【typescript】 FirstOne 概论、学习路线、搭建 webstorm 开发环境、预览
2021-01-16 05:12
YPE html>
标签:执行 function any 自动编译 info compile ledir head ejs
目录点这里
ts0715 仓库 git 代码
概论
TypeScript 是由微软开发的一款开源的编程语言
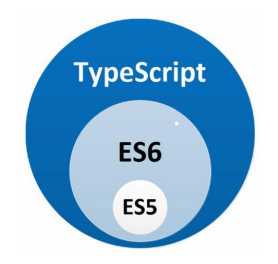
TypeScript 是 Javascript 的超集, 扩展了 JavaScript的语法,遵循最新的 ES6、Es5 规范。

- 谷歌的 angular2.x+ 就是基于 Typescript 语法
- Nodejs 框架 Nestjs、midway 中用的就是 TypeScript 语法
预览
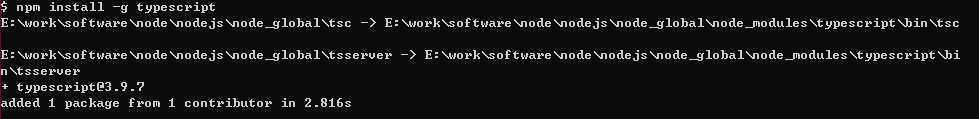
1. npm install -g typescript

如果慢,就 npm install -g cnpm --registry=https://registry.npm.taobao.org
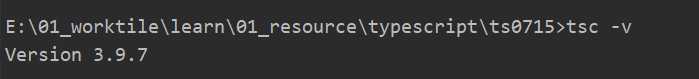
然后检查编译工具是否安装成功:tsc -v
用于将 ts 编译成 js 文件(因为浏览器不支持 ts 以及 ES6,所以需要编译工具将 ts 文件编译成 ES5代码)

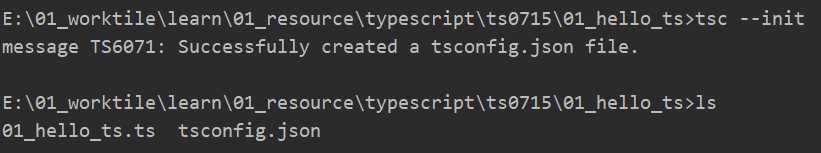
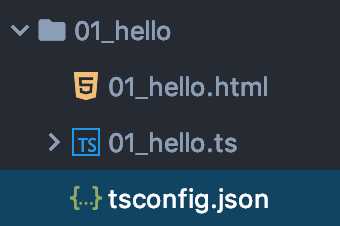
2. 创建一个文件 01_hello_ts.ts
-
-

function sayHello(person: string) { return "Hello," + person; } const tsName = "typescript"; console.log(sayHello(tsName));
-
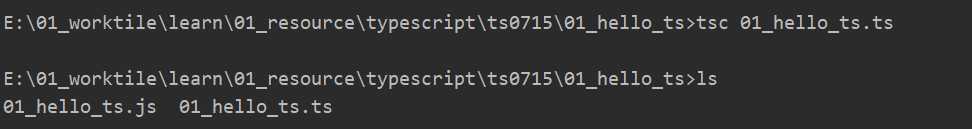
tsc 01_hello_ts.ts
会在当前文件夹下生成一个 js 文件

-
function sayHello(person) { return "Hello, " + person; } var tsName = "typescript"; console.log(sayHello(tsName));
3. 生成 typescript 配置文件 tsconfig.json
tsc --init

