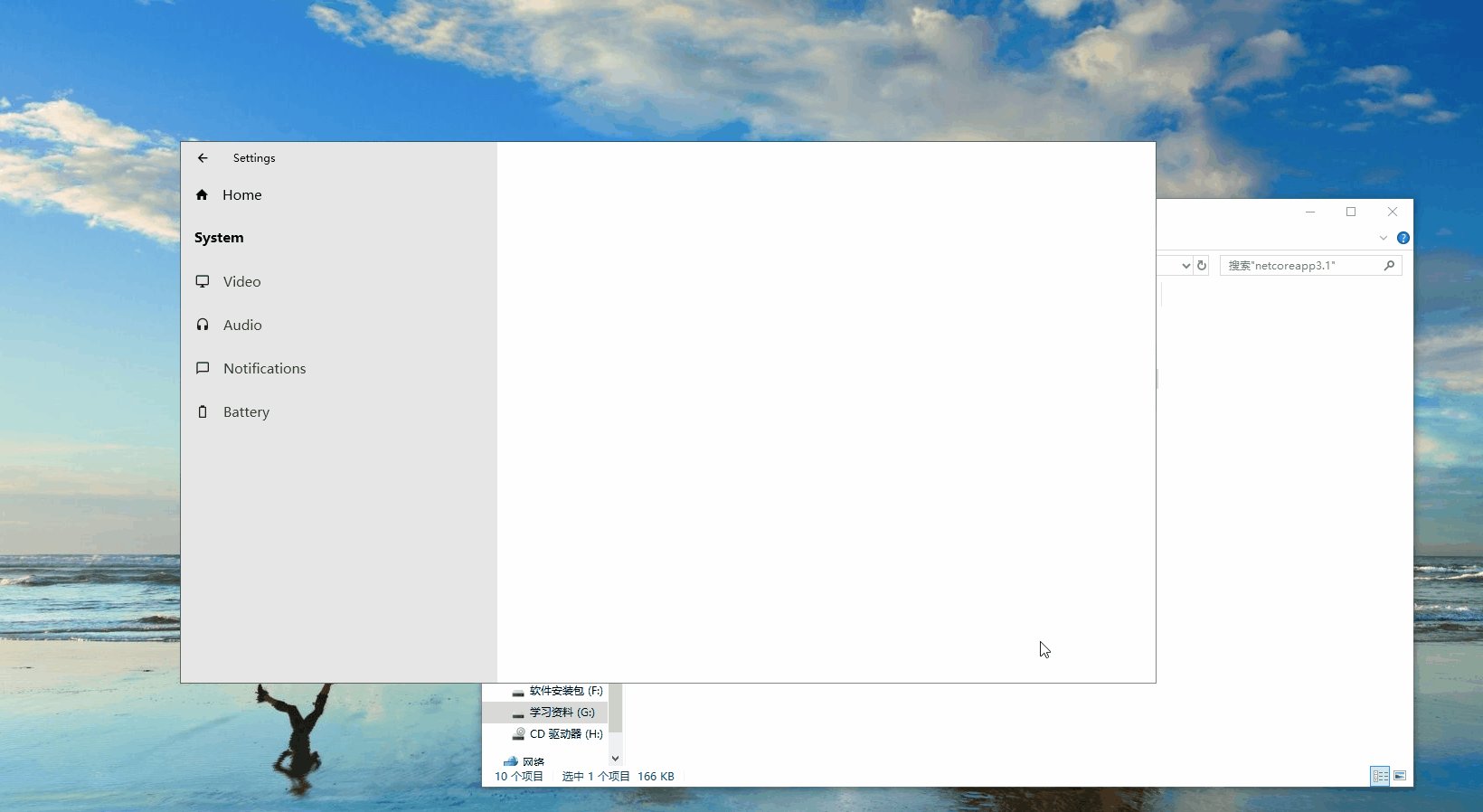
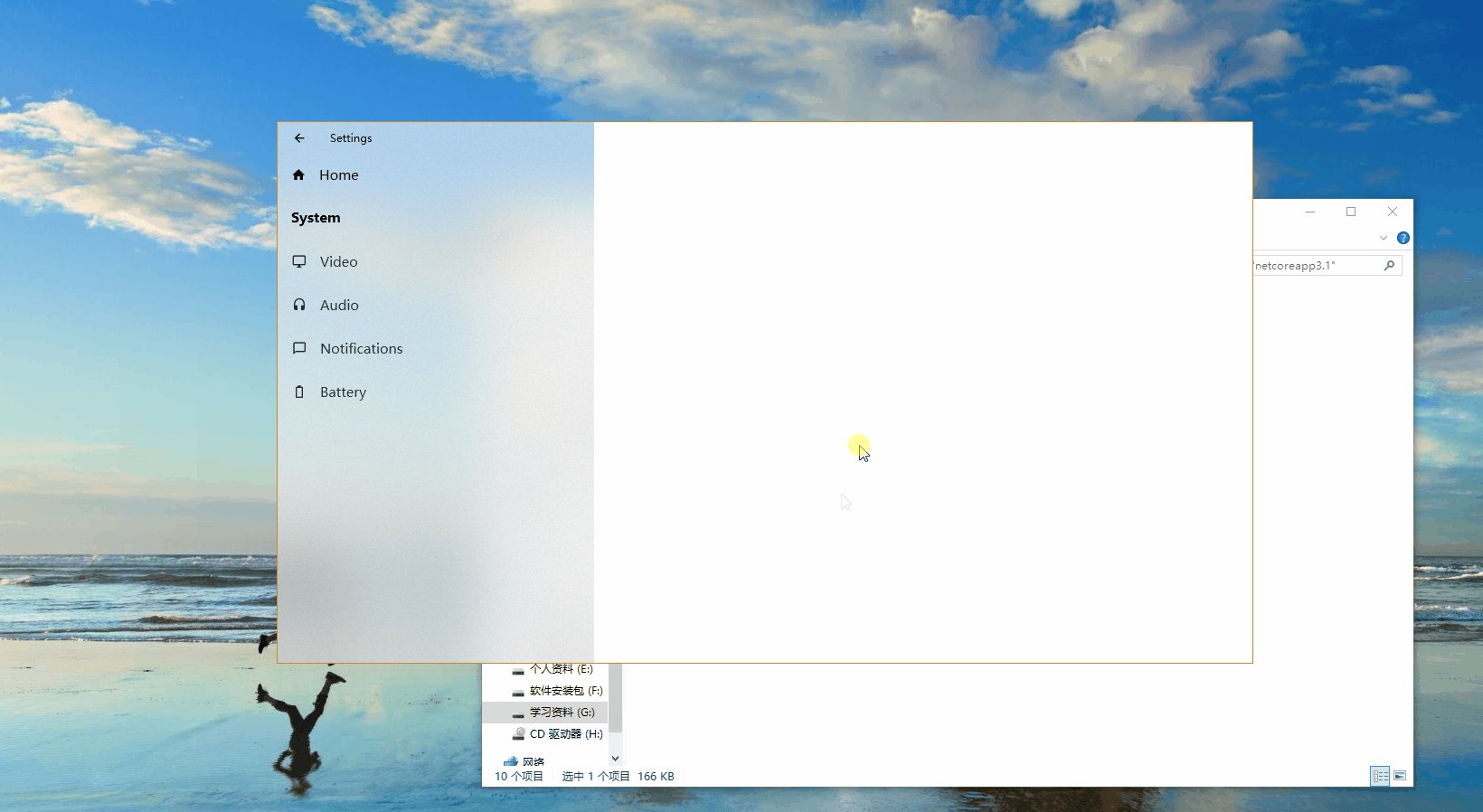
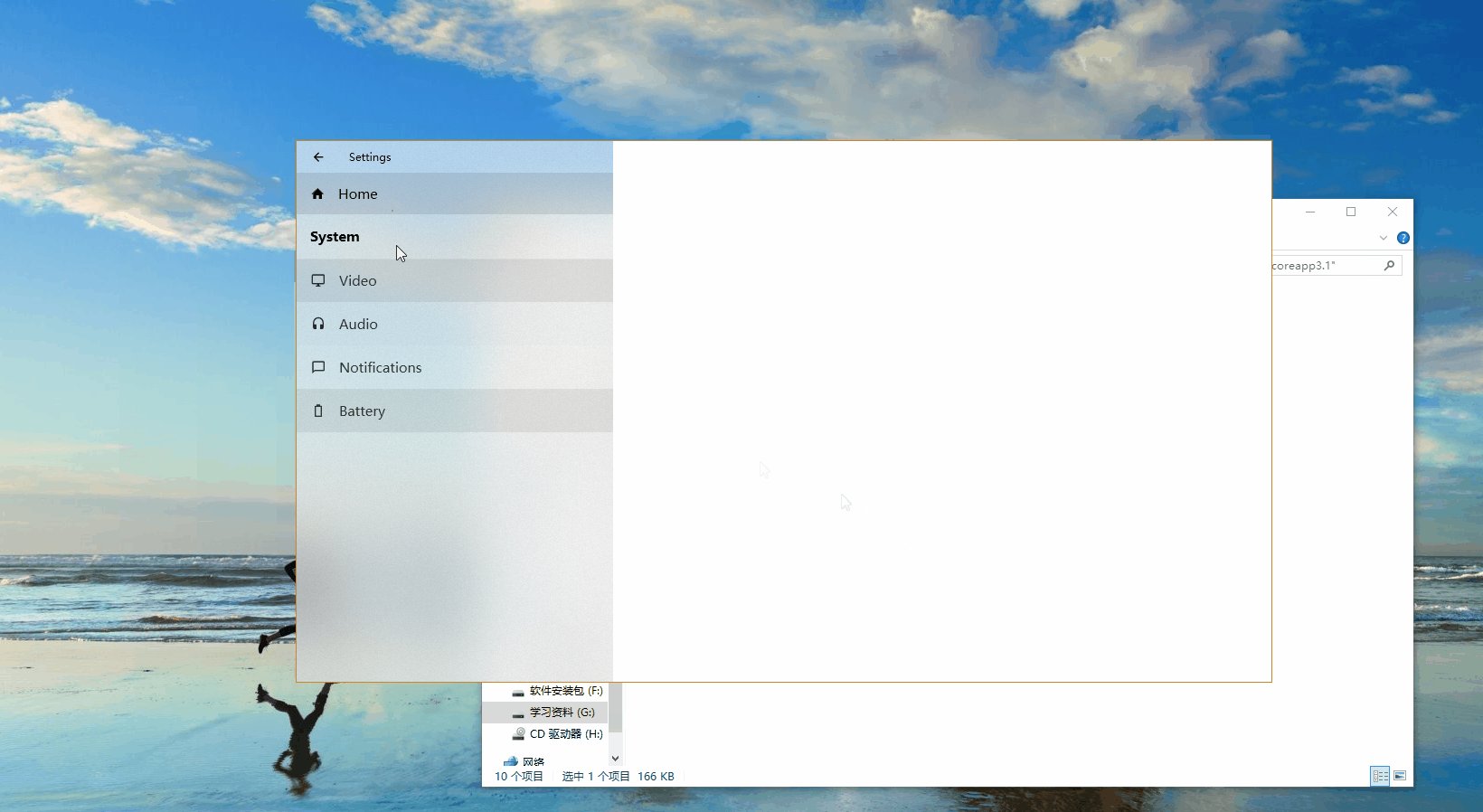
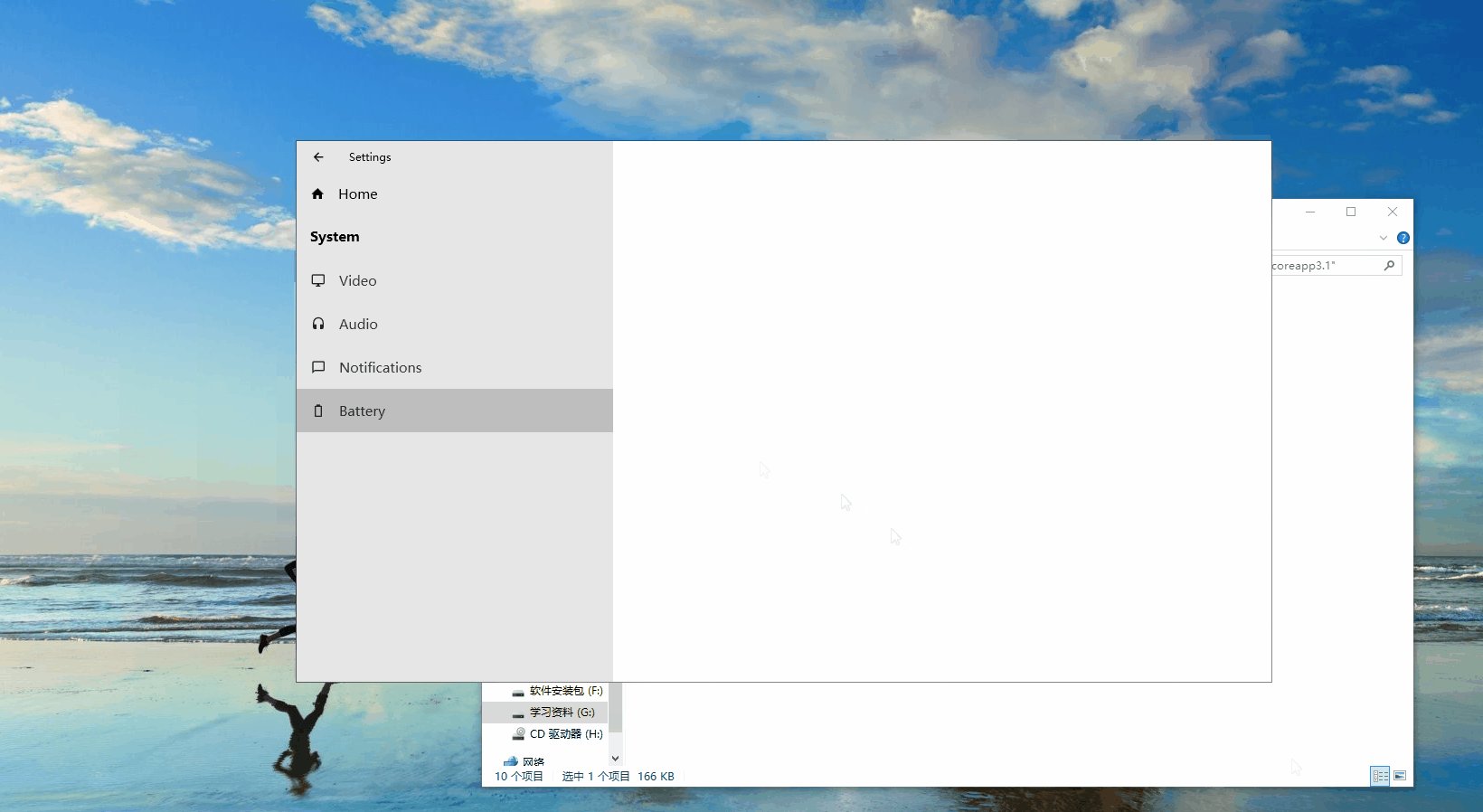
.NET CORE(C#) WPF亚克力窗体
2021-01-17 06:14
标签:效果图 orm item 使用 tac default 源码 theme out 微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 本文介绍使用FluentWPF控件库实现亚克力效果的窗体。 