Django 中 a href标签 使用方法 跳转页面(Django四)
2021-01-17 05:13
标签:为我 tail 函数 csdn str png att strong 代码 具体过程见:Django启动我的第一个模板页面 但问题是我们只能通过监听的端口访问这一个页面,不能通过页面的一些连接跳转到其他页面 而想要达到这一效果只需要简单的三个步骤: 找到Django项目中你创建的app下的views文件,添加如下内容: 如果不是要跳转到注册页面,而是要跳转到其他页面,需要在这里另加函数,依葫芦画瓢即可,如要传递参数则写法不同,此处只做简单的页面跳转 找到Django项目中的urls.py文件,现在开头导入views,具体如下: my_app是我创建的app名 这里注意’register’ ,这里的register来自前面url 中urlpatterns中的name,如下: 这个注册页面不是直接通过监听端口访问的哦,而是点击登录页面中的注册链接而后跳转的。emmm看起来比较丑,因为我还没把这个页面和bootstrap,css等样式连接起来,所以只有一点最简陋的html样式。 Django 中 a href标签 使用方法 跳转页面(Django四) 标签:为我 tail 函数 csdn str png att strong 代码 原文地址:https://www.cnblogs.com/336699qiangqiang/p/13371136.html上次我已经用Django启动了一个登录模板页面
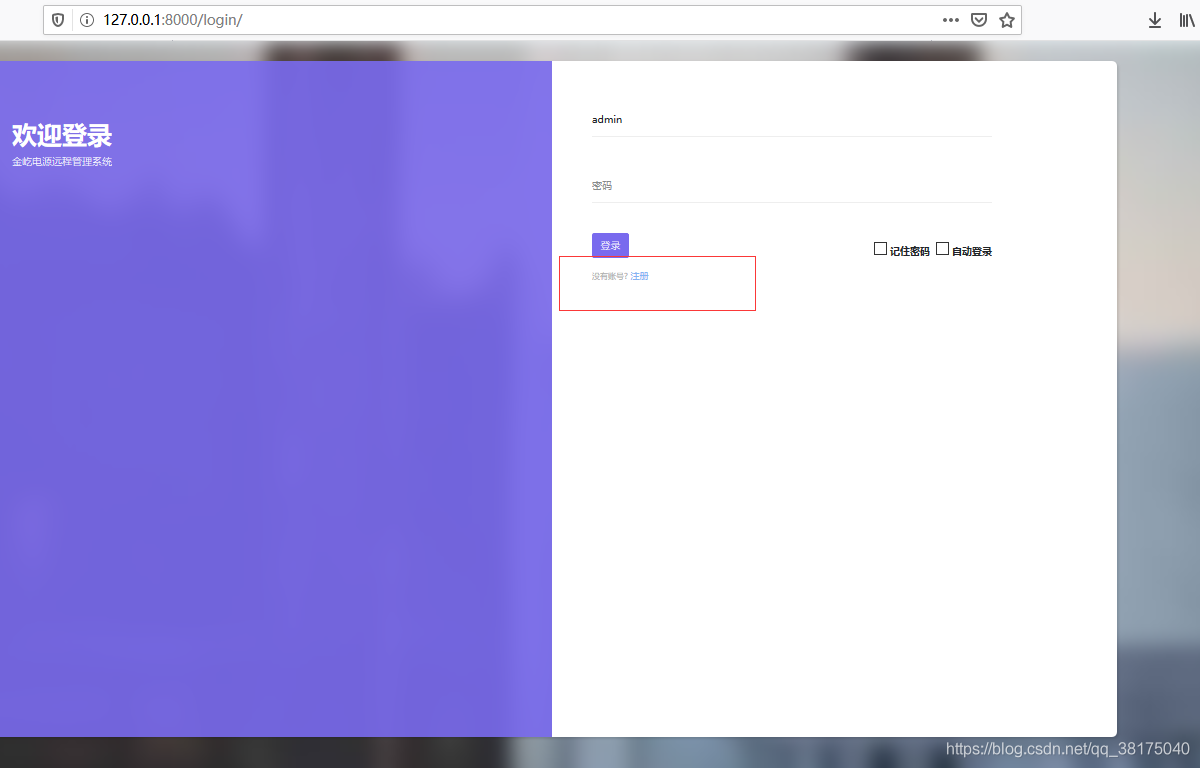
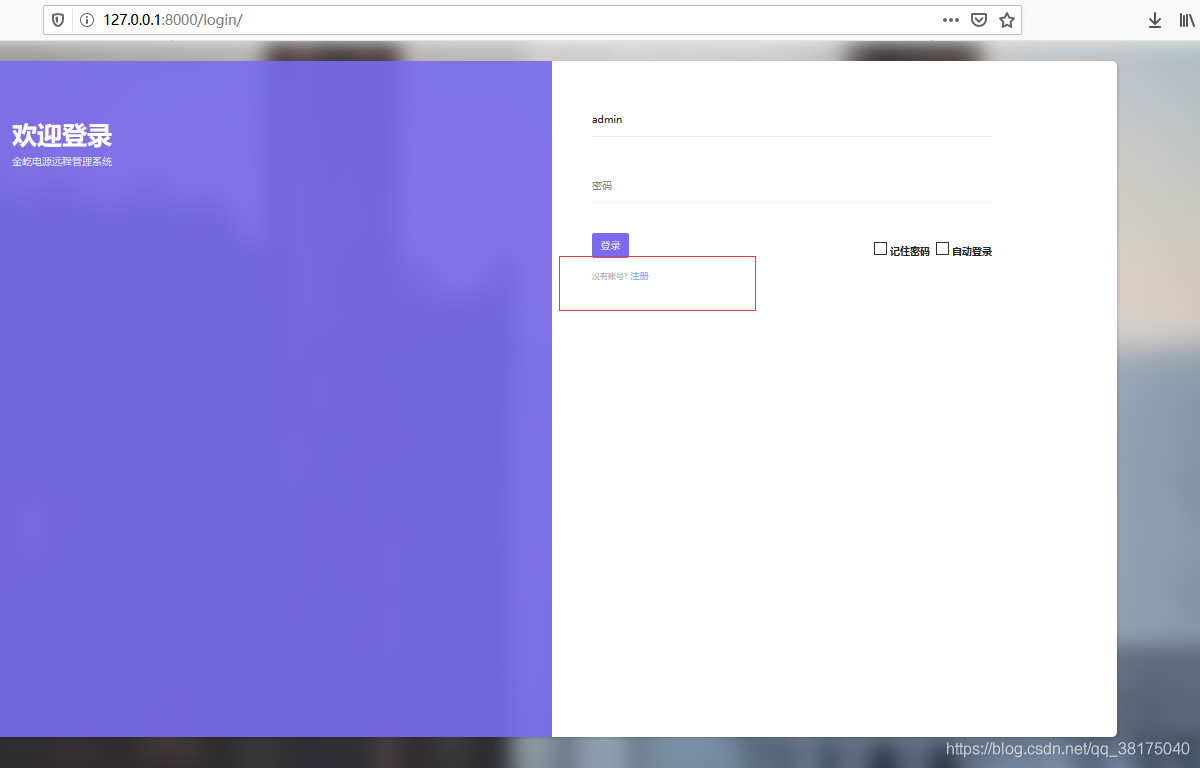
如下,我们不能点击注册跳转到注册页面:
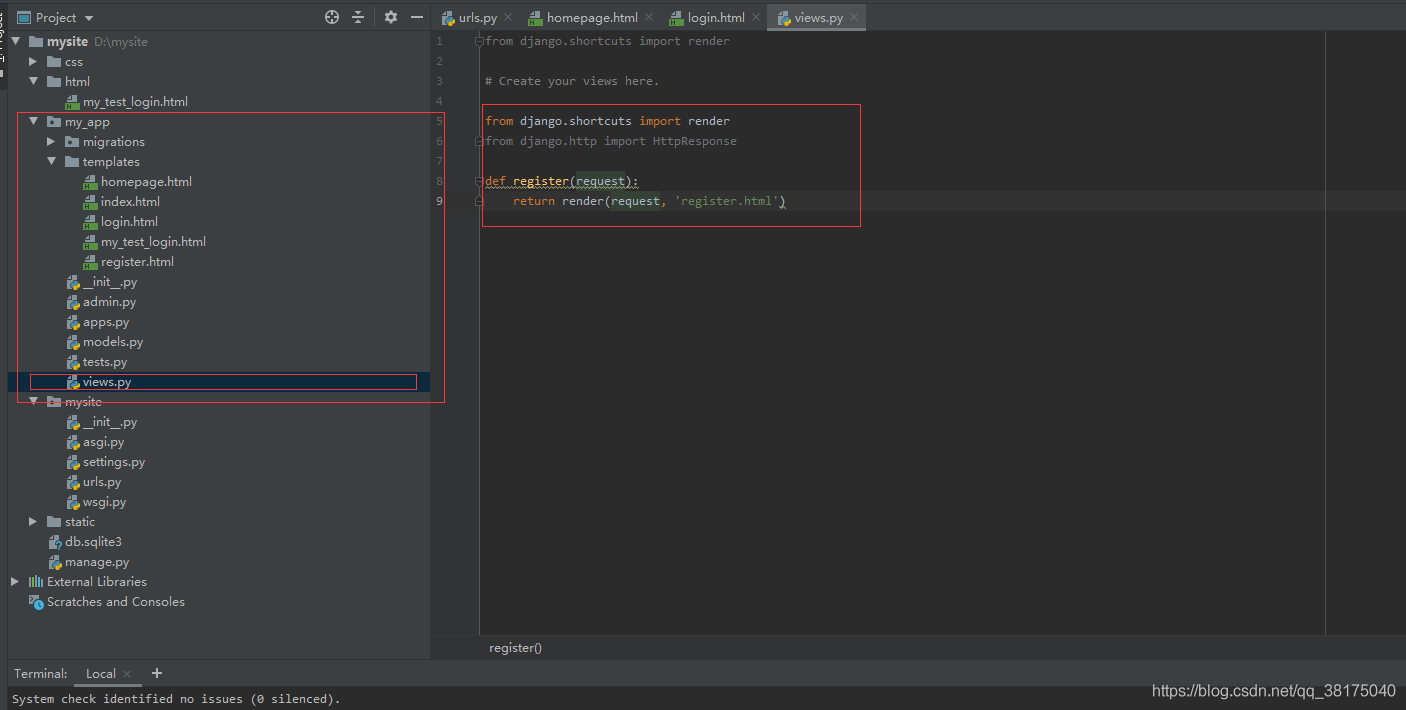
1.修改views文件中内容