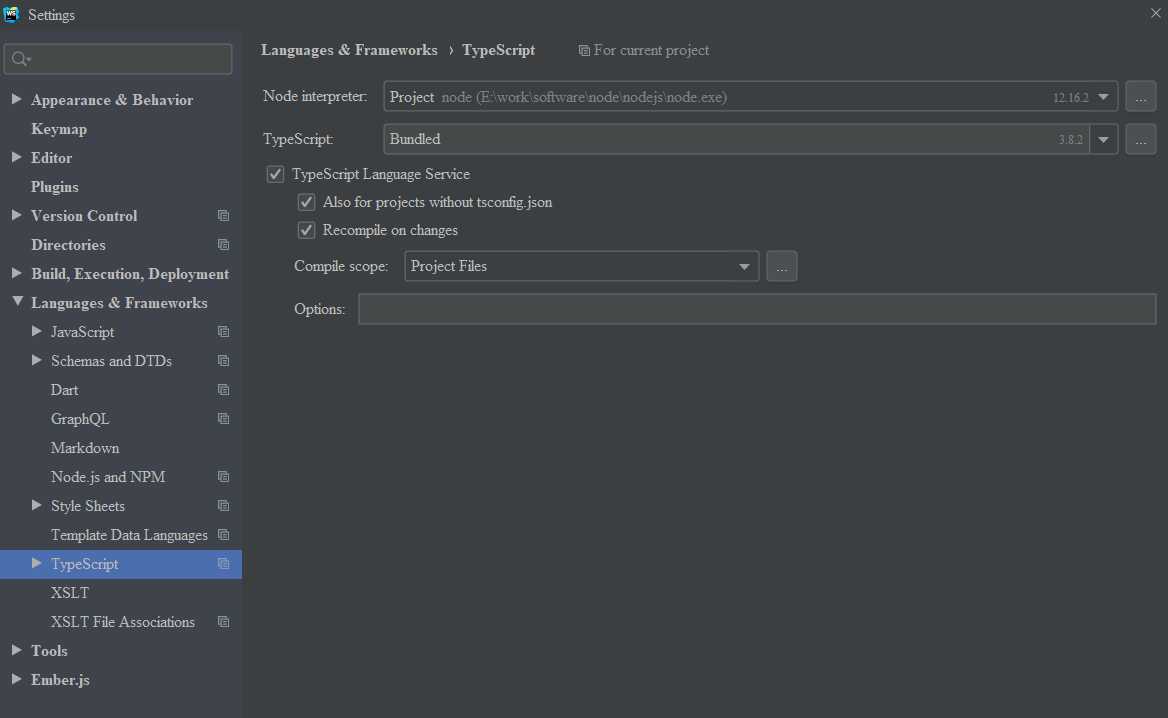
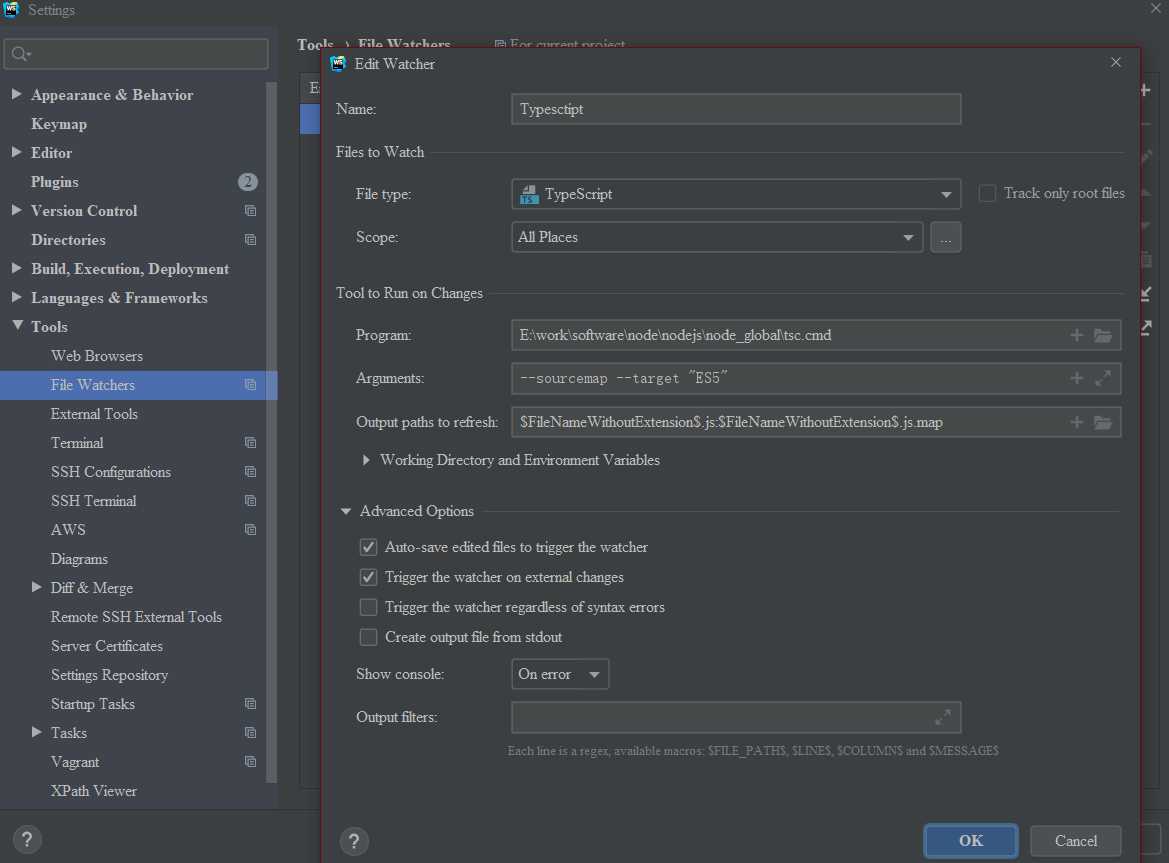
webstorm 配置 自动编译

