VSCode下手动构建webpack项目
2021-01-17 11:13
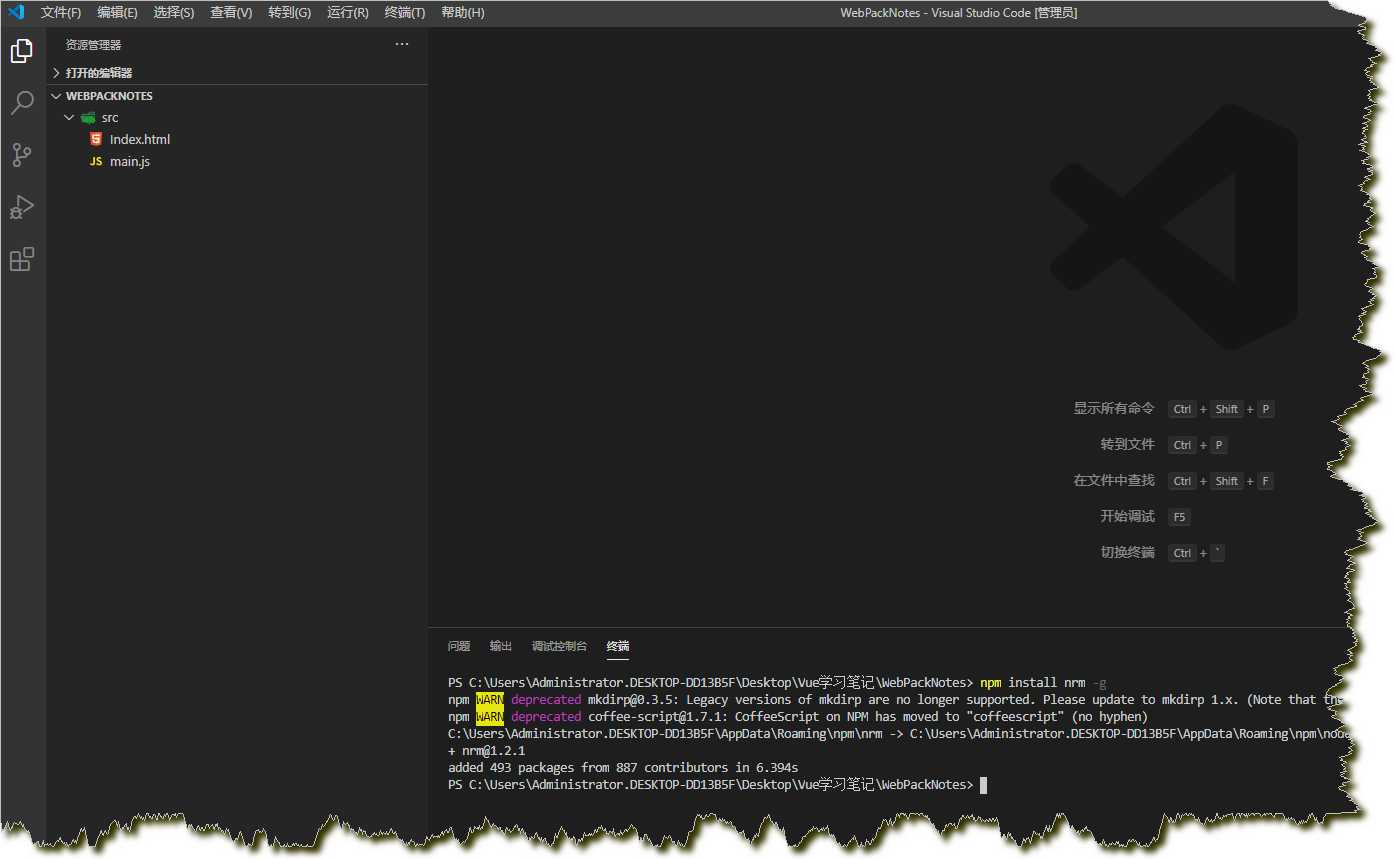
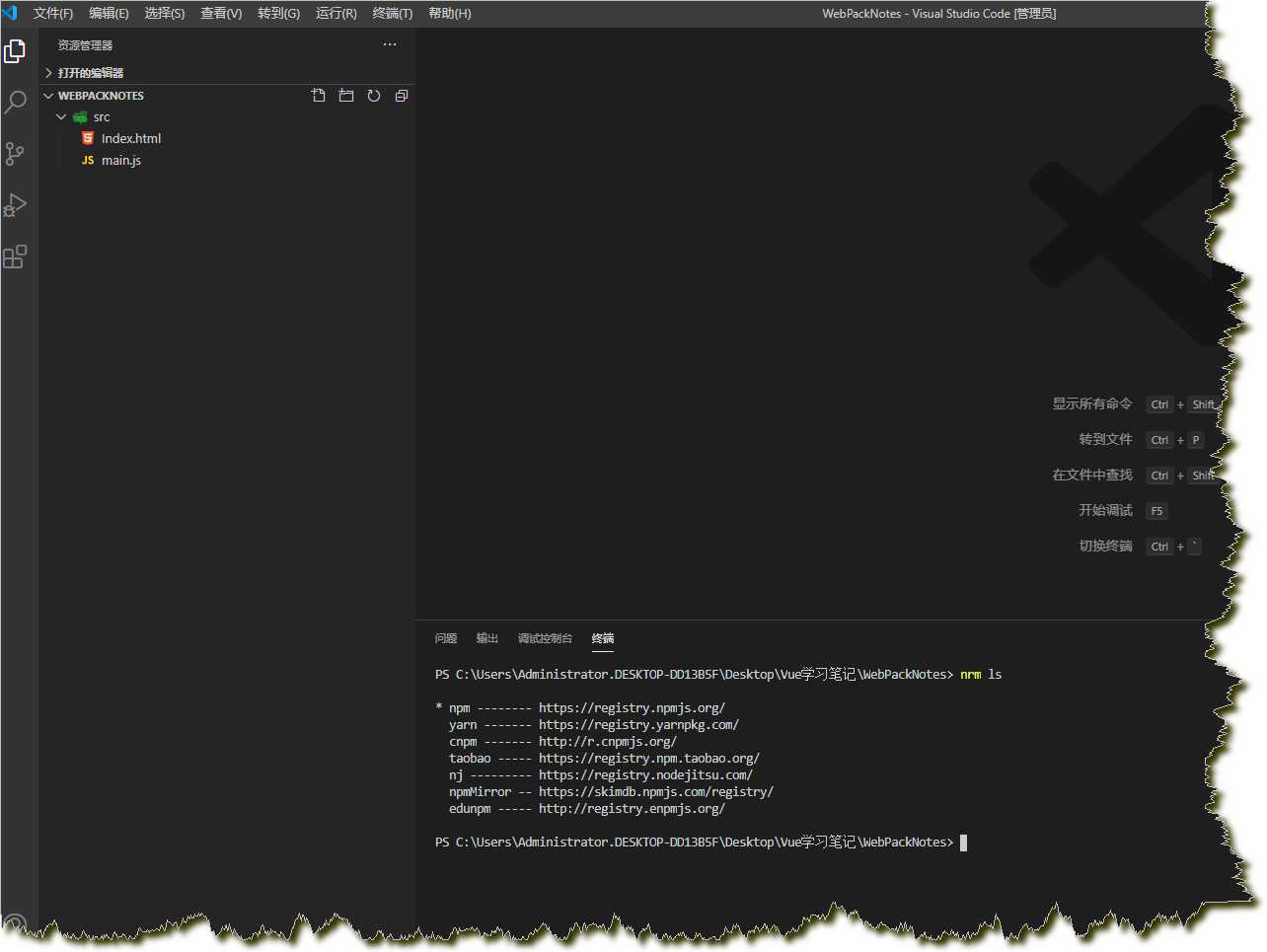
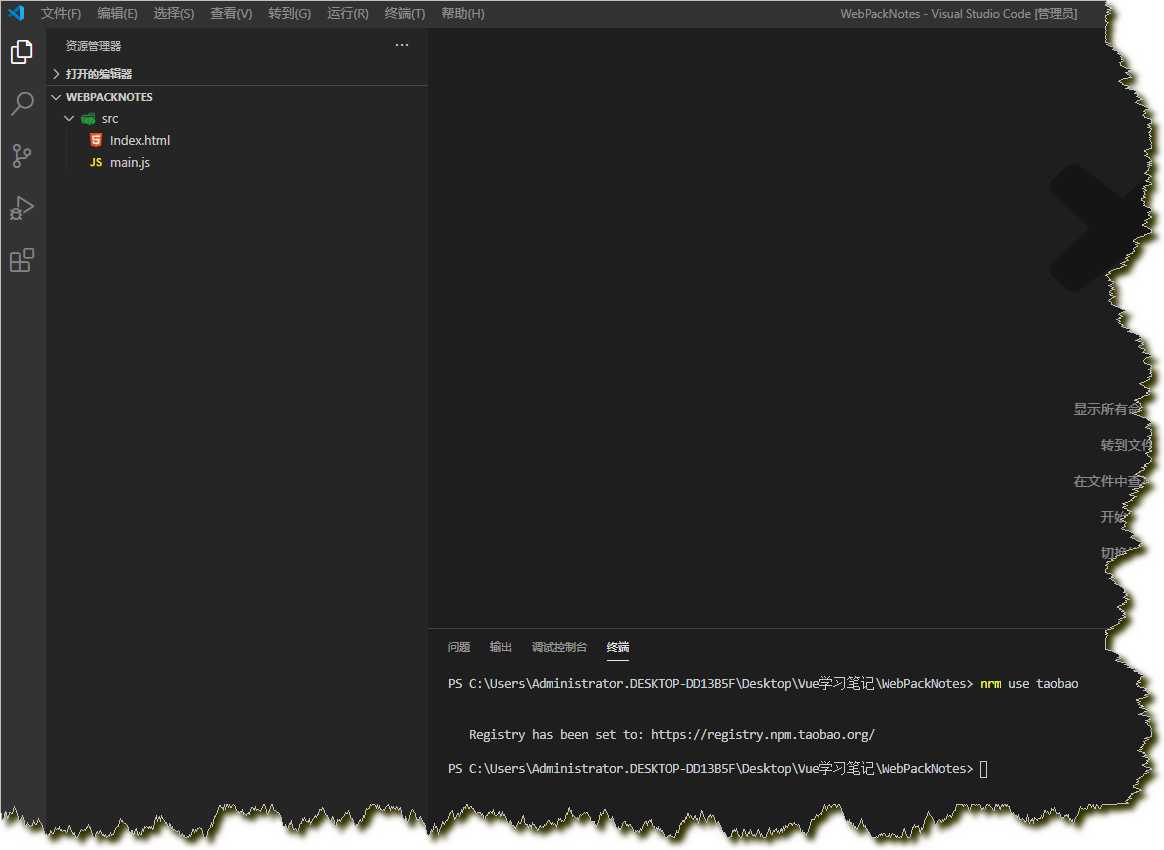
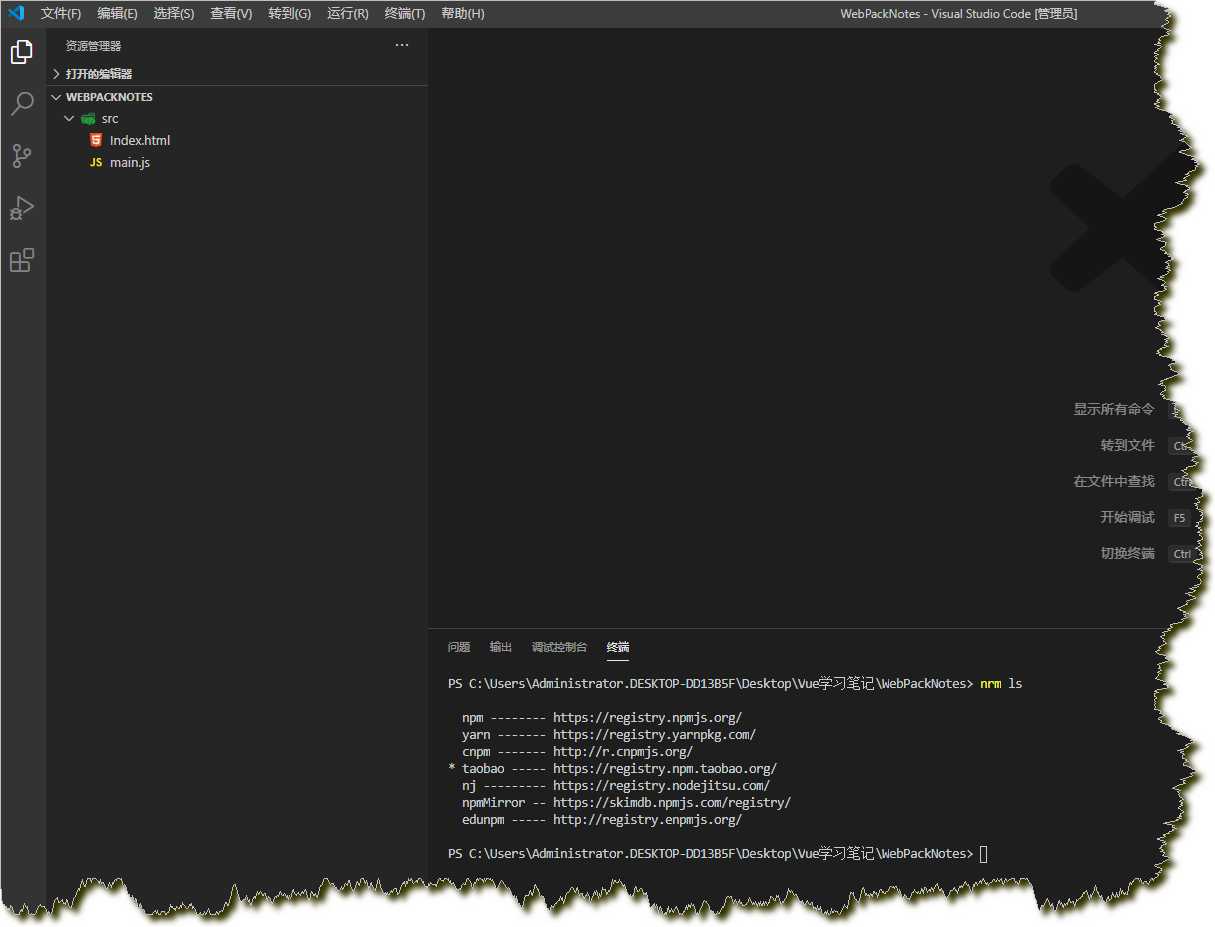
