.NET CORE(C#) WPF亚克力窗体
2021-01-17 06:15
标签:命名 http hit private mes 后台 odi col inter
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 本文介绍使用FluentWPF控件库实现亚克力效果的窗体。 使用 .Net Core 3.1 创建名为 “AcrylicWindow” 的WPF模板项目,添加三个Nuget库:MaterialDesignThemes、MaterialDesignColors和FluentWPF,其中亚克力效果是由FluentWPF控件库实现的。 以下为三个库具体版本:
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF亚克力窗体
1. 本文背景

2. 代码实现
package id="FluentWPF" version="0.4.0" targetFramework="net461" />
package id="MaterialDesignColors" version="1.1.2" targetFramework="net461" />
package id="MaterialDesignThemes" version="2.4.1.1101" targetFramework="net461" />
packages>
xml version="1.0" encoding="utf-8"?>
packages>
解决方案主要文件目录组织结构:
- AcrylicWindow
- App.xaml
- MainWindow.xaml
- MainWIndow.xaml.cs
2.1 引入样式
文件【App.xaml】,在StartupUri中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加MaterialDesignThemes和FluentWPF控件库的样式文件:
Application x:Class="AcrylicWindow.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/FluentWPF;component/Styles/Controls.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>2.2 演示窗体布局
文件【MainWindow.xaml】,引入MaterialDesignThemes和FluentWPF控件库的命名空间,源码如下:
Window x:Class="AcrylicWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:fw="clr-namespace:SourceChord.FluentWPF;assembly=FluentWPF"
mc:Ignorable="d"
fw:AcrylicWindow.Enabled="True" fw:AcrylicWindow.AcrylicWindowStyle="None"
MouseDown="Window_MouseDown" FontSize="15" Height="600" Width="1080" WindowStyle="None" AllowsTransparency="True" ResizeMode="NoResize" WindowStartupLocation="CenterScreen">
Grid>
Grid.ColumnDefinitions>
ColumnDefinition Width="350"/>
ColumnDefinition Width="*"/>
Grid.ColumnDefinitions>