-

Typesctipt All Places E:\work\software\node\nodejs\node_global\tsc.cmd --sourcemap --target "ES5" $FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map $FileDir$


4. 变量/形参的 :类型注解
-

function sayHello(person: string) { return "Hello," + person; } const tsName: string = "typescript"; console.log(sayHello(tsName));
如果传入一个 数组,再重新编译,你会看到产生了一个错误
-
-
error TS2345: Argument of type ‘number[]‘ is not assignable to parameter of type ‘string‘.
-
TypeScript 提供了静态的代码分析,它可以分析代码结构和提供的类型注解
要注意的是尽管有错误, .js 文件还是被创建了。
就算你的代码里有错误,你仍然可以使用 TypeScript。在这种情况下,TypeScript只会警告你代码可能不会按预期执行
5. 接口:
作为 自定义类型注释,描述对象参数的 字段类型
-
-

interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello," + person.firstName + " " + person.lastName; } let user = { firstName: "Jane", lastName: "User" }; conosole.log(greeter(user));
-
6. 类
TypeScript 支持基于类的面向对象编程
让我们创建一个 Student 类,它带有一个构造函数和一些公共字段。
注意类和接口可以一起共作,程序员可以自行决定抽象的级别
在构造函数的参数上使用 public 等同于创建同名的成员变量
-
-

// greeter.ts
class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string){ this.fullName = firstName + " " + middleInitial + " " +lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello," + person.firstName + " " + person.lastName; } let user = new Student("Jane","M.","User"); console.log(greeter(user));
-
重新运行 tsc greeter.ts ,你会看到生成的 JavaScript 代码和原先的一样。
TypeScript 里的类只是 JavaScript 里常用的基于原型 面向对象编程的简写
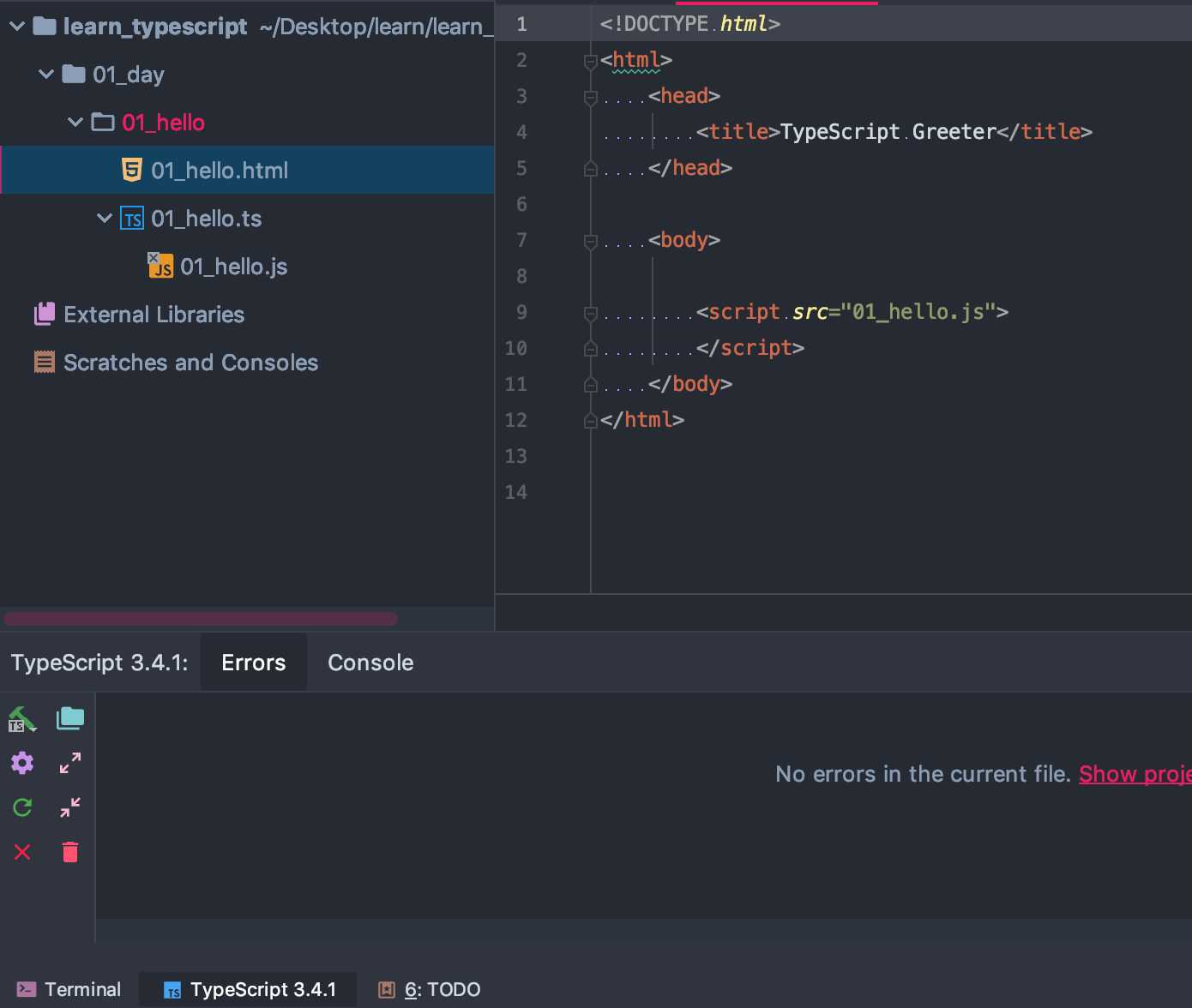
在 greeter.html 里输入如下内容
-
-