使用 .Net Core 3.1 创建名为 “AcrylicWindow” 的WPF模板项目,添加三个Nuget库:MaterialDesignThemes、MaterialDesignColors和FluentWPF,其中亚克力效果是由FluentWPF控件库实现的。 以下为三个库具体版本: 解决方案主要文件目录组织结构: 文件【App.xaml】,在StartupUri中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加MaterialDesignThemes和FluentWPF控件库的样式文件: 文件【MainWindow.xaml】,引入MaterialDesignThemes和FluentWPF控件库的命名空间,源码如下: 关键点说一下: 后台代码【MainWindow.xaml.cs】实现鼠标左键拖动窗体功能: 文中代码已经全部给出,可直接Copy代码,按解决方案目录组织代码文件即可运行,另附原作者视频及源码【见3.本文参考】、站长成功编译的Demo(点击下载->AcrylicWindow)。 除非注明,文章均由 Dotnet9 整理发布,欢迎转载。 时间如流水,只能流去不流回! 点击【阅读原文】,本站还有更多技术类文章等着您哦,此刻顺便为我点个“再看”可好? .NET CORE(C#) WPF亚克力窗体 标签:效果图 orm item 使用 tac default 源码 theme out 原文地址:https://www.cnblogs.com/Dotnet9-com/p/12203722.html
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF亚克力窗体
1. 本文背景

2. 代码实现
2.1 引入样式
2.2 演示窗体布局

private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}3.本文参考
4.源码
转载请注明本文地址:https://dotnet9.com/7372.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
文章标题:.NET CORE(C#) WPF亚克力窗体
文章链接:http://soscw.com/index.php/essay/43069.html