Grid fw:PointerTracker.Enabled="True" Background="#01FFFFFF">
StackPanel>
StackPanel Orientation="Horizontal">
Button Foreground="Black" Background="{x:Null}" BorderBrush="{x:Null}">
materialDesign:PackIcon Kind="ArrowLeft"/>
Button>
TextBlock Text="Settings" FontSize="12" Margin="10" VerticalAlignment="Center"/>
StackPanel>
ListViewItem Padding="0">
StackPanel Orientation="Horizontal">
materialDesign:PackIcon Kind="Home" Margin="15"/>
TextBlock Text="Home" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
TextBlock Text="System" Margin="15" FontWeight="DemiBold"/>
ListView FontSize="15">
ListViewItem Padding="1">
StackPanel Orientation="Horizontal">
materialDesign:PackIcon Kind="Monitor" Margin="15"/>
TextBlock Text="Video" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem Padding="1">
StackPanel Orientation="Horizontal">
materialDesign:PackIcon Kind="Headphones" Margin="15"/>
TextBlock Text="Audio" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem Padding="1">
StackPanel Orientation="Horizontal">
materialDesign:PackIcon Kind="MessageOutline" Margin="15"/>
TextBlock Text="Notifications" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListViewItem Padding="1">
StackPanel Orientation="Horizontal">
materialDesign:PackIcon Kind="BatteryOutline" Margin="15"/>
TextBlock Text="Battery" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListView>
StackPanel>
Grid>
Grid Grid.Column="1" Background="White">
Grid>
Grid>
Window>关键点说一下:
- 作者源码中隐藏标题栏使用的【fw:AcrylicWindow.ShowTitleBar="False"】,站长使用 .NET CORE 3.1创建的项目提示该属性不存在,遂尝试敲打出【fw:AcrylicWindow.AcrylicWindowStyle="None"】属性替代,效果一样的;
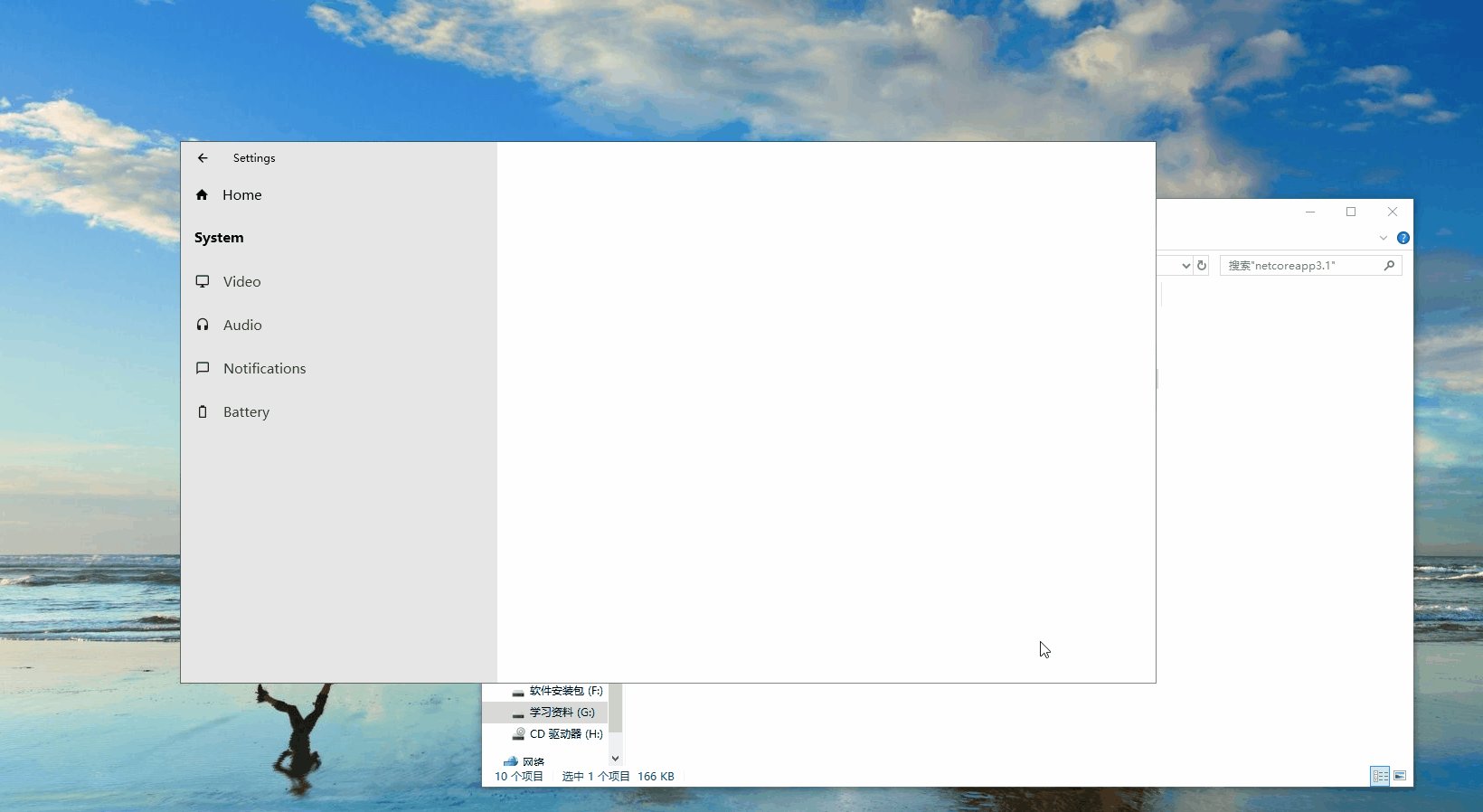
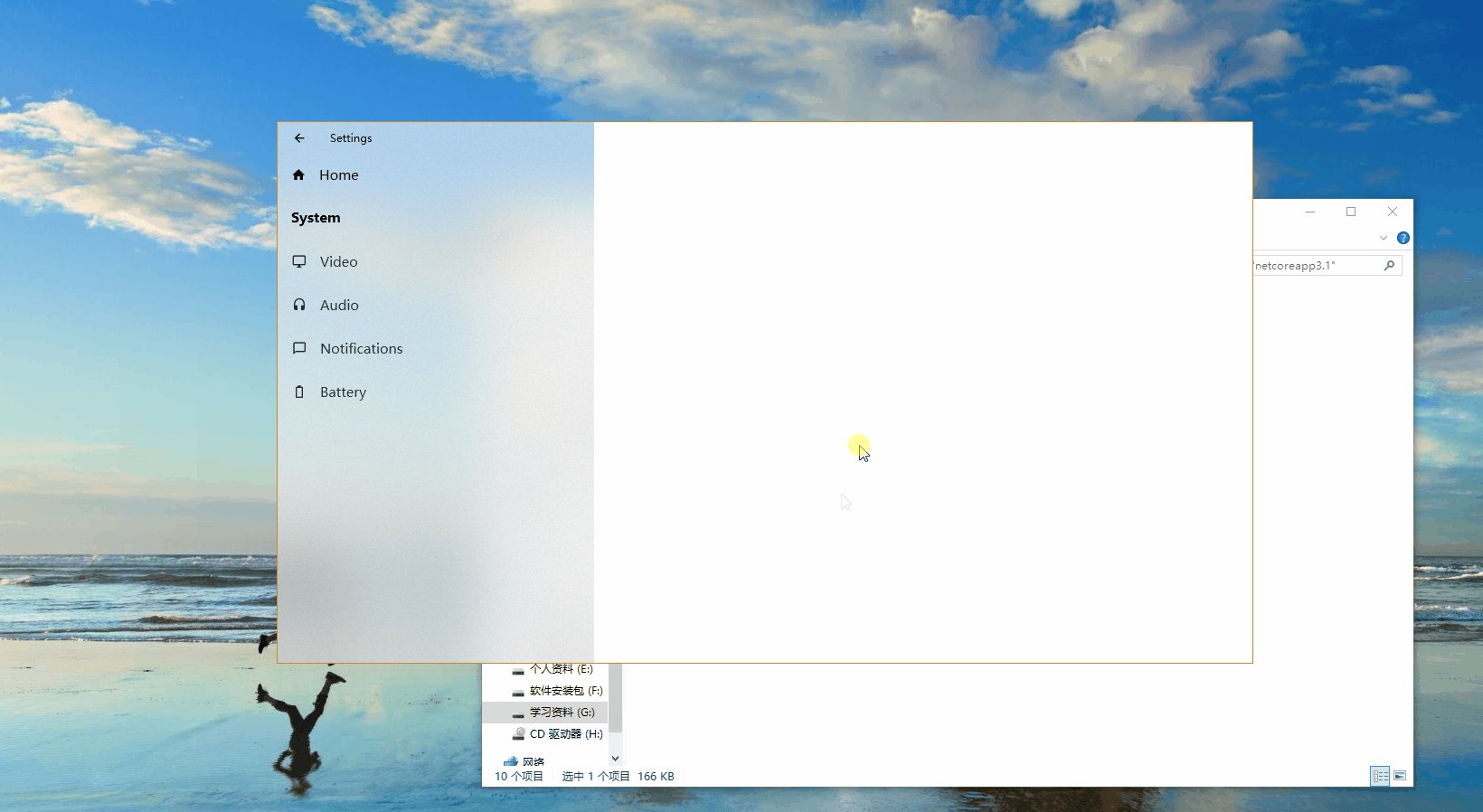
