C# WPF可拖拽的TabControl
2021-01-17 03:12
标签:browser material 标签 drag html 技术类 hit 组织 question
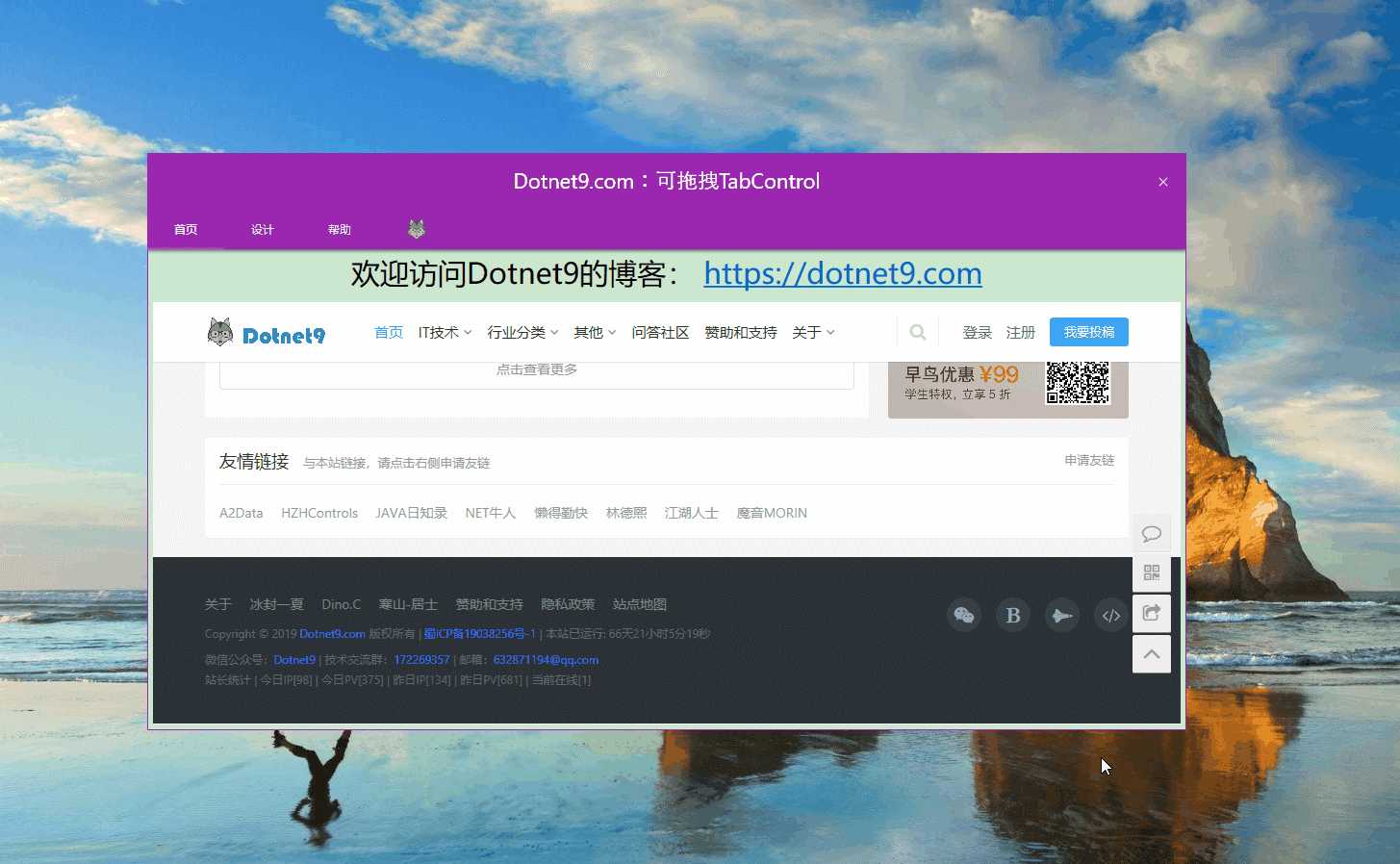
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 本文介绍使用第三方开源库 Dragablz 实现可拖拽的 TabControl,本文代码效果图如下: 使用 .Net Framework 4.8 创建名为 “TabMenu2” 的WPF模板项目,添加三个Nuget库:MaterialDesignThemes、MaterialDesignColors 和 Dragablz,其中 TabControl 的拖拽功能是由 Dragablz 库实现的。 以下为三个库具体版本:
如果对您有所帮助:欢迎赞赏。C# WPF可拖拽的TabControl
1. 本文背景

2. 代码实现
package id="Dragablz" version="0.0.3.203" targetFramework="net45" />
package id="MaterialDesignColors" version="1.2.3-ci948" targetFramework="net48" />
package id="MaterialDesignThemes" version="3.1.0-ci948" targetFramework="net48" />
packages>
xml version="1.0" encoding="utf-8"?>
packages>
解决方案主要文件目录组织结构:
- TabMenu2
- App.xaml
- MainWindow.xaml
- MainWIndow.xaml.cs
注:站长尝试使用 .NET CORE 3.1 创建WPF项目,但 Dragablz 库暂时未提供 .NET CORE 的版本。想着自己编译 Dragablz 的 .NET CORE 版本,奈何功力不够,改了一些源码,最后放弃了。文中代码及文末给出的 Demo 运行程序需要在 .NET Framework 4.0 运行时环境下运行,想尝试编译 Dragablz 库的朋友可在文末给出的链接中下载编译。
2.1 引入样式
文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes 和 Dragablz 库的样式文件:
Application x:Class="TabMenu2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
StartupUri="MainWindow.xaml">
Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/MaterialDesignColor.purple.xaml" />
ResourceDictionary.MergedDictionaries>
SolidColorBrush x:Key="PrimaryHueLightBrush" Color="{StaticResource Primary100}"/>
SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="{StaticResource Primary100Foreground}"/>
SolidColorBrush x:Key="PrimaryHueMidBrush" Color="{StaticResource Primary500}"/>
SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="{StaticResource Primary500Foreground}"/>
SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="{StaticResource Primary700}"/>
SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="{StaticResource Primary700Foreground}"/>
ResourceDictionary>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/MaterialDesignColor.purple.xaml" />
ResourceDictionary.MergedDictionaries>
SolidColorBrush x:Key="SecondaryAccentBrush" Color="{StaticResource Accent200}"/>
SolidColorBrush x:Key="SecondaryAccentForegroundBrush" Color="{StaticResource Accent200Foreground}"/>
ResourceDictionary>
ResourceDictionary Source="pack://application:,,,/Dragablz;component/Themes/materialdesign.xaml"/>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary.MergedDictionaries>
Style TargetType="{x:Type dragablz:TabablzControl}" BasedOn="{StaticResource MaterialDesignTabablzControlStyle}" />
ResourceDictionary>
Application.Resources>
Application>2.2 演示窗体布局
文件【MainWindow.xaml】,引入 MaterialDesignThemes 和 Dragablz 库的命名空间,【dragablz:TabablzControl】为 Dragablz 库封装的 TabControl,使用方式和原生控件类似,单项标签依然使用 TabItem,使用起来很简单,源码如下:
Window x:Class="TabMenu2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dragablz="clr-namespace:Dragablz;assembly=Dragablz"
mc:Ignorable="d"
Height="600" Width="1080" ResizeMode="NoResize" WindowStartupLocation="CenterScreen"
MouseLeftButtonDown="Window_MouseLeftButtonDown" WindowStyle="None">
Grid>
Grid Height="60" VerticalAlignment="Top" Background="#FF9C27B0">
