Javascript中的抛物线 ~ 加入购物车小动画
2021-01-16 01:12
废话不多说,先上DEMO~
http://jsrun.net/PxKKp?uid=483
再上源码~
https://github.com/Nelson2016...
运行的原理
很简单的一个小特效,接下来来说一下他的原理。
显而易见,这小东西肯定和抛物线肯定有着割不开的情缘啦~
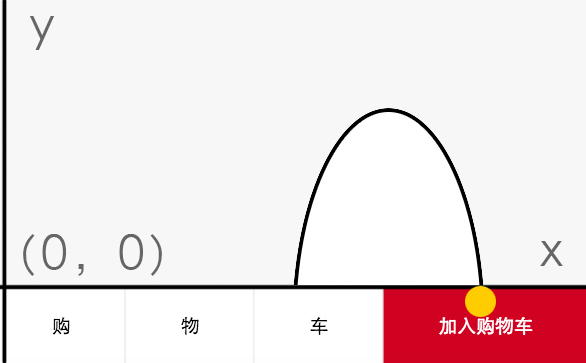
上图!

那么我们将跑速先单独拿出来看:
首先抛物线嘛~得有自己的方程啊,就像自己的身份证一样。
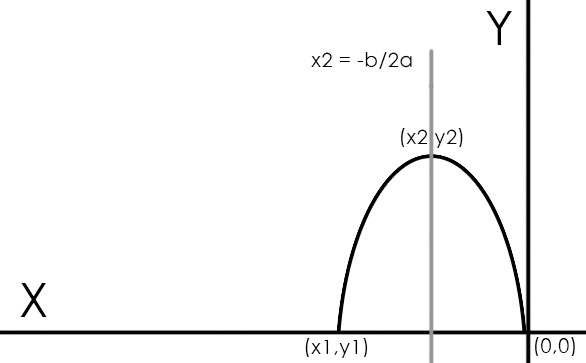
我们假设抛物线的方程为 y = ax^2 + bx + c。
为了计算方便呢,我们另抛物线经过(0,0)这一点,那么c的值就为0了。

上图即为归零后的坐标系,对称轴直线为 x2 = -b / 2a.
在抛物线方程中,a值得正负代表着抛物线的开口方向,那么a值的绝对值也和抛物线的开口大小有着反比例的关系。那么a值我们即定位一个已知值作为参数传给运动。
到现在为止,y = ax^2 + bx + c;方程中的a值与c之就为已知了
那么抛物线对称轴的x值-x2 在起始点坐标与终点坐标已知的情况下是苛求的,那么x2变为已知量。
通过x2 = -b / 2a即可就出b值,那么整个抛物线方程我们就得出啦~
码代码
1.定义一个全局的对象。
nelsonAddtoCartAnimation{}
2.在nelsonAddtoCartAnimation中我们定义几个值:
a:"",//抛物线系数
b:"",//抛物线系数
c:"",//抛物线系数
startX:"",//起始X坐标
startY:0,//其实Y坐标
endX:"",//终点X坐标
endY:0,//终点Y坐标
second:0,//动画总计时
speed:10,//动画速度
3.接下来我们用一个init函数来初始化这个‘小球’:创建“小球”的DOM,把它放到起始位置,并计算动画需要的时间。
function init(startX,endX,rC,txt){
if(!document.getElementById("nelsonATCAContainer")){
var _nelsonATCAContainer = document.createElement("div");
_nelsonATCAContainer.className = "nelsonATCAContainer";
_nelsonATCAContainer.id = "nelsonATCAContainer";
_nelsonATCAContainer.innerText = txt?txt:"";
_nelsonATCAContainer.style.left = startX + "px";
nelsonATCAControlBar.appendChild(_nelsonATCAContainer);
nelsonATCAContainer = _nelsonATCAContainer;
_nelsonATCAContainer = null;
his.startX = startX;
this.endX = endX;
this.formula(rC);
this.second = Math.abs(startX - endX) * this.speed / 1000;
return this;
}
}
4.计算a、b、c的值:首先根据起点、终点坐标计算对称轴的坐标centerX,然后根据a值和centerX值计算b的值,由于我们强制使抛物线经过(0,0)点,而实际中我们需要对抛物线进行移动,根据抛物线终点坐标和起点坐标计算c的值,最终得到抛物线方程。
function formula(rC){
var centerX = (this.startX - this.endX) / 2 + this.endX;
this.a = rC;
this.b = -2 * this.a * centerX;
this.c = -1 * this.a * this.startX * this.startX - this.b * this.startX;
}
5.开始漂移
function move(){
var that = this;
for(var i in prefixes){
nelsonATCAContainer.style[prefixes[i] + prefixes[i]?"A":"a" + "nimation"] = "moveAnimation " + that.second + "s forwards";
}
nelsonATCAContainer.style.display = "block";
var s = setInterval(function(){
var startLeft = nelsonATCAContainer.offsetLeft;
if(startLeft 6.大功告成~
文章标题:Javascript中的抛物线 ~ 加入购物车小动画
文章链接:http://soscw.com/index.php/essay/42486.html