css实现父级元素根据子集元素内容自适应宽度
2021-01-16 02:12
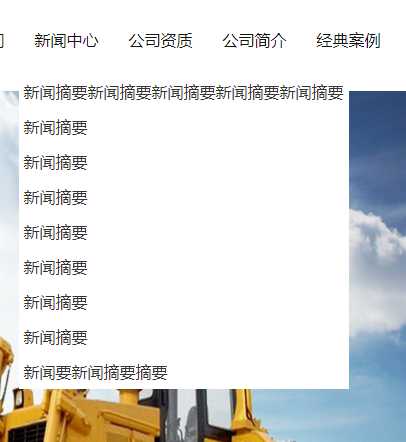
标签:ima image mamicode over style col nowrap play line 实现效果: 代码: 父级元素: css实现父级元素根据子集元素内容自适应宽度 标签:ima image mamicode over style col nowrap play line 原文地址:https://www.cnblogs.com/wangyuxue/p/13384181.html
ul class="sub">
li>
a href="">新闻摘要新闻摘要新闻摘要新闻摘要新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻摘要a>
a href="">新闻要新闻摘要摘要a>
li>
ul>
li{
display: block;
a{
text-align: center;
// width: 98px;
height:35px;
line-height:35px;
color: #333;
display: table;
white-space: nowrap;
&:hover {
color: #ff0000;
}
}
}
display: block;
子集元素:white-space: nowrap;禁止换行
display: table;
上一篇:5css
文章标题:css实现父级元素根据子集元素内容自适应宽度
文章链接:http://soscw.com/index.php/essay/42510.html