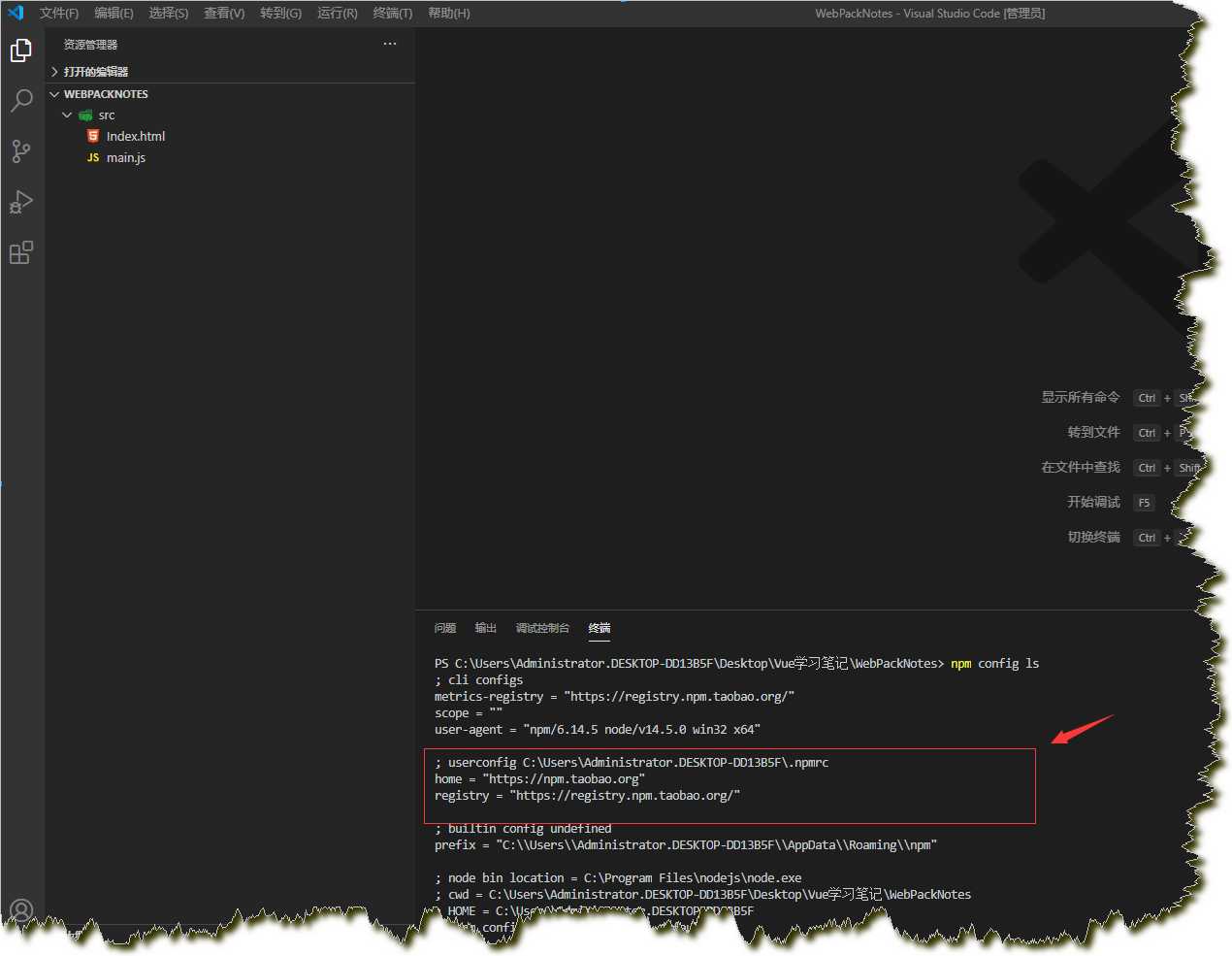
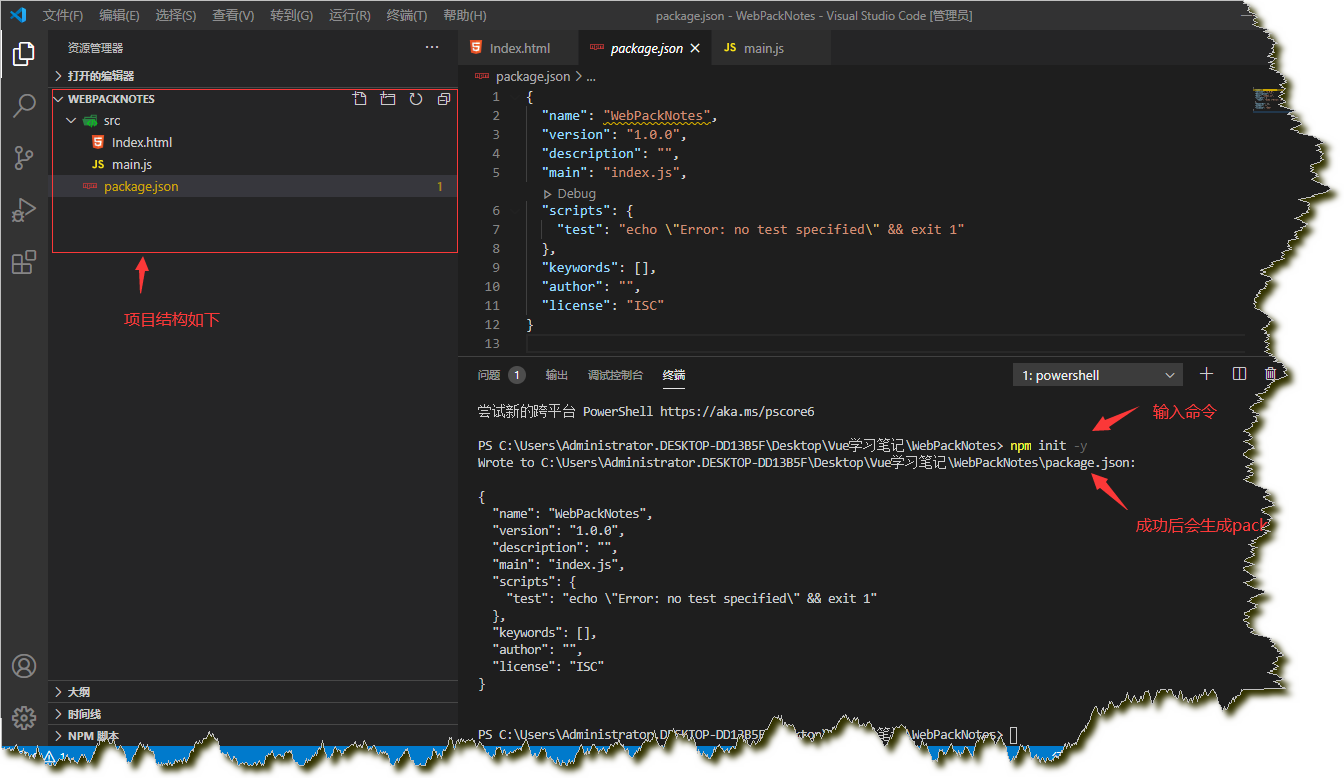
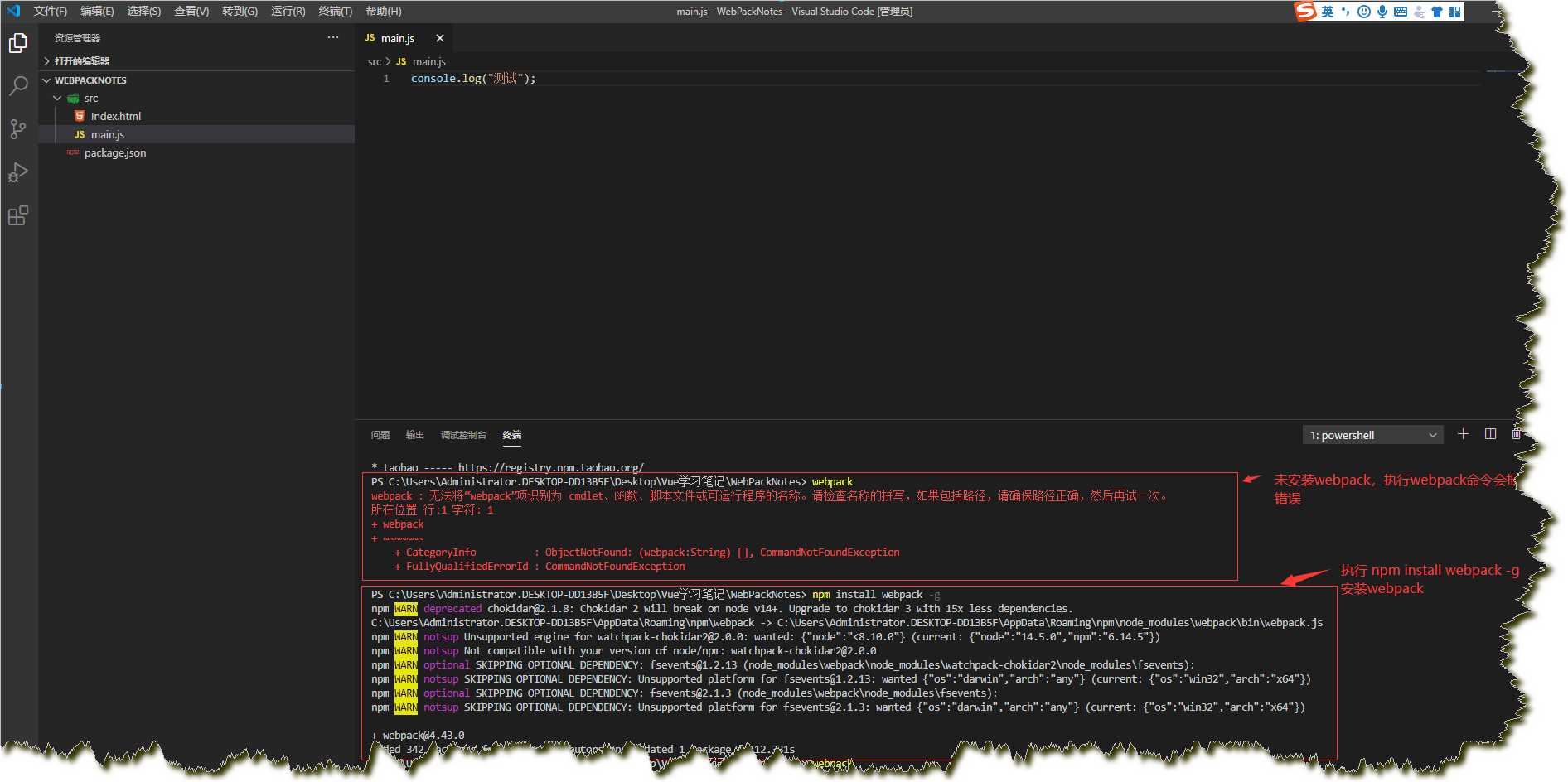
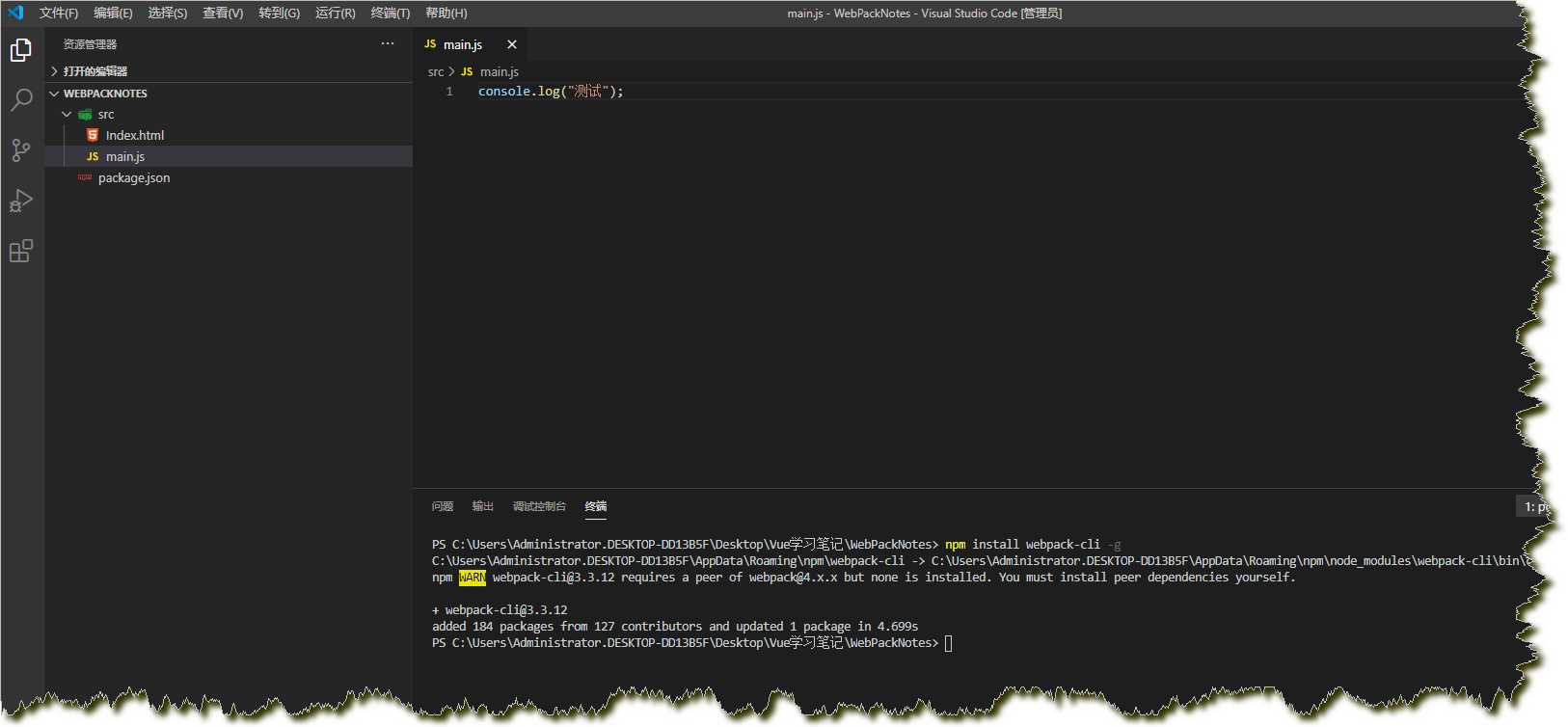
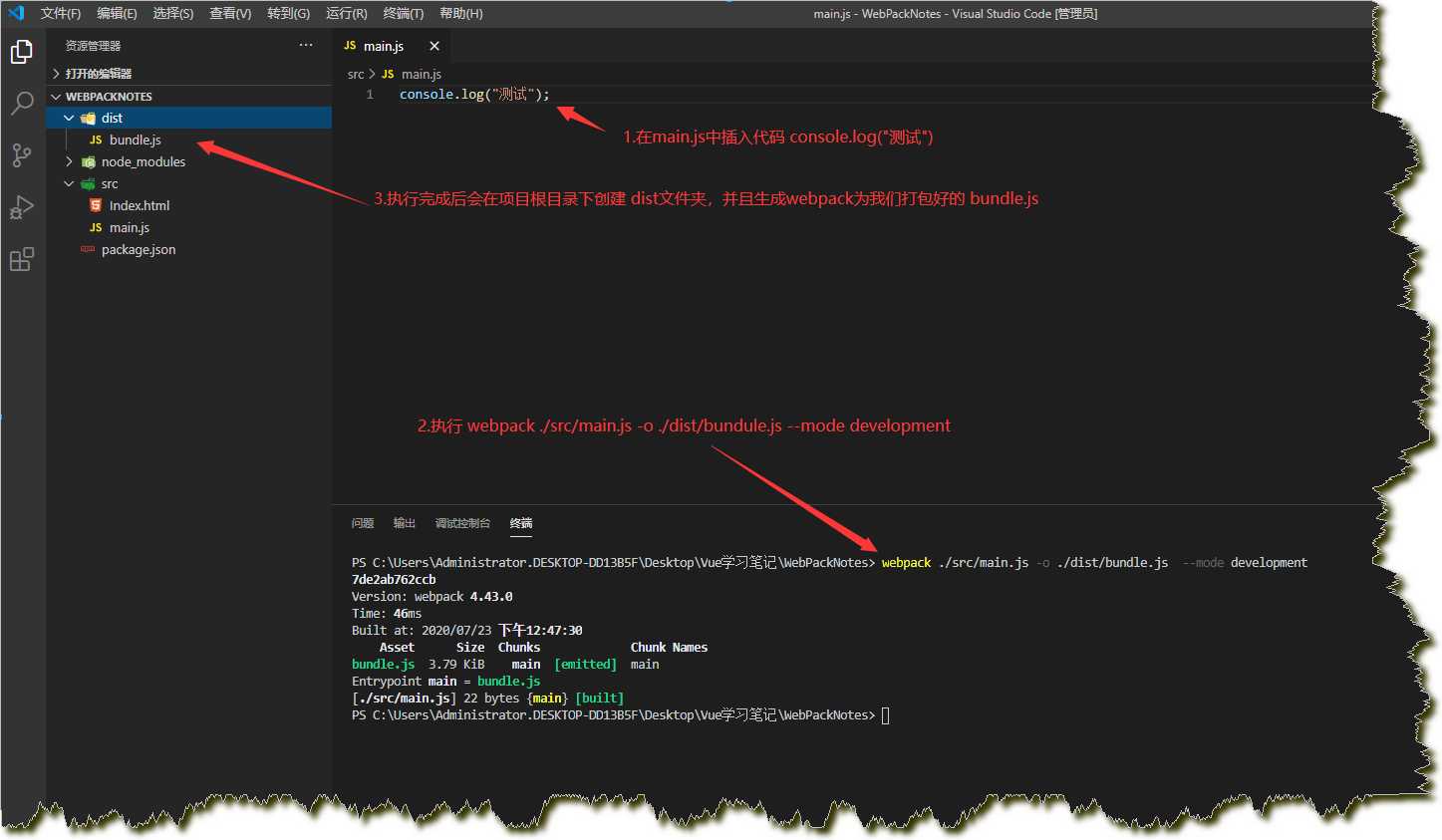