TextBlock Text="Dotnet9.com:可拖拽TabControl" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22" FontFamily="Champagne & Limousines" />
Button HorizontalAlignment="Right" VerticalAlignment="Center" Background="{x:Null}" BorderBrush="{x:Null}" Click="Close_Click">
materialDesign:PackIcon Kind="Close"/>
Button>
Grid>
Grid Margin="0 60 0 0">
dragablz:TabablzControl>
dragablz:TabablzControl.InterTabController>
dragablz:InterTabController/>
dragablz:TabablzControl.InterTabController>
TabItem Header="首页">
Grid>
Grid.RowDefinitions>
RowDefinition Height="50"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
TextBlock FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center">
Run Text="欢迎访问Dotnet9的博客:"/>
Hyperlink Click="ShowWeb_Click" Tag="https://dotnet9.com">https://dotnet9.comHyperlink>
TextBlock>
WebBrowser Grid.Row="1" Margin="5" Source="https://dotnet9.com"/>
Grid>
TabItem>
TabItem Header="设计">
Grid>
Grid.RowDefinitions>
RowDefinition Height="50"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
TextBlock Text="为用户体验服务!" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center"/>
WebBrowser Grid.Row="1" Margin="5" Source="https://dotnet9.com"/>
Grid>
TabItem>
TabItem Header="帮助">
Grid>
Grid.RowDefinitions>
RowDefinition Height="50"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
TextBlock FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center">
Run Text="问答社区:"/>
Hyperlink Click="ShowWeb_Click" Tag="https://dotnet9.com/questions-and-answers">https://dotnet9.com/questions-and-answersHyperlink>
TextBlock>
WebBrowser Grid.Row="1" Margin="5" Source="https://dotnet9.com/questions-and-answers"/>
Grid>
TabItem>
TabItem>
TabItem.Header>
Image Source="https://img.dotnet9.com/logo.png"/>
TabItem.Header>
Grid>
Grid.RowDefinitions>
RowDefinition Height="50"/>
RowDefinition Height="*"/>
Grid.RowDefinitions>
TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30">
Hyperlink Click="ShowWeb_Click" Tag="https://dotnet9.com">https://dotnet9.comHyperlink>
TextBlock>
WebBrowser Grid.Row="1" Margin="5" Source="https://dotnet9.com"/>
Grid>
TabItem>
dragablz:TabablzControl>
Grid>
Grid>
Window>后台代码【MainWindow.xaml.cs】实现鼠标左键拖动窗体、右上角关闭窗体、超链接打开网站等功能:
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void ShowWeb_Click(object sender, RoutedEventArgs e)
{
Process.Start((sender as Hyperlink).Tag.ToString());
}3.本文参考
- 视频一:C# WPF Material Design UI: Tab Menu,配套源码:TabMenu2。
- C# WPF开源控件库《MaterialDesignInXAML》
- Dragablz-C# WPF可拖拽的TabControl控件
4.源码
效果图实现代码在文中已经全部给出,可直接Copy,按解决方案目录组织代码文件即可运行。
演示Demo(点击下载->DragTabControl,2.39 MB)目录结构:
- DragTabControl
- TabMenu2.exe
- Dragablz.dll
- MaterialDesignThemes.Wpf.dll
- MaterialDesignColors.dll
限时¥99,原价¥129
支付时输入优惠口令:dotnet123
到手价¥89,仅限200人
.NET Core 的这些最佳实践,你一定要学会!

除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/7391.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击《【阅读原文】》,本站还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【再看】》可好?
C# WPF可拖拽的TabControl
标签:browser material 标签 drag html 技术类 hit 组织 question
原文地址:https://www.cnblogs.com/lonelyxmas/p/12208187.html
文章标题:C# WPF可拖拽的TabControl
文章链接:http://soscw.com/index.php/essay/43001.html
