.NET CORE(C#) WPF 抽屉式菜单
2021-01-17 00:12
标签:white gre 组织 one uri lin 文件目录 content ica
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 使用简单动画实现抽屉式菜单 使用 .NET CORE 3.1 创建名为 “AnimatedColorfulMenu” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes,版本为最新预览版3.1.0-ci948。 解决方案主要文件目录组织结构: 文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF 抽屉式菜单
1. 本文背景

2. 代码实现
2.1 引入样式
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application.Resources>
2.2 演示窗体布局
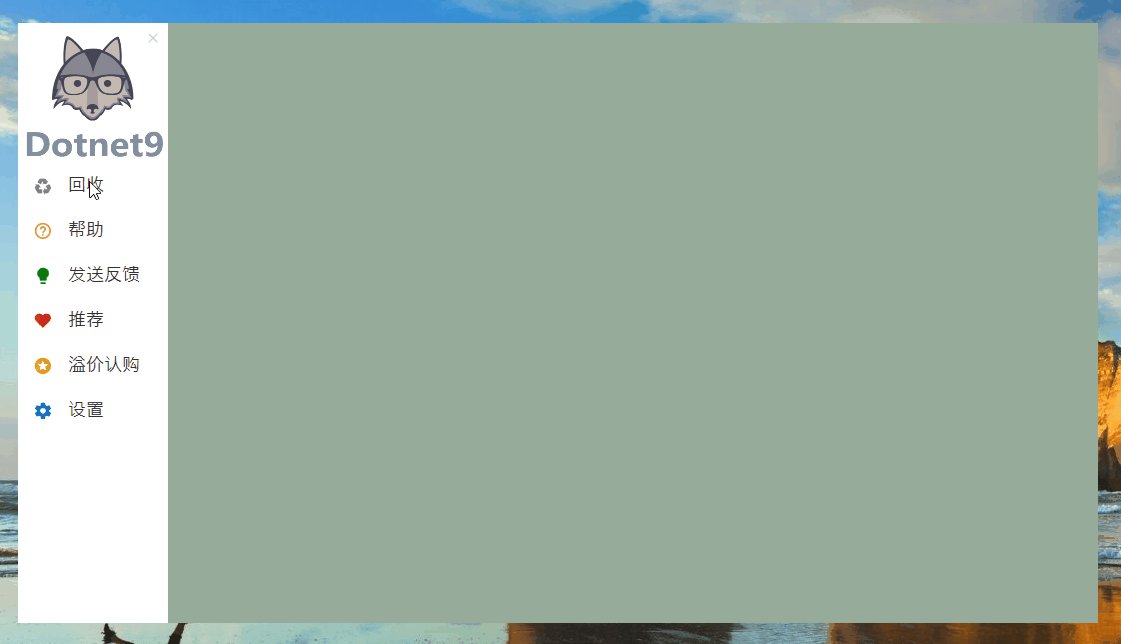
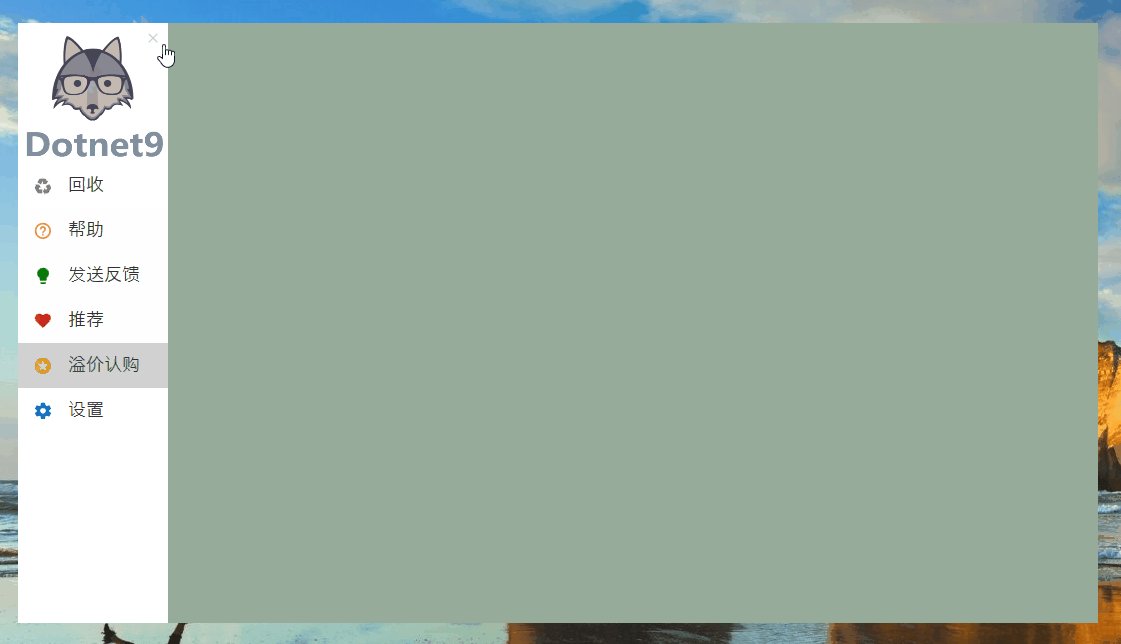
文件【MainWindow.xaml】,代码不多,主要看左侧菜单,启动时,菜单在显示窗体左侧-150位置;点击展开菜单,使用简单的动画,慢慢呈现在显示窗体左侧,源码如下:
Window x:Class="AnimatedColorfulMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d" Height="600" Width="1080" ResizeMode="NoResize"
WindowStartupLocation="CenterScreen" WindowStyle="None">
Window.Resources>
Storyboard x:Key="CloseMenu">
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMenu">
EasingDoubleKeyFrame KeyTime="0" Value="150"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="GridBackground">
EasingDoubleKeyFrame KeyTime="0" Value="1"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Storyboard x:Key="OpenMenu">
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMenu">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="150"/>
DoubleAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="GridBackground">
EasingDoubleKeyFrame KeyTime="0" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Window.Resources>
Window.Triggers>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonClose">
BeginStoryboard x:Name="CloseMenu_BeginStoryboard" Storyboard="{StaticResource CloseMenu}"/>
EventTrigger>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpen">
BeginStoryboard Storyboard="{StaticResource OpenMenu}"/>
EventTrigger>
Window.Triggers>
Grid>
Grid x:Name="GridBackground" Background="#55313131" Opacity="0"/>
Button x:Name="ButtonOpen" HorizontalAlignment="Left" VerticalAlignment="Top" Background="{x:Null}" BorderBrush="{x:Null}" Width="30" Height="30" Padding="0">
materialDesign:PackIcon Kind="Menu" Foreground="#FF313131"/>
Button>
Grid x:Name="GridMenu" Width="150" HorizontalAlignment="Left" Margin="-150 0 0 0" Background="White" RenderTransformOrigin="0.5,0.5">
Grid.RenderTransform>
TransformGroup>
ScaleTransform/>
SkewTransform/>
RotateTransform/>
TranslateTransform/>
TransformGroup>