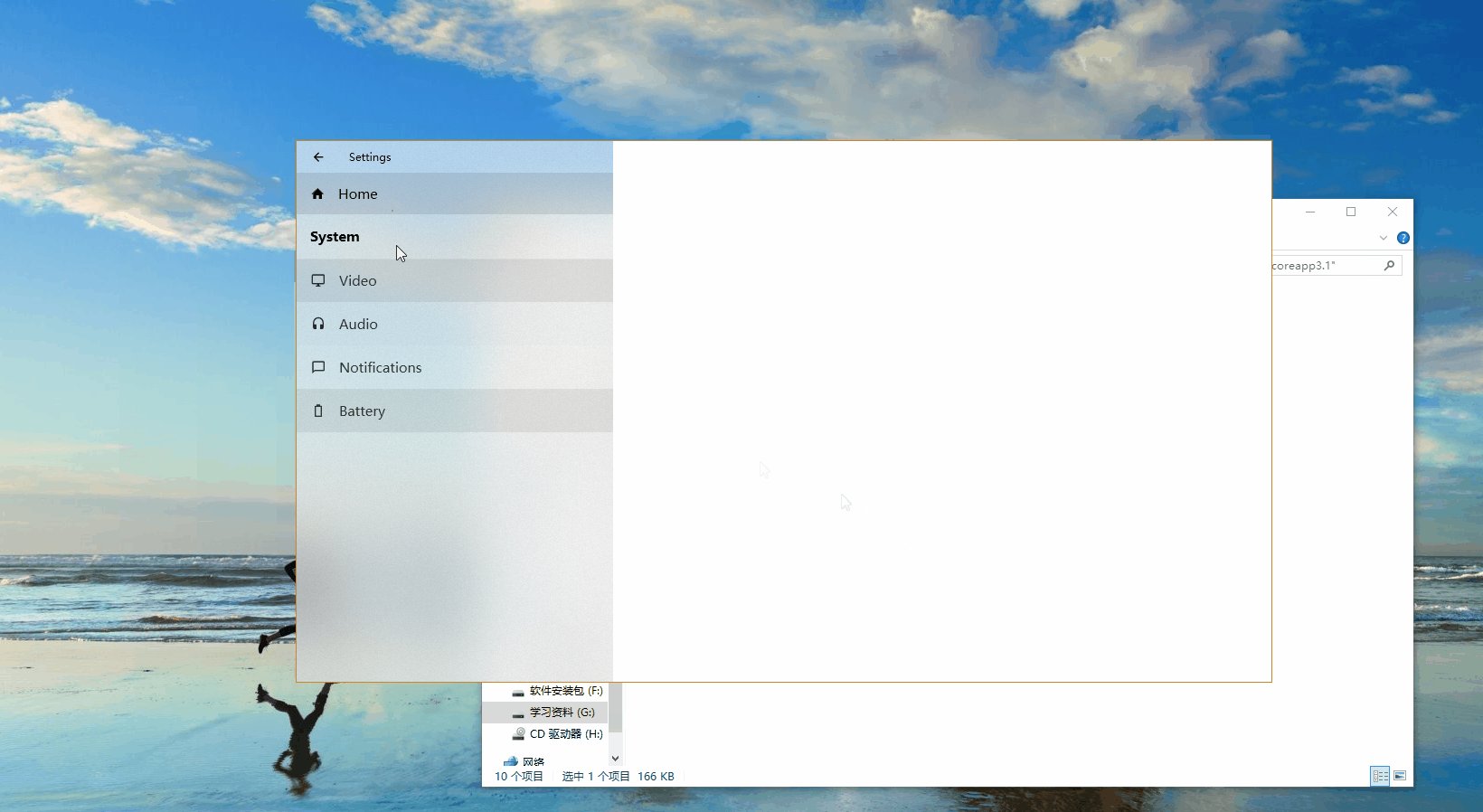
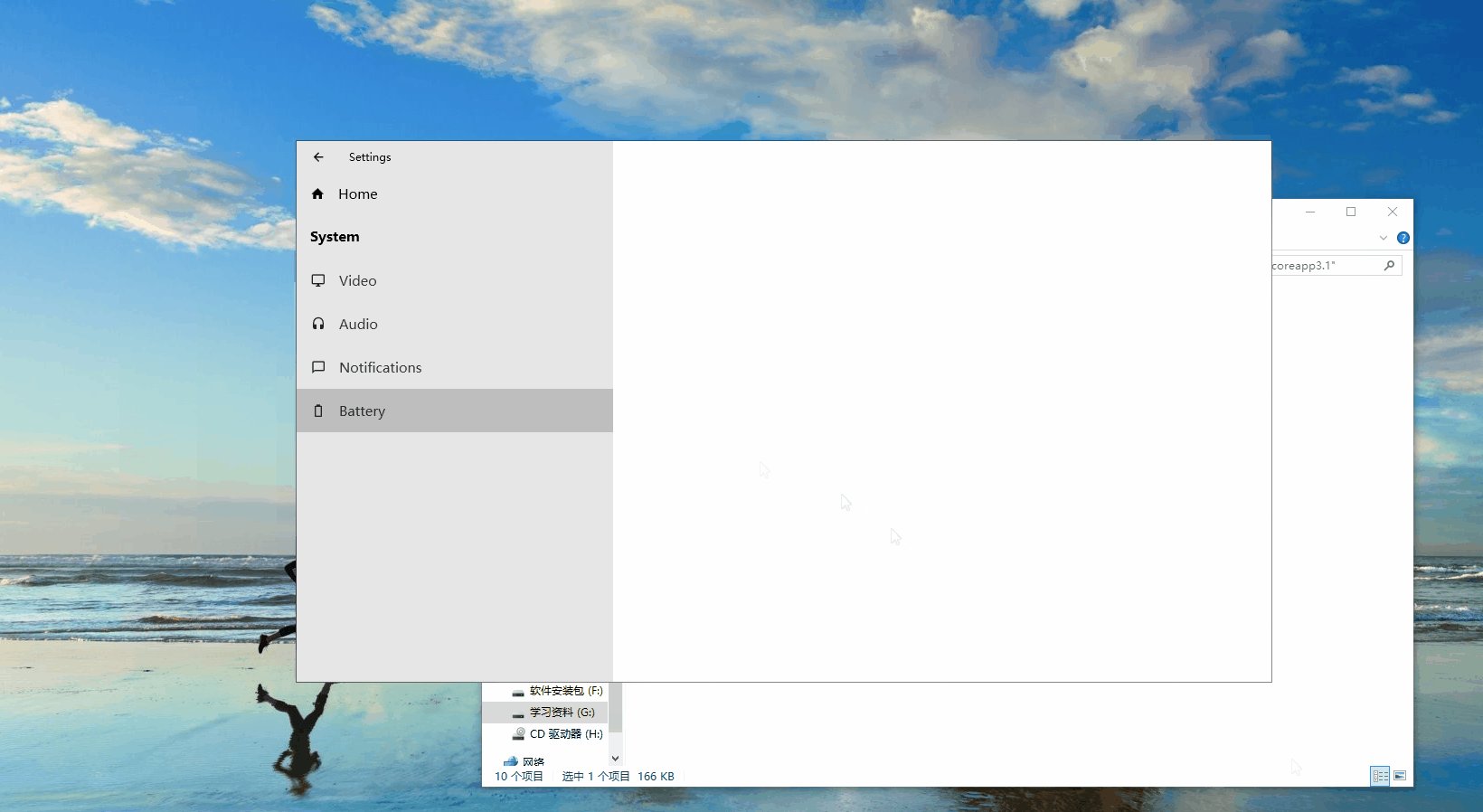
- fw:AcrylicWindow.Enabled 属性是是否启用亚克力效果的开关,设置为True,效果见上面演示动画;设置为False,效果图如下:

- 演示窗体分为左右两部分,左侧设置Grid背景色“#01FFFFFF”,带有透明度才能看出亚克力效果,右侧Grid背景色设置为白色,方便左右对比。
后台代码【MainWindow.xaml.cs】实现鼠标左键拖动窗体功能:
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}3.本文参考
- 视频一:C# WPF Design UI: Transparent/Acrylic Window,配套源码:AcrylicWindow。
4.源码
文中代码已经全部给出,可直接Copy代码,按解决方案目录组织代码文件即可运行,另附原作者视频及源码【见3.本文参考】、站长成功编译的Demo(点击下载->AcrylicWindow)。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/7372.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击【阅读原文】,本站还有更多技术类文章等着您哦,此刻顺便为我点个“再看”可好?
.NET CORE(C#) WPF亚克力窗体
标签:命名 http hit private mes 后台 odi col inter
原文地址:https://www.cnblogs.com/lonelyxmas/p/12204124.html
文章标题:.NET CORE(C#) WPF亚克力窗体
文章链接:http://soscw.com/index.php/essay/43071.html
