MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
2021-01-16 14:11
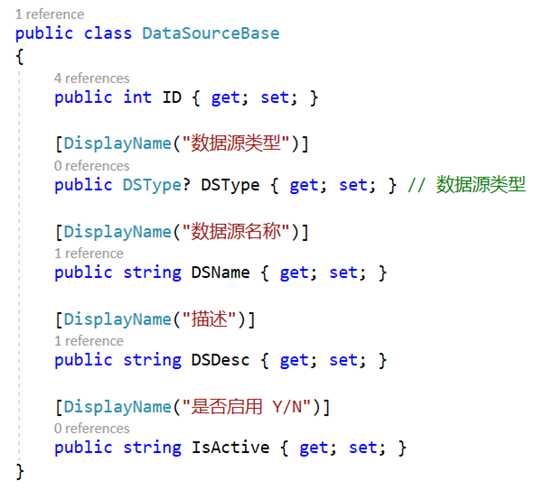
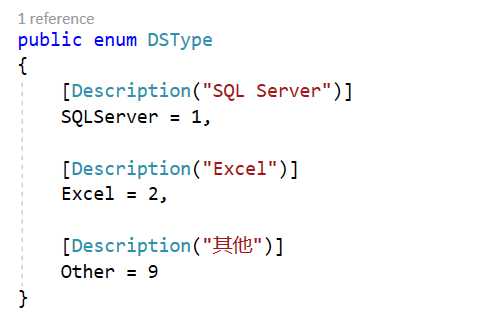
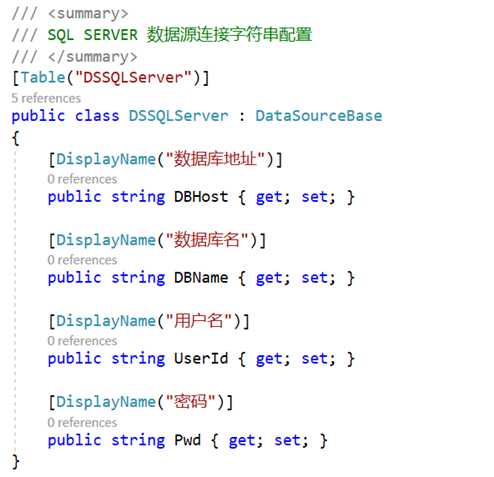
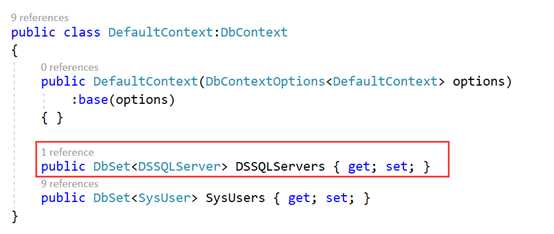
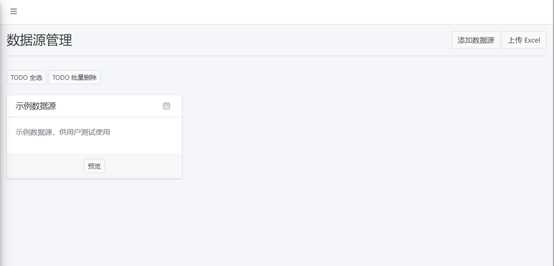
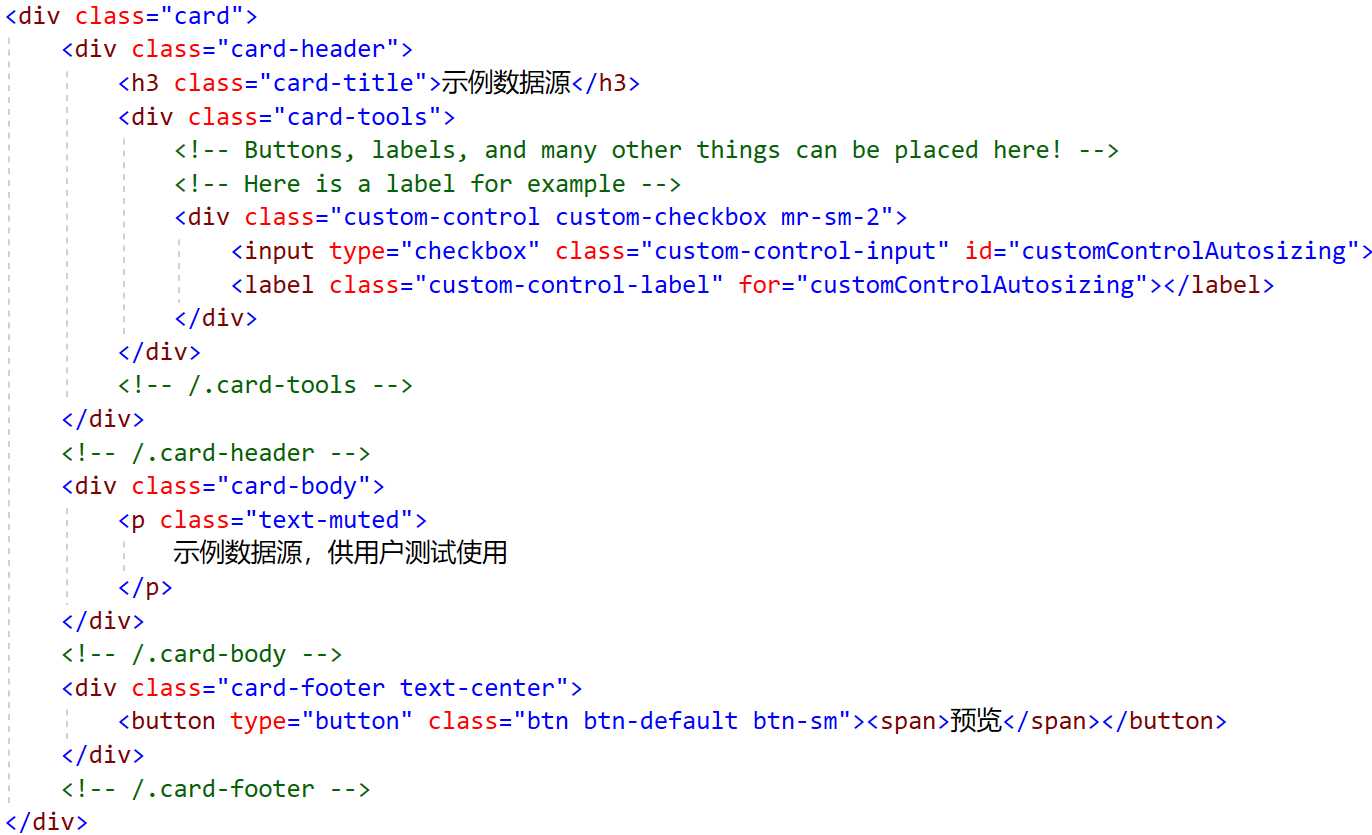
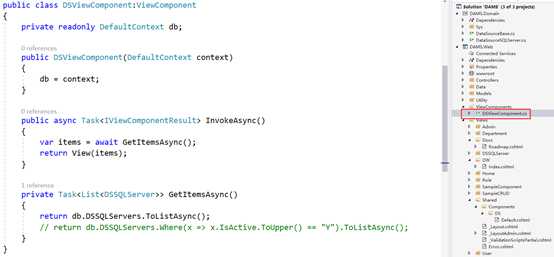
标签:alt 静态 ble 简单的 先来 选择 width 分离 context 我们将这部分需求分解成以下几个任务: 主要功能是配置一个连接字符串,根据此连接字符串可以读取相应的数据库,即我们的数据仓库。 列出所有已建好的数据源。 根据上一条,选择相应的数据源,我们可以显示该数据源下所有的 表/视图,点击 表/视图 后可以查询数据。 