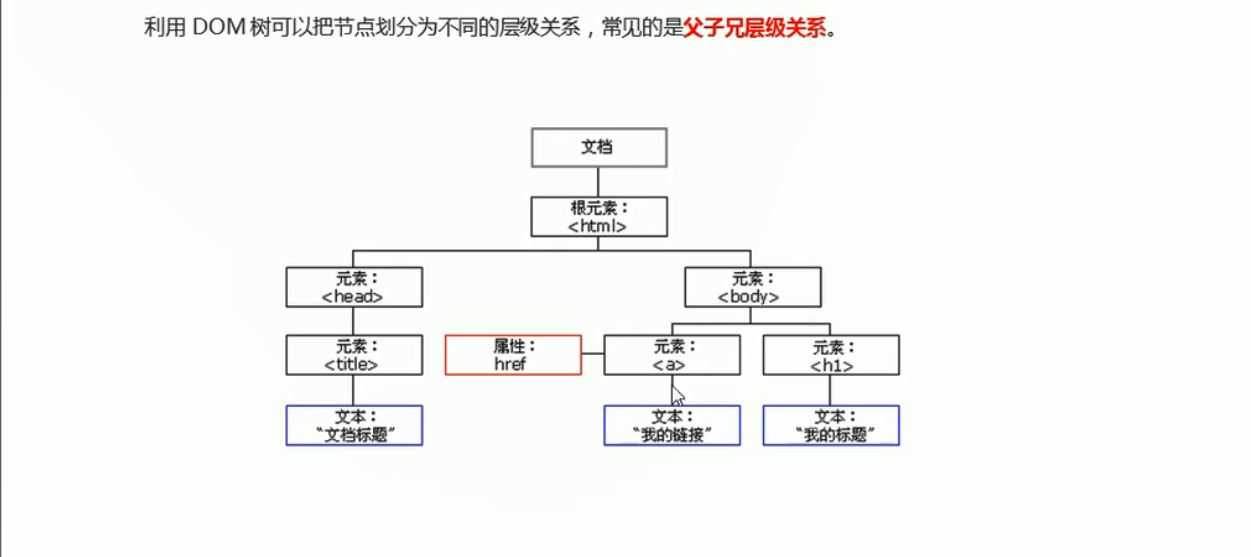
5.3 节点层级

父级节点
node.parentNode
子节点
parentNode.childNodes
parentNode.children//可以得到所有的子元素节点 是一个只读属性 返回一个伪数组
子节点的相关操作:获取第一个子元素和最后一个子元素
parentNode.firstChild //返回第一个子节点,找不到则返回null。同样也是包含所有的节点parentNode.lastChild //返回最后一个子节点,找不到则返回null。同样也是包含所有的节点parentNode.firstElementChild //返回第一个子节点,找不到则返回null。只包含元素节点parentNode.lastElementChild //返回最后一个子节点,找不到则返回null。只包含元素节点
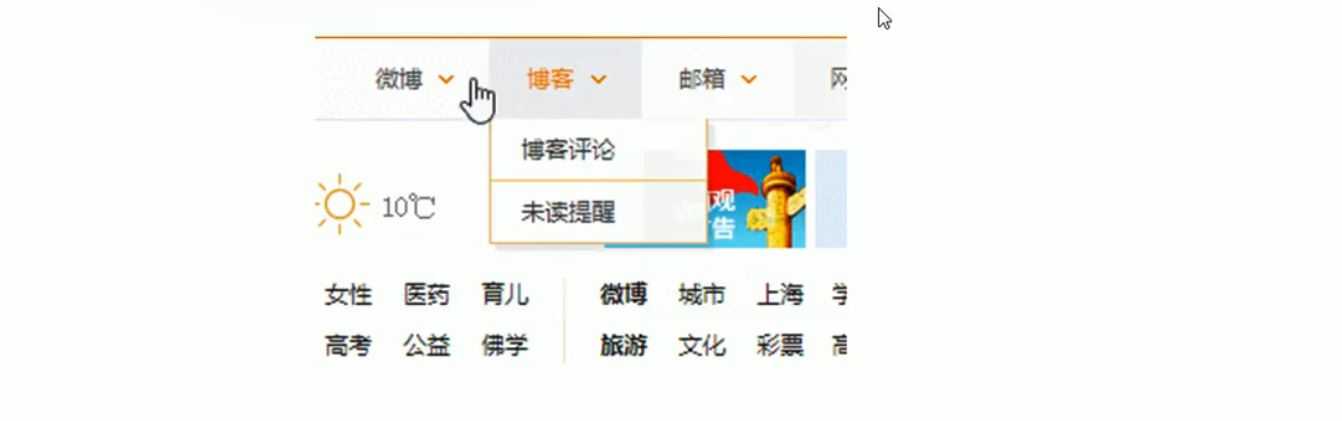
案例:下拉菜单

兄弟节点
//4. node.previousElementSibling 返回当前元素的上一个兄弟元素节点,找不到则返回null。
console.log(div.previousElementSibling); //null 因为div上面没有兄弟了
//后两个方法依然有兼容性问题,ie9以上才支持
//解决方法:自己封装一个函数(了解)
function getnextElementSibling(element){
var el = element;
while(el = el.nextSibling) {
if(el.nodeType == 1) {
return el;
}
}
return null;
}
5.4 创建节点 和添加节点
- 创建
document.creatElement('tagName')document.creatElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是我们根据需求动态生成的,所以我们也称为动态创建元素节点。
- 添加
node.appendChild(child)node.appendChild()方法将一个节点添加到指定父节点的子节点列表的末尾。类似于css元素里的after伪元素。
node.insertBefore(child,指定元素)node.insertBefore()方法将一个节点添加到父节点指定子节点前面。类似于css里面的before伪元素
- 123


案例:简单版发布留言案例

- 思路: 当点击按钮之后就动态创建一个li,之后再把li创建到ul之中就可以了
- 在创建li的同时,把文本域里面的值通过li.innerHTML赋值给li
- 如果想要新的留言后面显示就用appendChild,如果想要前面显示就用insertBefore
样式省略
Web APIs---4. DOM(3)
标签:lin 需求 支持 更新 sel 输入 ext mamicode 创建
原文地址:https://www.cnblogs.com/deer-cen/p/12237812.html
文章标题:Web APIs---4. DOM(3)
文章链接:http://soscw.com/index.php/essay/42349.html