CSS概述
2021-01-15 20:15
标签:gre container 选择 link html标签 contain containe 特殊 lin CSS指层叠样式表 (Cascading Style Sheets)。CSS主要用于设置HTML页面中的文本内容、图像的外形以及版面的布局和外观显示样式。CSS可以美化HTML、让HTML更漂亮、让页面布局更简单。CSS最大价值是让HTML专注做结构呈现,样式交给CSS,即结构与样式相分离。 CSS规则由两个主要的部分构成:选择器以及一条或多条声明。 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。 属性和属性值以键值对的形式出现,利用英文":"来进行分隔,且每一对键值对结尾要加上";"。例如 选择器(选择符)就是根据不同需求把不同的标签选出来。选择器分为基础选择器和复合选择器。 标签选择器:所谓标签选择器就是将HTML标签名称作为选择器,按照标签名称进行分类,为页面中某一类标签指定统一的CSS样式。例如 类选择器:类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点"."表示。我们可以给一个标签指定多个类名,多个类名之间用空格隔开。使用多类名有利于修改CSS代码,且更加规整。 ... ... 可以设置一至多个字体,若用户代理有Georgia字体,则使用Georgia字体,若没有Georgia字体但是有serif字体,则使用serif字体,否则使用用户代理的默认字体 该属性有三个值: 利用bold关键字可以将文本设置为粗体,关键字100-900指定了字体的粗细程度,400等价于normal,700等价于bold 通过像素设置文本大小,可以对文本大小进行完全控制,记得单位为px(像素)。 更推荐使用em作为单位,1em 等于当前的字体尺寸。如果一个元素的font-size为 16 像素,那么对于该元素,1em 就等于16像素。 通过text-indent属性可以方便的进行缩进。所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 2 em: 也可以设置为百分比或px,百分比为相对于缩进元素父元素的宽度,text-indent属性可以继承 text-align属性有三个值: word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。 text-decoration 有 5 个值: 可以利用 可以利用line-height 设置行间距 CSS概述 标签:gre container 选择 link html标签 contain containe 特殊 lin 原文地址:https://www.cnblogs.com/chinono/p/13388360.html
CSS简介
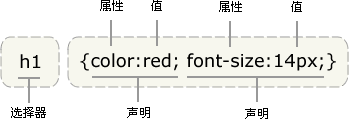
CSS语法规范
选择器 { 一条或多条声明 }

color:red;CSS选择器
基础选择器
p{ color :green;}
//CSS中定义
.类名{
属性1:属性值1;
属性2:属性值2;
....
}
//HTML中使用
//CSS中定义
#ID{
属性1:属性值1;
属性2:属性值2;
....
}
//HTML中使用
* {
属性1:属性值1;
属性2:属性值2;
....
}
CSS字体属性
p {font-family:Georgia, serif;}
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */
CSS文本属性
p {text-indent: 2em;}
如字面意思一样会将文本进行左对齐/右对齐/居中对齐
a {text-decoration: none;}删去超链接的下划线