对应任务分解,我们依次来开发。 开发前后台逻辑代码前,我们先设计好数据源的表结构。 做个简单的分离,新建一个类库 DWMS.Domain, 专门存放表对应的类。 先来规划数据源相关的类。 新建 DataSourceBase,用来存放所有数据源的共有字段。 新建DSSQLServer继承 DataSourceBase ,用来存储SQL SERVER 类型的数据源配置。 在 DefaultContext 中同步增加一下,另外 appsettings.json 将数据库名由 DWMS 改成 DWMS1,重新生成数据库。 * 开发阶段会有频繁的表变动,简便起见,我们给数据库名+1,通过增加数字来形成新的数据库。 我们先完成数据源列表的显示。 我们就不用平常的table了,用卡片来显示列表。 如上图,先做一个静态的卡片。 我们到官网上找到card的样式稍加修改,完成上图的卡片。 接着,我们将静态的卡片替换成一个 view component, 来循环产生数据源卡片。 一个 view component 由两部分组成:类(继承 ViewComponent)和 渲染视图,我们先来创建这个类。 创建ViewComponents 文件夹,在该文件夹下添加一个类 DSViewComponent.cs 再来创建view component视图 新建两个文件夹: Views/Shared/Components 和Views/Shared/Components/DS (约定大于配置,命名必须和之前的类DSViewComponent去掉后缀后一样,即 DS),并在该文件新建Razor view Views/Shared/Components/DS/Default.cshtml 我们将之前卡片的样式粘贴过来做修改。 接收一个DSSQLServer类型的列表,然后用foreach循环罗列出来。 最后来调用 打开Views/DW/Index.cshtml ,在静态卡片后面添加如下调用代码: 因为现在还没有数据源,目前展示还是空的,我们就不浪费时间造数据了,等完成新建数据源功能后再来看这块展示效果。 本次我们完成了数据源管理功能的任务分解并利用view componet完成了数据源展示的功能。 我们遵循敏捷开发的方式,一次完成一个功能的所有部分(数据源的表设计、后端逻辑代码、前端展示),通过增量和迭代的方式先完成了数据源展示功能。 