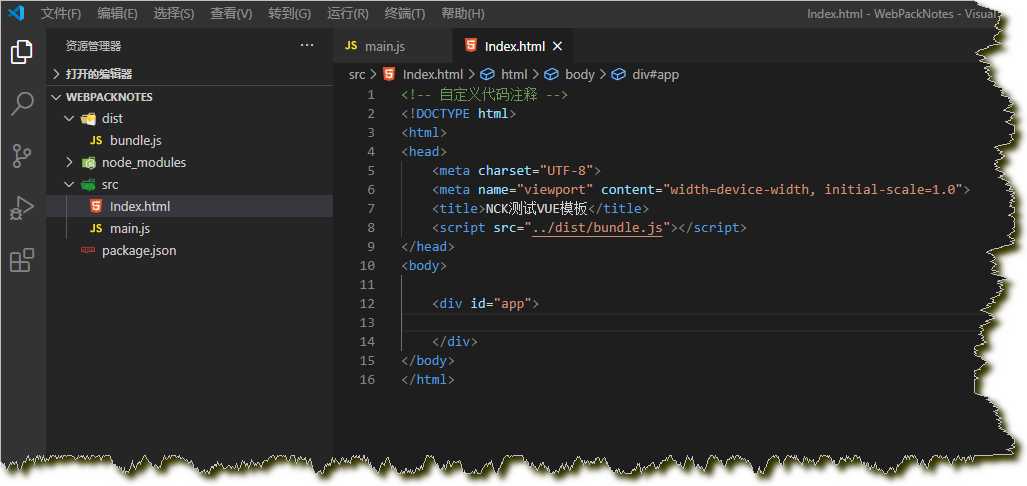
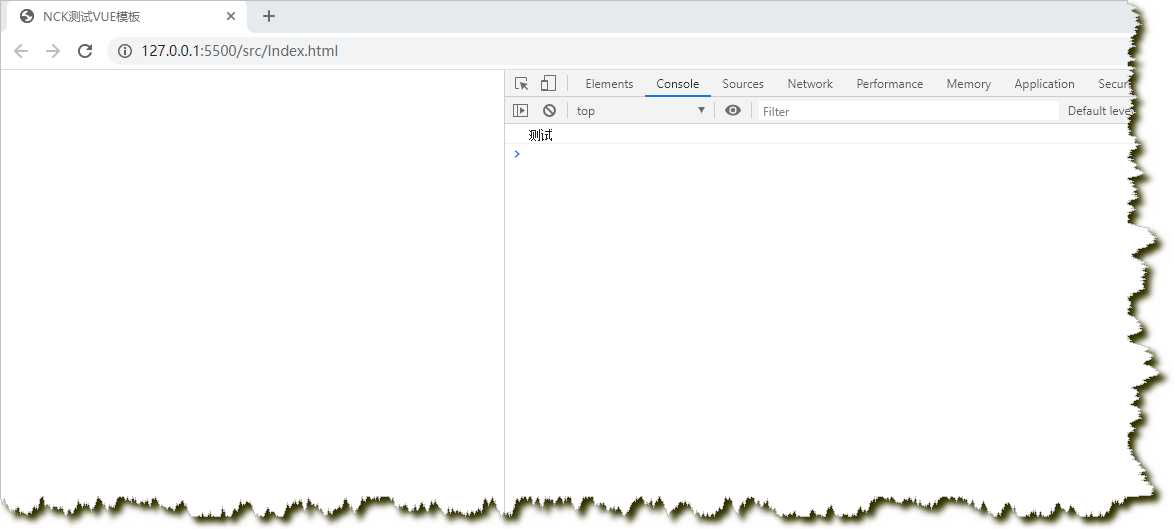
标签:bundle nbsp 成功 alt mode taobao vsc 镜像 config 1.执行npm install nrm -g,安装nrm,此模块主要用于切换npm镜像源,简化手动配置步骤 2.