vue文件流转换成pdf预览(pdf.js+iframe)
2021-01-15 23:14
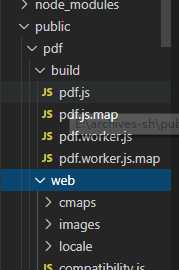
标签:支持 文件 line under 文件流 player htm 情况 syn 需求:后端返回文件流前端将文件流转为成blob地址预览pdf文件 两种方式: 1,PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览 2,Vue-pdf https://github.com/FranckFreiburger/vue-pdf 会出现空白页( 推荐使用iframe方法 ) 一,官网(https://mozilla.github.io/pdf.js/getting_started/#download)下载PDFJS,注意放在static文件目录下,如果vue最新版本放在public文件中(本项目@vue/cli 4.4.6) 在axios请求中设置响应类型,此方法是自己项目中封装的axios请求,可根据自己情况加这行代码 页面中 在返回的数据将文件流转为成blob地址预览pdf文件 后台返回的文件流: pdf预览: vue文件流转换成pdf预览(pdf.js+iframe) 标签:支持 文件 line under 文件流 player htm 情况 syn 原文地址:https://www.cnblogs.com/duhui/p/13387077.html

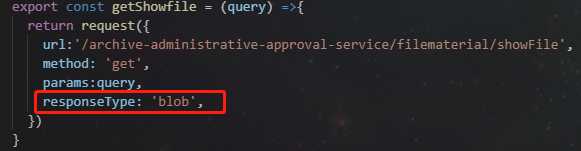
responseType: ‘blob‘,
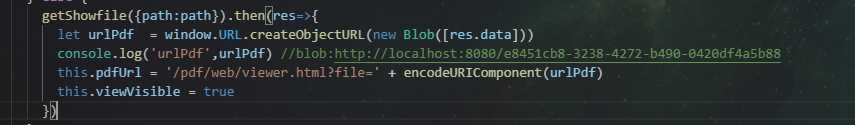
let urlPdf = window.URL.createObjectURL(new Blob([res.data]))
console.log(‘urlPdf‘,urlPdf) //blob:http://localhost:8080/e8451cb8-3238-4272-b490-0420df4a5b88
this.pdfUrl = ‘/pdf/web/viewer.html?file=‘ + encodeURIComponent(urlPdf)
this.viewVisible = true



上一篇:js 拷贝到剪贴板
文章标题:vue文件流转换成pdf预览(pdf.js+iframe)
文章链接:http://soscw.com/index.php/essay/42456.html