vue.js入门开发
2021-01-16 20:11
YPE html>
标签:inpu query 内容 alert tps function 界面 双向 func
vue.js入门开发
vue {{}} 双向数据绑定
Document
Hello , {{msg}}

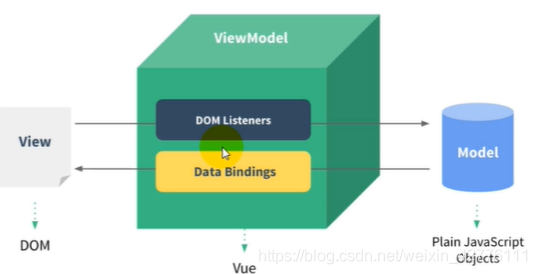
MVVC 模型
MVVC模型是 Model-View-ViewModel 的缩写,是一种软件架构风格。
他的哲学思想上:
- 通过数据驱动视图:把需要改变的视图数据初始化到Vue中,然后再通过修改Vue中的数据,从而实现对视图的修改更新。
- 声明式编程:按照vue的特定语法声明开发就可以实现相应功能,不需要直接操作Dom元素。
- 命令式编程:需要获取Dom元素。jquery就是需要手动操作才能实现功能。
Model - 代表模型,就是数据对象,data
View - 代表视图,就是模板页面
ViewModel - 视图模型,本质上就是Vue实例
原理哈! view 的值被更改了之后,DOM Listeners 监听到输入框的值发生改变之后,会将 Model 中的数据进行更新。更新了之后,在通过 Data Bindings 数据绑定,将更新的Model中的数据渲染到 View 页面。
上面的过程不需要我们开发者手动去进行操作,Vue已经帮我们完成了。我们只需要在页面上遵守Vue 的语法规则就可以自动帮我们实现以上功能。
Vue Devtools 插件
Vue Devtools 插件可以让我们在一个更友好的界面中审查和调试Vue项目。
推荐在浏览器上安装 Vue Devtools。
模板数据绑定渲染
可生成动态的 HTML 页面,页面中使用嵌入 Vue.js 语法动态生成。
- {{ xxxx }} 双大括号文本绑定
- v-xxx 以 v- 开头的用于标签属性绑定,成为指令
Document
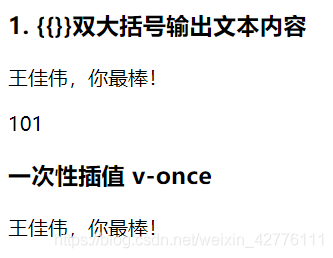
1. {{}}双大括号输出文本内容
{{ msg }}
{{ sorce + 1 }}
v-once一次性插值
通过 v-once 指令,只执行一次性的插值,当数据改变的时候,插值处的数据不会被更新。
一次性插值 v-once
{{msg}}
使用 v-once 修饰之后,当 msg 数据发生变化时,Dom元素上的数据也不会在更新。如果以后有相应的需求可以使用这个标签,但是使用的比较少,基本上不会使用,但是以防万一,遇到类似的需求知道有这个东西。

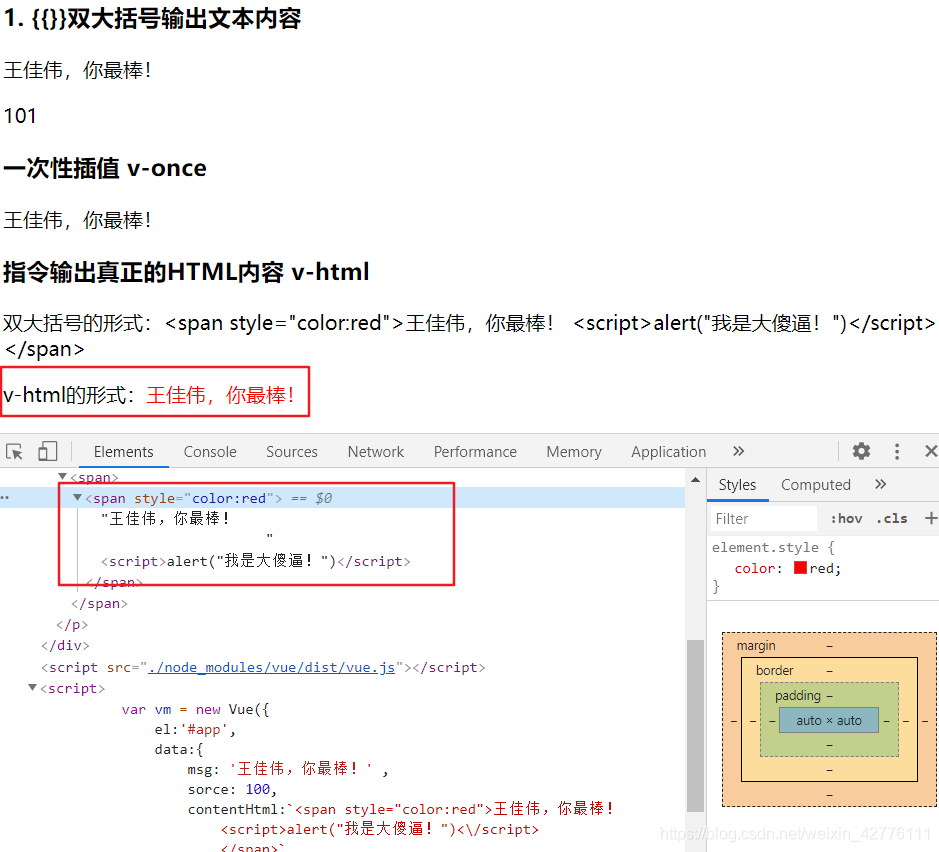
输出HTML指令 v-html
允许直接渲染标签,而不是以文本的方式渲染。
- 如果想要输出HTML数据,双大括号将数据以普通文本的方式输出,为了输出真正的HTML效果,需要使用 v-html 指定。
v-html的形式:
- 为了防止 XSS 攻击。在此指令上做了安全处理,如果发现输出内容上有script标签的时候,则不渲染。XSS攻击主要是利用了JS脚本注入到网页,读取cookie,读取到了之后发送到黑客的服务器,从而让黑客可以使用你的账号信息做非法操作,还可以进入你的支付,跳转到钓鱼网站。
Document
1. {{}}双大括号输出文本内容
{{ msg }}
{{ sorce + 1 }}
一次性插值 v-once
{{msg}}
指令输出真正的HTML内容 v-html
双大括号的形式:{{contentHtml}}
v-html的形式:

元素绑定指令 v-bind
完整格式:
v-bind:元素的属性名=‘xxxx‘
缩写格式:
:元素属性名 = ‘xxx‘
作用:将数据动态绑定到指定元素属性上面。
事件绑定指令 v-on
完整格式:
v-on:事件名称="事件处理函数名"
缩写格式:
@事件名称 = "事件处理函数名" 注意:@后面没有冒号
作用:用于监听DOM事件。
Document
1. {{}}双大括号输出文本内容
{{ msg }}
{{ sorce + 1 }}
一次性插值 v-once
{{msg}}
指令输出真正的HTML内容 v-html
双大括号的形式:{{contentHtml}}
v-html的形式:
元素绑定指令 v-bind


事件绑定指令 v-on

vue.js入门开发
标签:inpu query 内容 alert tps function 界面 双向 func
原文地址:https://www.cnblogs.com/wjw1014/p/13376071.html
下一篇:vue.js渐进式框架和应用场景