如何将asp.net core3.1项目部署到centos docker
2021-01-16 11:13
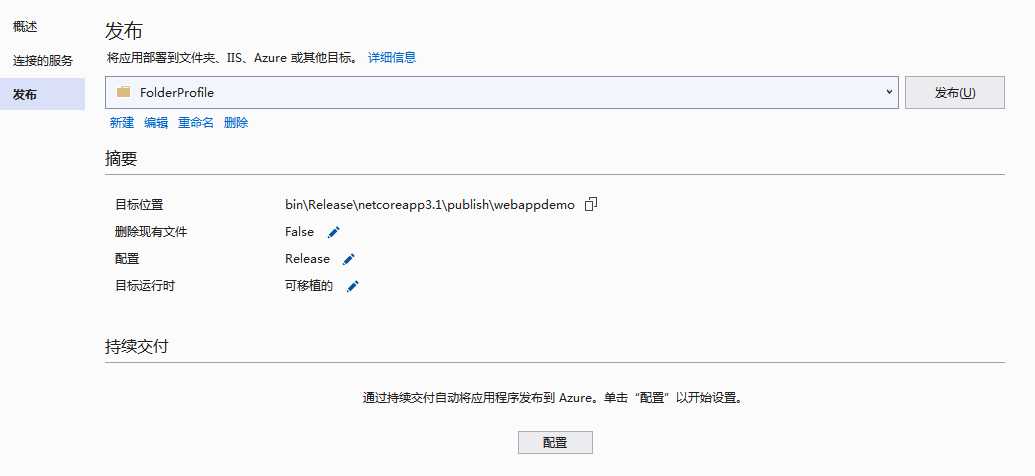
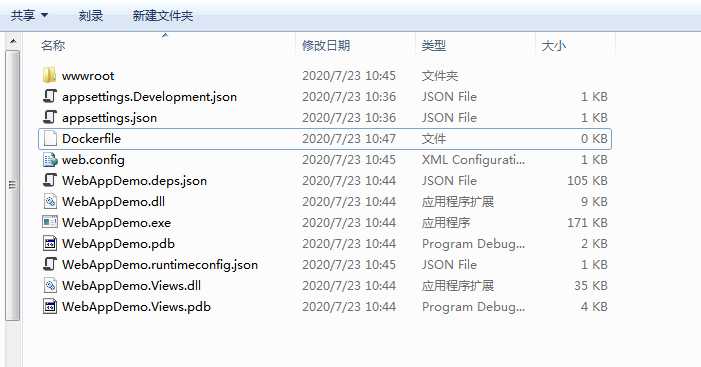
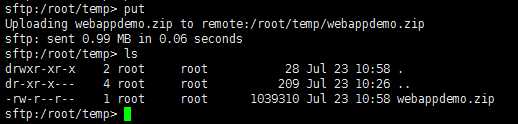
标签:网站 emctl json bar 必须 temp enc 最新版 community 新建一个 asp.netcore3.1 web项目,并将项目发布到centos系统中的docker容器里,实现方法如下: 1.新建一个.netcore3.1 web mvc项目 2. 发布创建的WebAppDemo项目 将项目发布到本地的一个文件夹。 点击【发布】按钮,发布完成后在本地发布的文件夹中添加一个Dockerfile的文本文件,此文件没有后缀 编辑Dockerfile文件的内容为: dockerfile文件指令说明: 把程序目录进行压缩 3. 将发布好的文件,全部上传到centos 将发布好的本地文件夹中的程序压缩包,上传到centos的某个文件夹里面,我这里使用的是Xshell 5 工具 的put指令 4. 在centos里安装docker 因为国内连接 Docker 的官方仓库很慢,因此我们在日常使用中会使用Docker 中国加速器。通过 Docker 官方镜像加速,中国区用户能够快速访问最流行的 Docker 镜像。该镜像托管于中国大陆,本地用户现在将会享受到更快的下载速度和更强的稳定性,从而能够更敏捷地开发和交付 Docker 化应用。 Docker 中国官方镜像加速可通过 修改系统中docker对应的配置文件即可,如下: 5.下载.netcore 3.1基础镜像 下载基础镜像 mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim ,.netcore3.1需要用到此基础镜像。此镜像比较大,下载需要较长时间。 6. 构建本地镜像 进入 centos的wabappdemo项目发布文件夹(比如 /root/temp/wabappdemo),使用docker build命令构建本地镜像。 构建镜像成功出现以下信息: 用docker images 命令查看镜像列表 7. 创建容器 容器是镜像的实例,创建wabappdemo镜像的容器 -d 后台运行容器 --name 容器名 -p 8001:50001 冒号前面的8001表示对象访问的端口,冒号后面的50001表示容器内部端口。 -v 为容器设置卷路径,可随意指定卷路径,这里是在/app/web目录下。 最后面的wabappdemo表示镜像名 成功如下: 查看运行中的容器: 启动网站就可以了 如何将asp.net core3.1项目部署到centos docker 标签:网站 emctl json bar 必须 temp enc 最新版 community 原文地址:https://www.cnblogs.com/cornerhzd/p/13365153.html