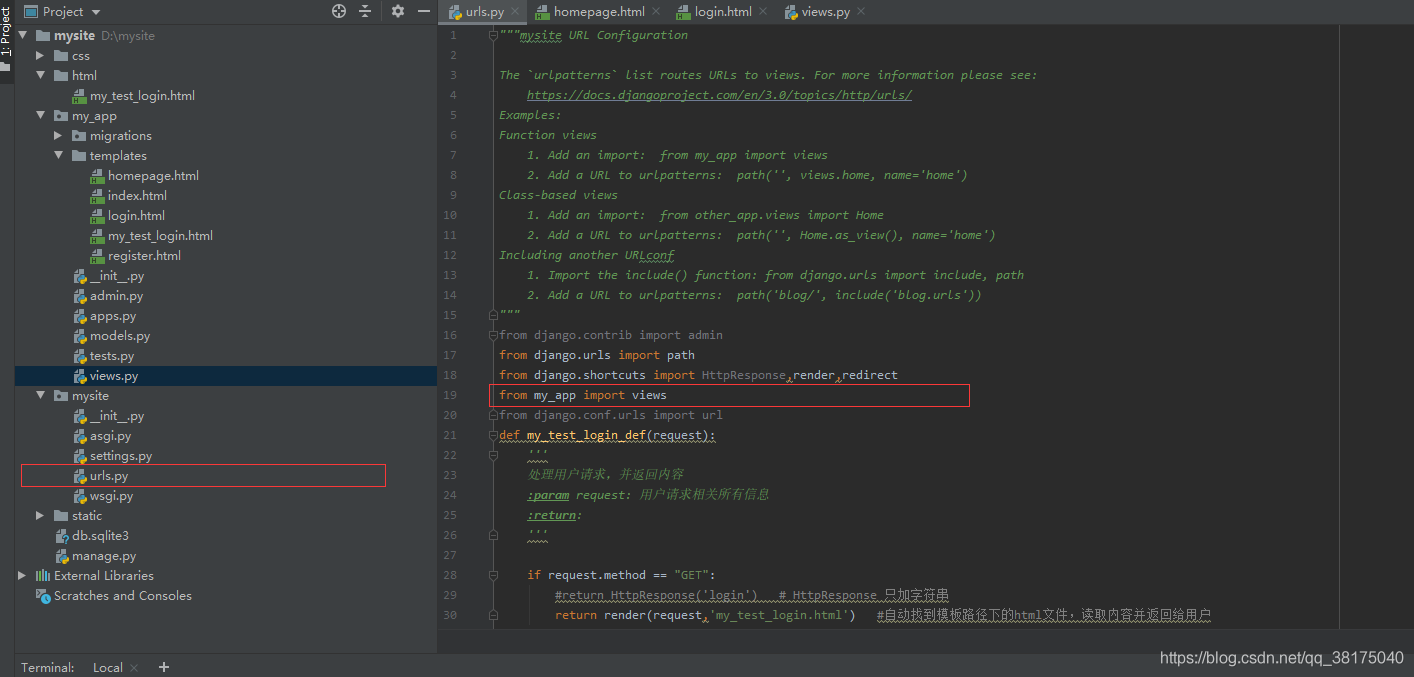
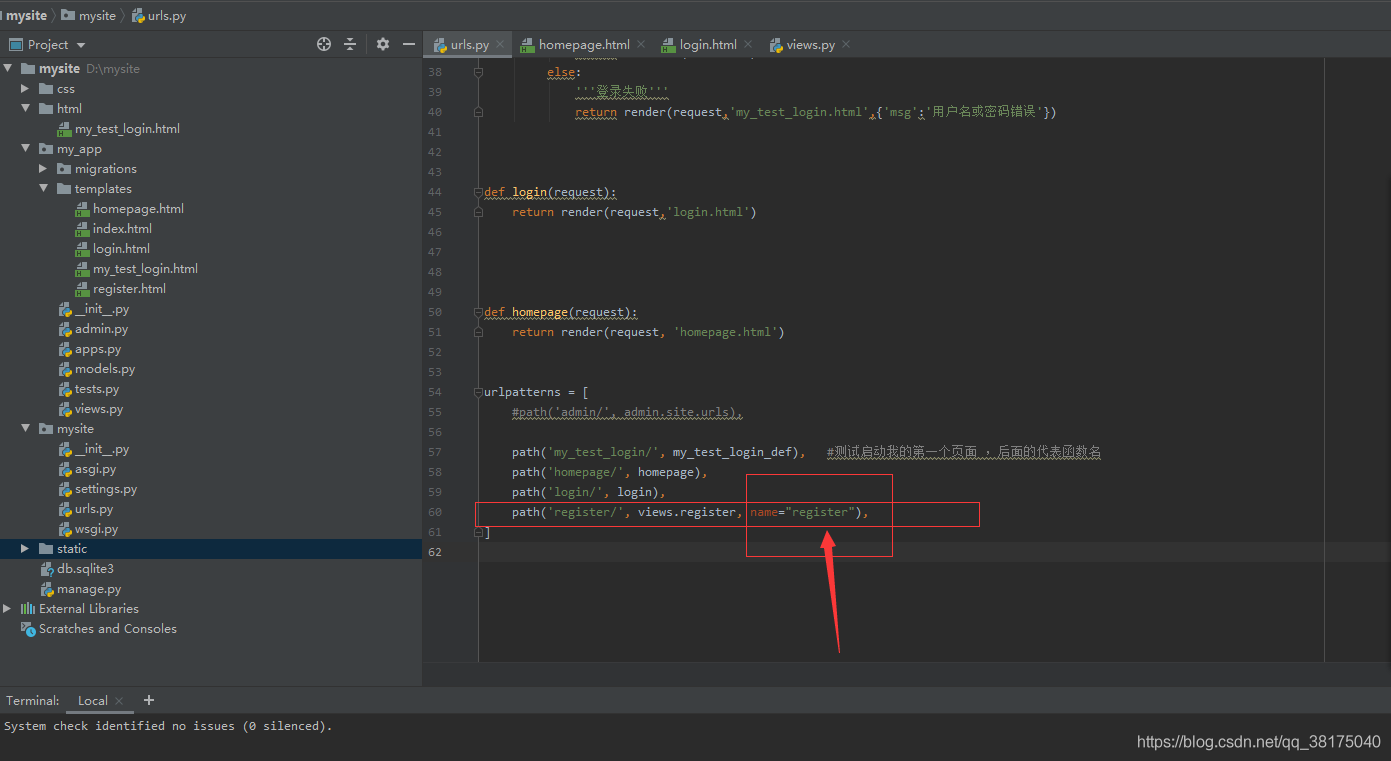
2.修改路由中相关内容

接着做如下修改:
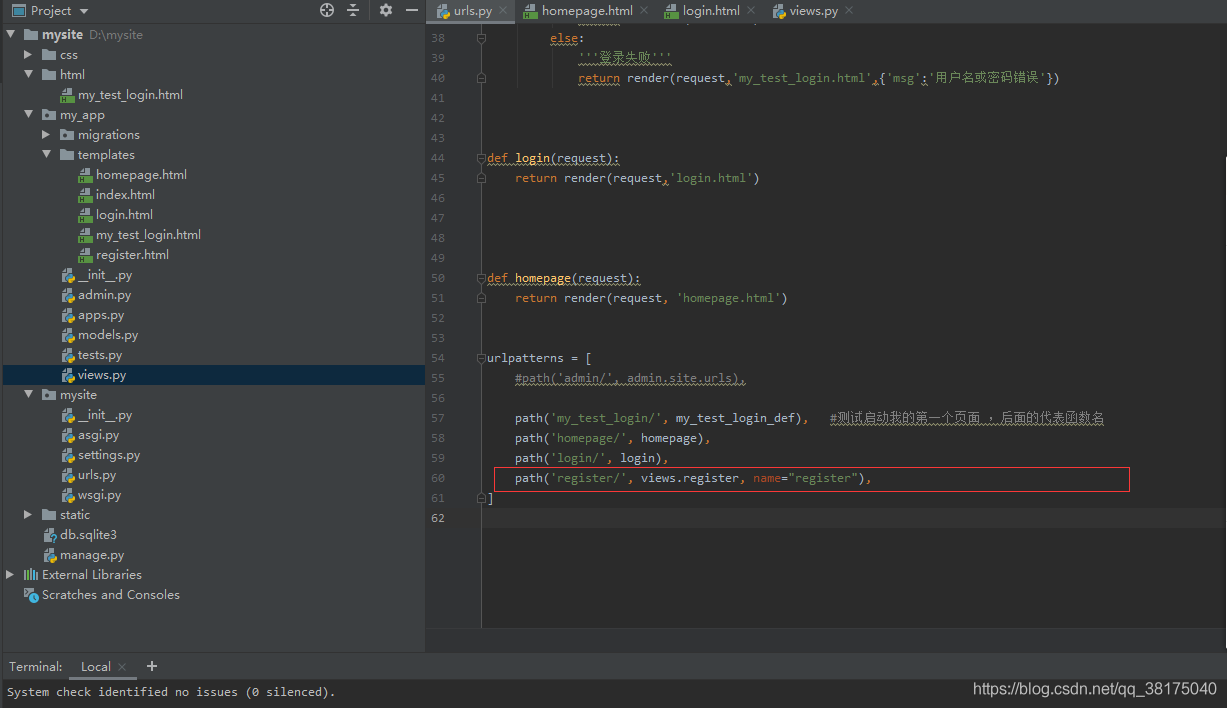
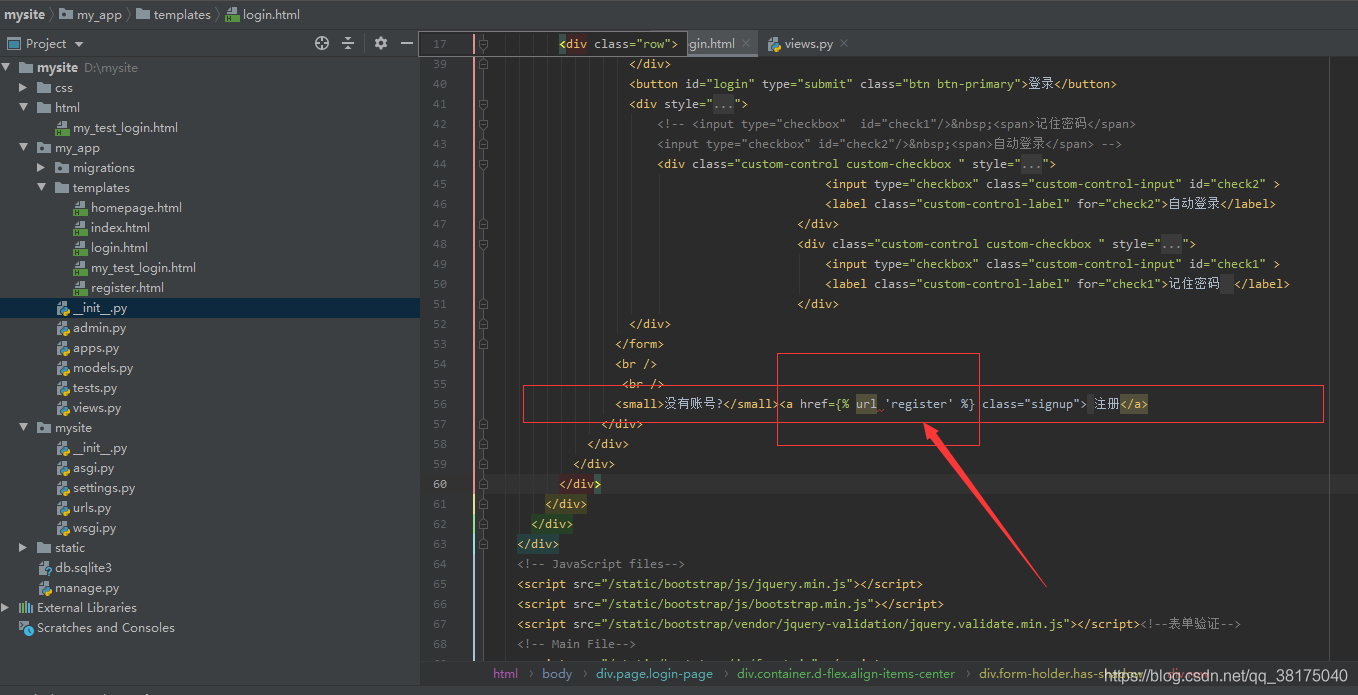
此处根据前面views中创建的函数来写,若不是register,依葫芦画瓢,略做修改即可最后一步,找到跳转代码,作最终修改