TypeScript Greeter 
-
在浏览器里打开 greeter.html 运行这个应用

点击这个 锤子?? 编译 ts 输出 js, 然后允许 html
7. 设置 tsconfig.json

-
-

{ "compileOnSave": true, "files": [ "./01_hello.ts" ], "compilerOptions": { "module": "commonjs", "noImplicitAny": true, "noEmitOnError": true, "target": "es5", "sourceMap": true }, "exclude": [ "node_modules" ] }
- 设置 "noImplicitAny" 选项,可以确保你不会错写任何新的类型。
- 设置 "compileOnSave" 选项可以确保你在运行web程序前自动编译保存变更后的代码
-
8. 配置 NPM 以使用我们能够下载 JavaScript 包
9. 构建过程:

10. TypeScript 程序由以下几个部分组成:
-
- 模块
- 函数
- 变量
- 语句 和 表达式
- 注释
11. tsc 可以同时编译多个 ts 文件
tsc file1.ts, file2.ts, file3.ts
12. 注意:
TypeScript 区分 大写和小写字符
分号是可选的
-
- 可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用
- 语句写在同一行则一定需要使用分号来分隔,否则会报错
注释:
-
- 单行注释 ( // ) 在 // 后面的文字都是注释内容
- 多行注释 (/* */) 这种注释可以跨越多行
面向对象:对象和类
-
- 对象:对象是类的一个实例,有状态和行为。
例如,一条狗是一个对象,
状态有:颜色、名字、品种
行为有:摇尾巴、叫、吃等
-
- 类:类是一个模板,它描述一类对象的行为和状态
- 方法:方法是类的操作的实现步骤

-
-

var Site = /** @class */ (function () { function Site() { } Site.prototype.name = function () { console.log("Runoob"); }; return Site; }()); var obj = new Site(); obj.name();
-
【typescript】 FirstOne 概论、学习路线、搭建 webstorm 开发环境、预览
标签:执行 function any 自动编译 info compile ledir head ejs
原文地址:https://www.cnblogs.com/mailyuan/p/13381757.html
上一篇:JS 获取当前年份,月份
下一篇:Data Security Sharing and Storage Based on a Consortium Blockchain in a Vehicular Ad-hoc Network
文章标题:【typescript】 FirstOne 概论、学习路线、搭建 webstorm 开发环境、预览
文章链接:http://soscw.com/index.php/essay/42566.html