限于篇幅,我们将会在下一篇中完成新增数据源,并验证本篇的展示功能。 MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表 标签:alt 静态 ble 简单的 先来 选择 width 分离 context 原文地址:https://www.cnblogs.com/dianju/p/13377900.html一、数据源管理功能任务分解
1、新建数据源
2、数据源列表
3、预览数据
二、数据源管理功能开发
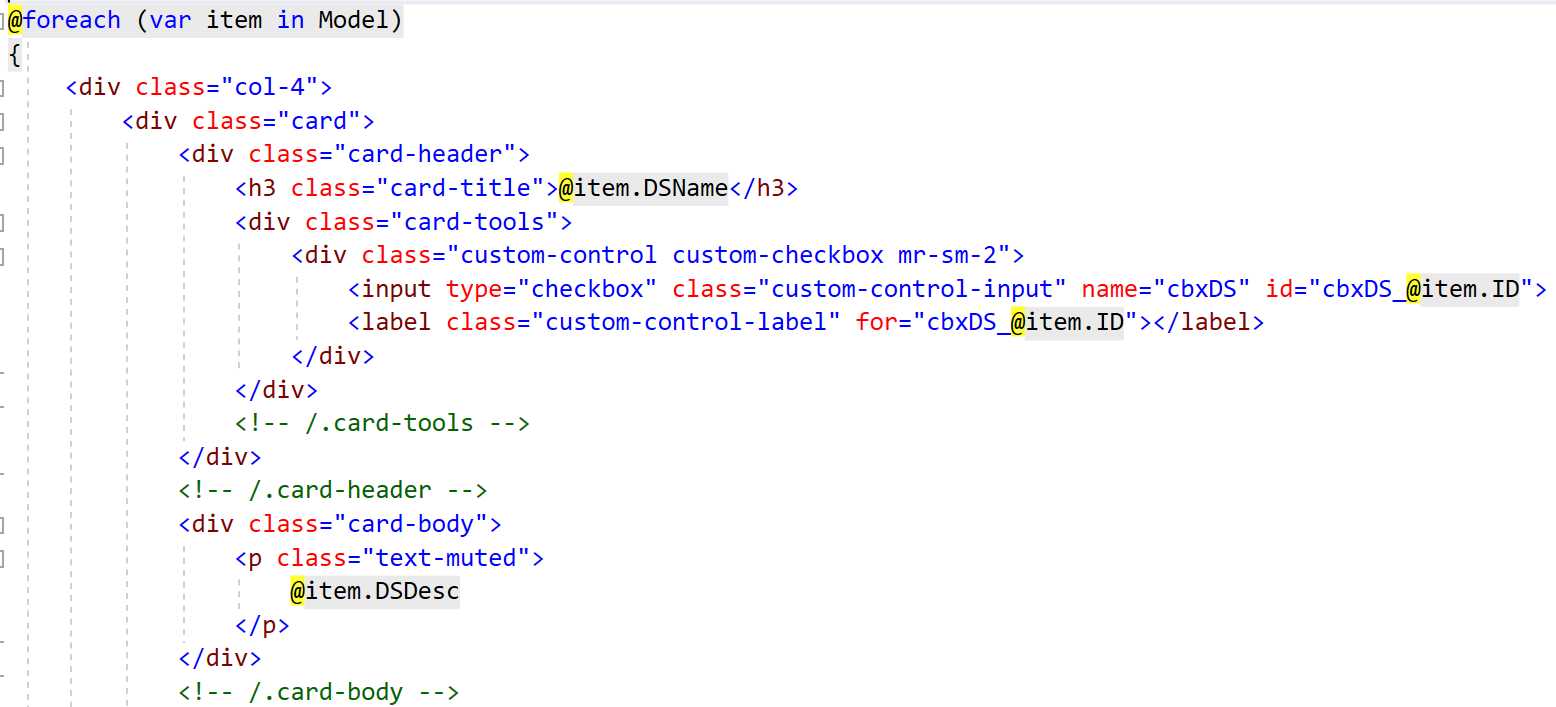
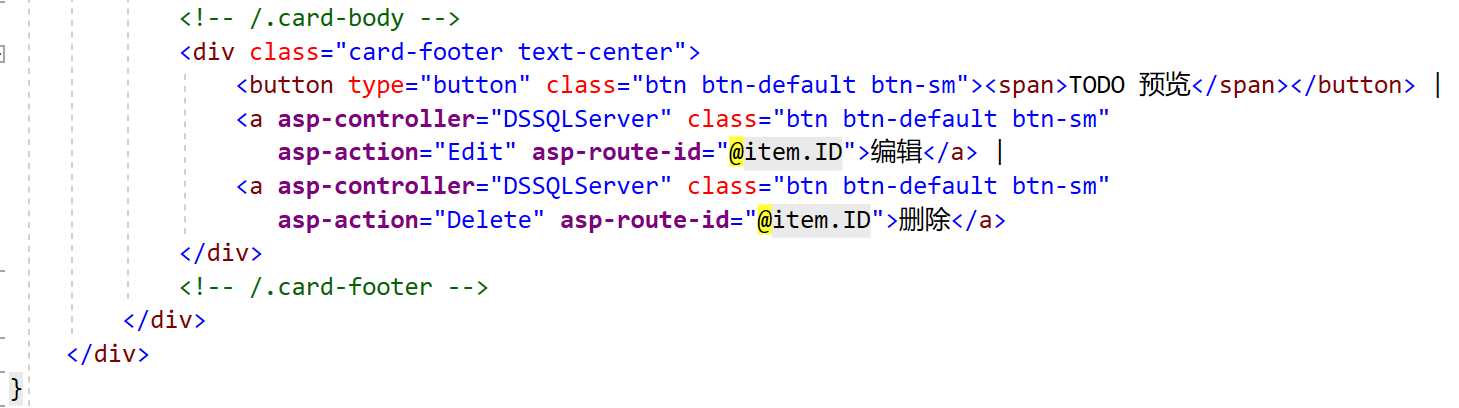
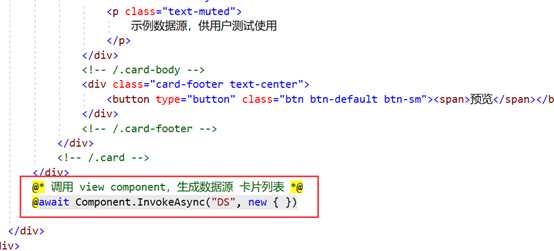
1、数据源列表











三、总结
文章标题:MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
文章链接:http://soscw.com/index.php/essay/42740.html