Grid.RenderTransform>
StackPanel>
Image Height="140" Source="https://img.dotnet9.com/logo-foot.png" Stretch="Fill"/>
ListView Foreground="#FF313131" FontFamily="Champagne & Limousines" FontSize="18">
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Recycle" Width="20" Height="20" Foreground="Gray" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="回收" Margin="10"/>
StackPanel>
ListViewItem>
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="HelpCircleOutline" Width="20" Height="20" Foreground="#FFF08033" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="帮助" Margin="10"/>
StackPanel>
ListViewItem>
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Lightbulb" Width="20" Height="20" Foreground="Green" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="发送反馈" Margin="10"/>
StackPanel>
ListViewItem>
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Heart" Width="20" Height="20" Foreground="#FFD41515" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="推荐" Margin="10"/>
StackPanel>
ListViewItem>
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="StarCircle" Width="20" Height="20" Foreground="#FFE6A701" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="溢价认购" Margin="10"/>
StackPanel>
ListViewItem>
ListViewItem Height="45" Padding="0">
StackPanel Orientation="Horizontal" Margin="10 0">
materialDesign:PackIcon Kind="Settings" Width="20" Height="20" Foreground="#FF0069C1" Margin="5" VerticalAlignment="Center"/>
TextBlock Text="设置" Margin="10"/>
StackPanel>
ListViewItem>
ListView>
StackPanel>
Button x:Name="ButtonClose" HorizontalAlignment="Right" VerticalAlignment="Top" Background="{x:Null}" Foreground="#CCC" BorderBrush="{x:Null}" Width="30" Height="30" Padding="0">
materialDesign:PackIcon Kind="Close"/>
Button>
Grid>
Grid>
Window>3.本文参考
- 视频一:C# WPF Material Design UI: Animated Colorful Navigation Drawer,配套源码:AnimatedColorfulMenu。
- C# WPF开源控件库《MaterialDesignInXAML》
4.源码
效果图实现代码在文中已经全部给出,可直接Copy,按解决方案目录组织代码文件即可运行。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/7397.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击《【阅读原文】》,本站还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【再看】》可好?
.NET CORE(C#) WPF 抽屉式菜单
标签:white gre 组织 one uri lin 文件目录 content ica
原文地址:https://www.cnblogs.com/lonelyxmas/p/12208636.html
文章标题:.NET CORE(C#) WPF 抽屉式菜单
文章链接:http://soscw.com/index.php/essay/42941.html