#添加.nencore3.1基础镜像
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
#容器工作目录
WORKDIR /app
#指定项webapi或mvc站点的内部启动端口,默认是80
ENV ASPNETCORE_URLS http://+:50001
#暴露docker容器端口
EXPOSE 50001
#拷贝发布目录下的所有文件到容器的工作根目录
#COPY . . (这样写也可以)
COPY ./ ./
#容器入口点
ENTRYPOINT ["dotnet", "WebAppDemo.dll"]



第一步:在新主机上首次安装 Docker Engine-Community 之前,需要设置 Docker 仓库
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
第二步:
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum list docker-ce --showduplicates | sort -r
第三步:
#安装最新版本
sudo yum install docker-ce
#安装指定版本,19.03.6版本
sudo yum install docker-ce-19.03.6
第四部:执行完第三步会让你接收gpg密钥 输入:Y
第五步: sudo systemctl start docker第六步: sudo docker run hello-world 出现提示 docker 安装成功!!!

registry.docker-cn.com访问。该镜像库只包含流行的公有镜像,私有镜像仍需要从美国镜像库中拉取。vi /etc/docker/daemon.json
#添加后
{
"registry-mirrors": ["https://registry.docker-cn.com"],
"live-restore": true
}
docker pull mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim
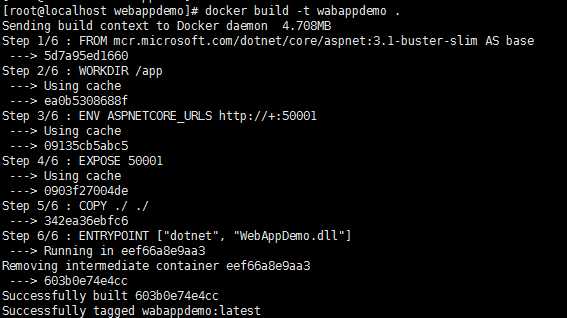
docker build -t wabappdemo .
wabappdemo 表示镜像名,镜像名必须小写,注意后面个点号(.),并且点号前面有个空格,表示构建镜像到当前目录。

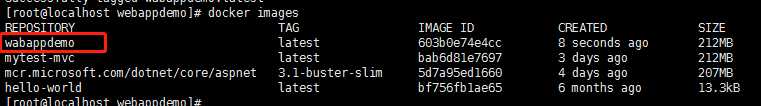
docker images

docker run -d --name my.wabappdemo -p 8002:50002 -v /app/web wabappdemo

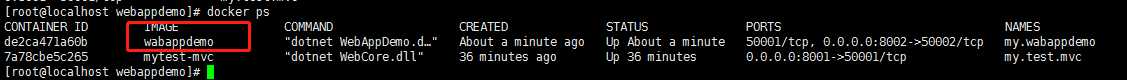
docker ps

文章标题:如何将asp.net core3.1项目部署到centos docker
文章链接:http://soscw.com/index.php/essay/42684.html