WPF 3D开发教程(一)
2021-01-17 00:13
标签:平面 article 方向 纹理 屏幕 log 利用 多视图 颜色
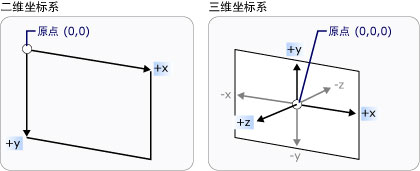
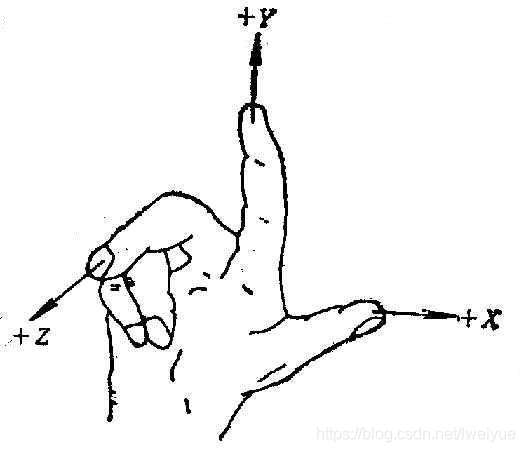
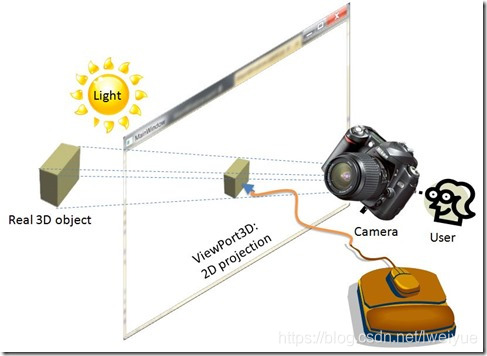
我们知道,在2D平面绘图时,WPF使用的坐标系(其实计算机上的图形处理一般都是这样)是以屏幕左上角为原点,向右为x轴正方向,向下为y轴正方向。而WPF的3D坐标系,取区域中心为原点,向右为x轴正方向,向上为y轴正方向,z轴正方向垂直于屏幕指向我们。 这是一个右手系,读者可以伸出自己的右手,做下图所示动作。拇指、食指、中指分别代表x、y、z轴。 事实上,电脑屏幕是一个2D平面,3D物体要在此平面中显示,需要有一个投影。投影的方式很多,我们后面会谈到。WPF中使用Viewport3D作为3D物体的显示容器,我们可以把它理解为2D绘图时的Canvas。 除此之外,我们还需要一些额外的属性,才能描述一个3D世界的物体。 首先,如果世界没有光,我们就看不到任何东西,所以我们需要一个光源。 有了光源,如果物体是透明的,我们同样看不到它。所以物体上面有纹理,最简单的就是一种颜色。 我们看物体时,近大远小,岑桑画杨桃画出五角星,这说明,从不同的距离、不同的角度去看物体,会得到不同的画面。我们用一个叫做相机的元素去描述这些。 3D物体有点云、体素网格、三角网格、多视图表示等表示方法,WPF采用三角网格法,如下图所示: 显而易见,一个物体使用越多三角形去表示,表面就会越细腻,但这会增加渲染的计算量。 在三维空间,一个表是有正反之分的。WPF只会渲染“正面”,“反面”都是一片漆黑的。那正面和反面是怎么定义的呢? 一个三角形有三个顶点,这三个顶点有一个排列顺序。同样利用右手定则,我们的四指(除拇指外)沿着顶点旋转,则大拇指的指向就是正面。如上面所示,如果三角形的顶点定义是0、1、2,那么朝向我们的那个面就是正面。相反,如果定义是0、2、1,那么我们只看到三角形的底面,是没有被渲染的。 WPF 3D开发教程(一) 标签:平面 article 方向 纹理 屏幕 log 利用 多视图 颜色 原文地址:https://www.cnblogs.com/lonelyxmas/p/12208782.html一、3D基础知识
1.1 坐标系


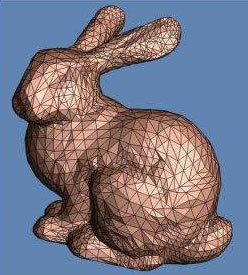
1.2 3D世界的元素

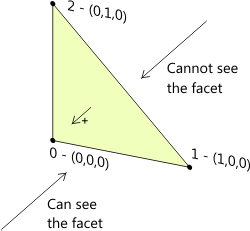
1.3 由三角形表示的物体