执行 nrm ls,可以看到npm源地址列表,当前使用的是默认源,npm https://registry.npmjs.org/ 3.执行 nrm use taobao,将npm的源修改为taobao所指向的地址 4.再次执行nrm ls,可以看到npm的源已经指向了taobao源,今后执行npm命令就默认从taobao镜像拉取模块 5.执行命令npm config ls:查看npm配置,检查源是否切换成功 6.在VSCode中打开终端,切换到当前项目根目录下,输入npm init -y,初始化项目。初始化完成后会在项目根目录下生成package.json文件 7.执行npm install webpack -g,安装全局webpack模块,安装完成后才能在终端中输入webpack命令,否则会提示无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 8.执行命令 npm install webpack-cli -g,全局安装webpack-cli 9.执行命令下面命令,勇webpack将./src/main.js打包生成为./dist/bundle.js文件 【webpack ./src/main.js -o ./dist/bundle.js --mode development】 注意:-o是webpack 4.x之后新增的选项,低版本不需要加-o,4.x之后如果不加-o就会报错 --mode development:代表是以开发模式打包,如果不加句,默认以发布模式打包,但是会在终端提示黄色警告信息。 10.之后在Index.html中引用dist目录下的bundle.js,测试能正确运行。 VSCode下手动构建webpack项目 标签:bundle nbsp 成功 alt mode taobao vsc 镜像 config 原文地址:https://www.cnblogs.com/fuhua/p/13365697.html










上一篇:HTML其他概念
下一篇:PHP接受json数据
文章标题:VSCode下手动构建webpack项目
文章链接:http://soscw.com/index.php/essay/43162.html