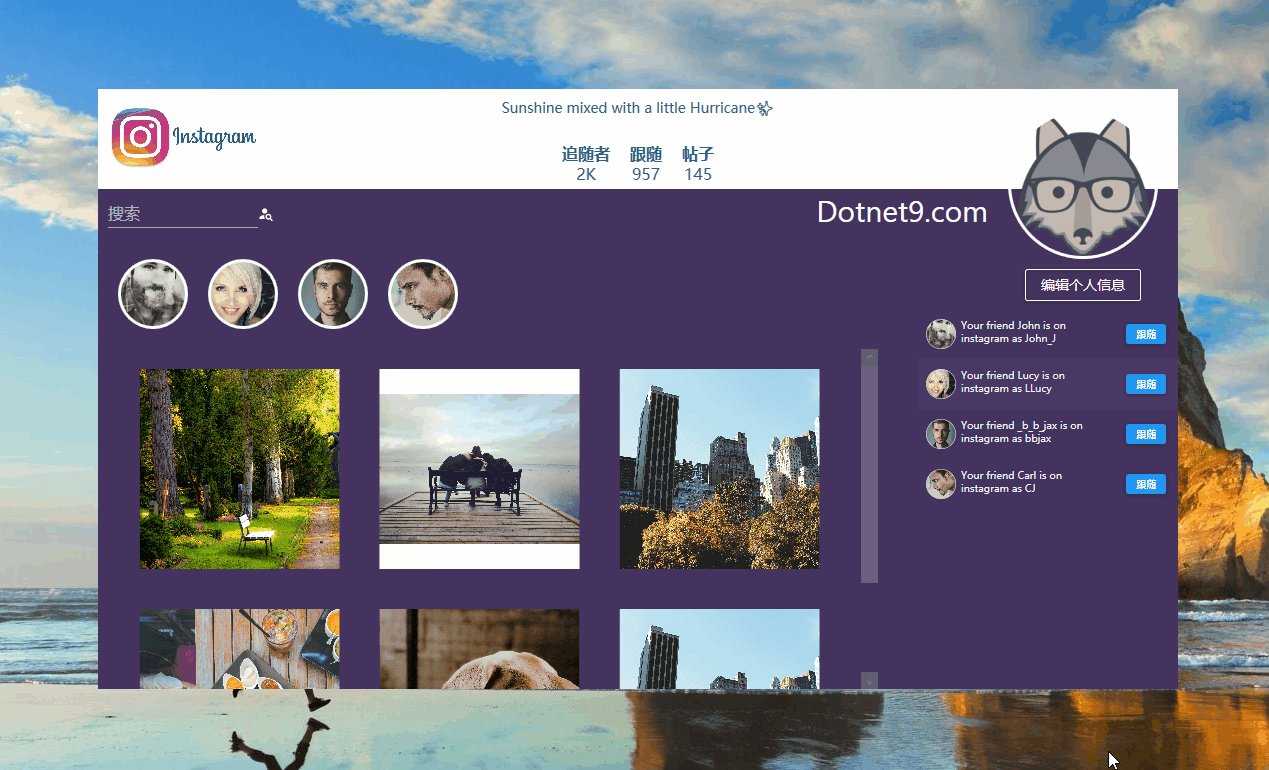
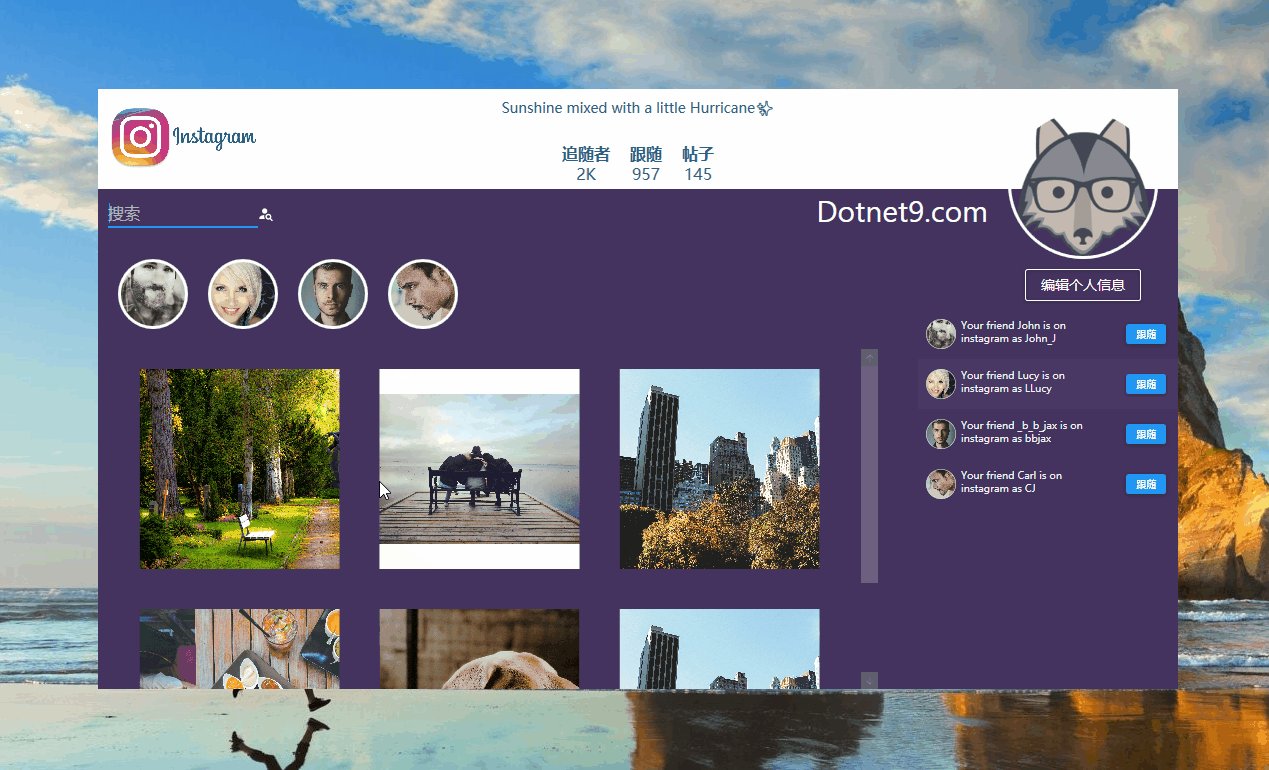
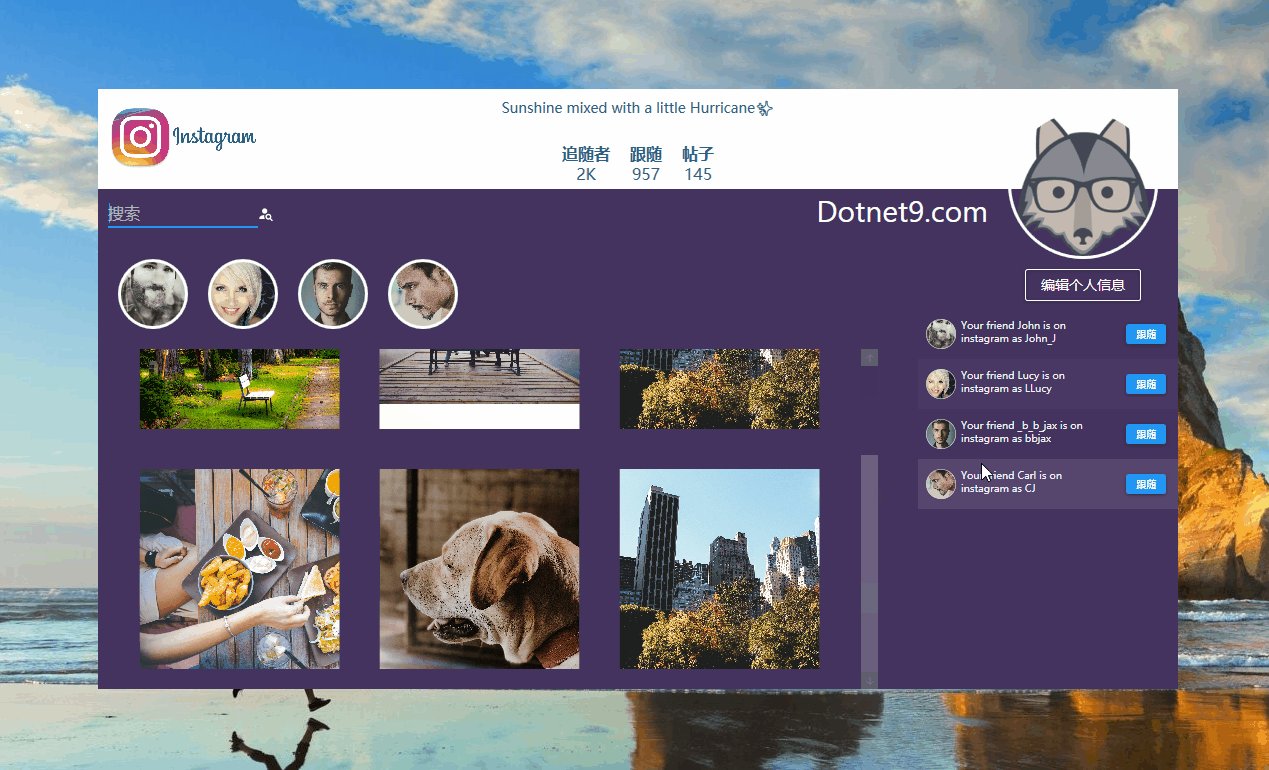
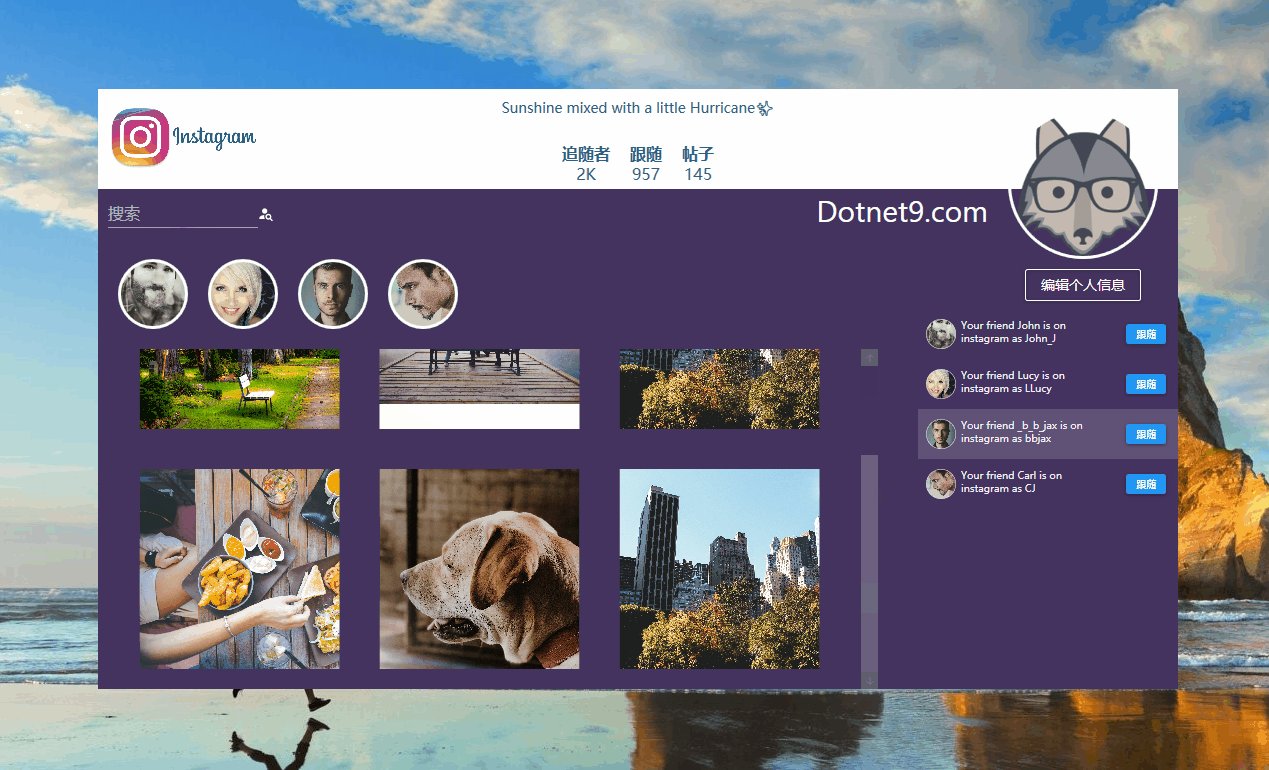
.NET CORE(C#) WPF 重新设计Instagram
2021-01-16 09:11
标签:ons ane tag comm gif uri grid ext express 微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 老外的一个界面设计,站长觉得不错,分享给大家作为参考,难度不大,主要是界面布局设计。 使用 .NET CORE 3.1 创建名为 “InstagramRedesign” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes,版本为最新预览版3.1.0-ci948。 解决方案主要文件目录组织结构: 文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件: 文件【MainWindow.xaml】,布局代码,源码如下: 文件【MainWindow.xaml.cs】,后台站长自己加了一个窗体移动操作: 效果图实现代码在文中已经全部给出,从配套源码中拷贝图片,按解决方案目录组织代码文件即可运行。 除非注明,文章均由 Dotnet9 整理发布,欢迎转载。 时间如流水,只能流去不流回! 点击《【阅读原文】》,本站还有更多技术类文章等着您哦!!! 此刻顺便为我点个《【再看】》可好? .NET CORE(C#) WPF 重新设计Instagram 标签:ons ane tag comm gif uri grid ext express 原文地址:https://www.cnblogs.com/Dotnet9-com/p/12227387.html
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF 重新设计Instagram
1. 本文背景

2. 代码实现
2.1 引入样式
2.2 演示窗体布局
private void MoveWindow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}3.本文参考
4.源码
转载请注明本文地址:https://dotnet9.com/7439.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
文章标题:.NET CORE(C#) WPF 重新设计Instagram
文章链接:http://soscw.com/index.php/essay/42640.html