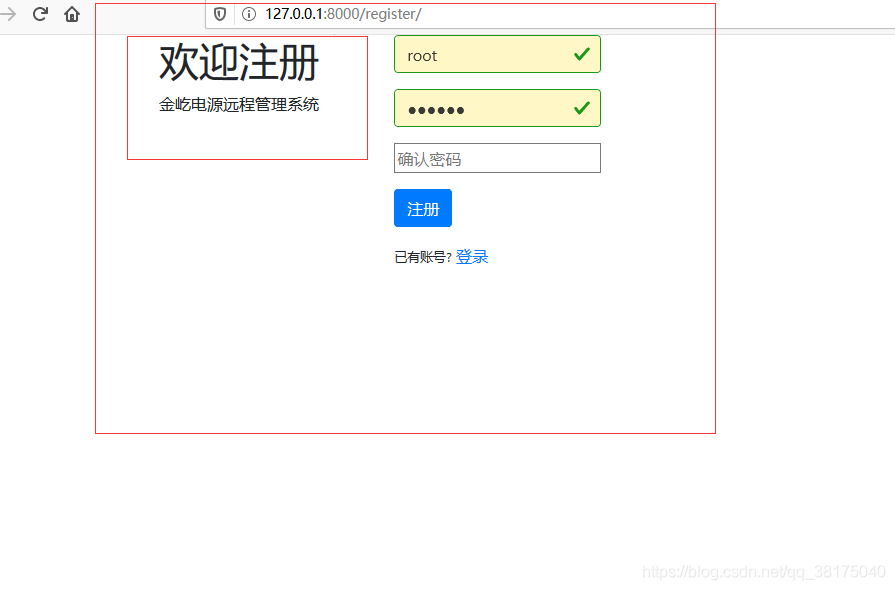
完成以上三步后即可页面跳转啦


上一篇:关于Web应用开发流程的总结
下一篇:js简单插件类
文章标题:Django 中 a href标签 使用方法 跳转页面(Django四)
文章链接:http://soscw.com/index.php/essay/43046.html