ajax动态获取表格数据对某一项数据的操作解决办法
2021-01-17 11:16
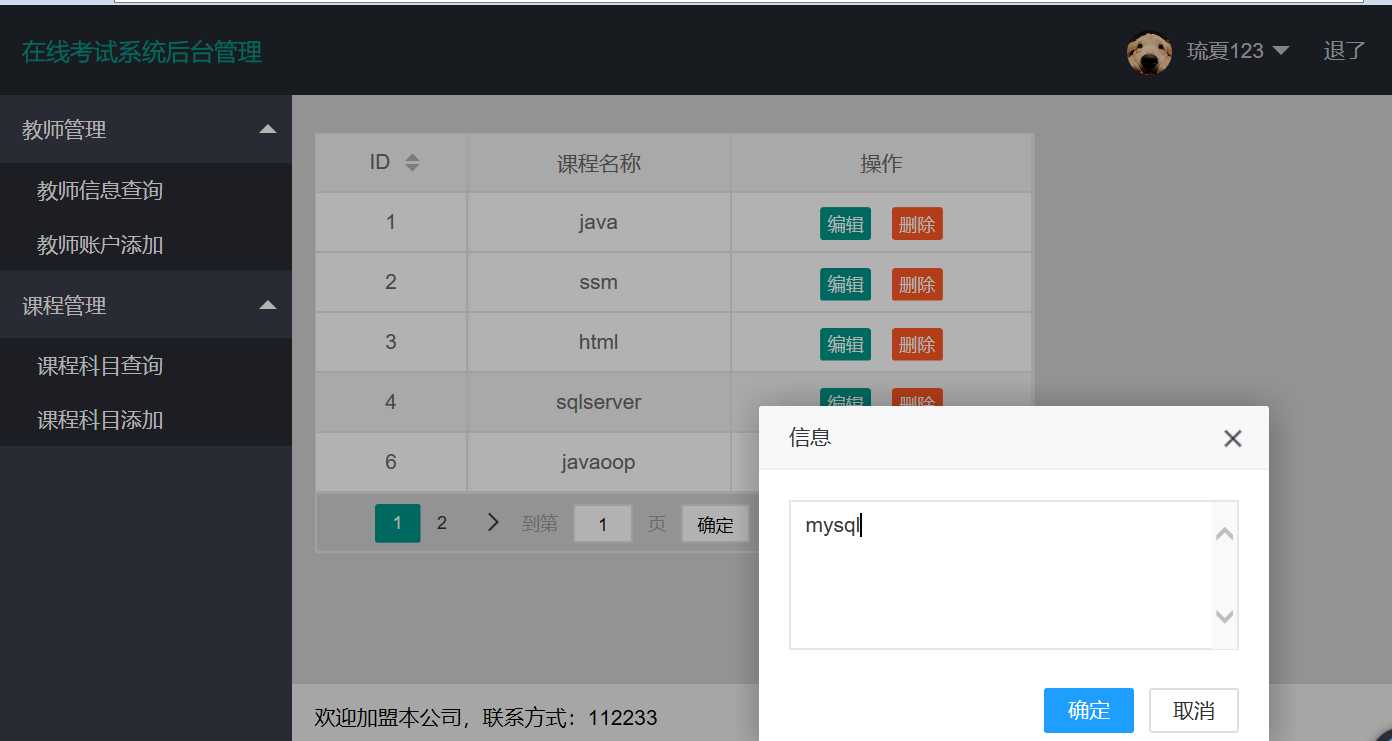
标签:ret 后台 效果 pos form value ble cti orm 一问题: 用ajax 请求后台数据,动态获取表格,表格最后一栏的修改按钮,点击修改按钮怎样把当前选中的数据回显到修改页面 二解决办法: 借助layui框架的table 举例:教师账户查询模块核心代码 ajax动态获取表格数据对某一项数据的操作解决办法 标签:ret 后台 效果 pos form value ble cti orm 原文地址:https://www.cnblogs.com/liuxia123456/p/13366357.html
$("#div2")
.html(
"");
layui.use(‘table‘, function() {
var table = layui.table;
elem : ‘#test‘,
url : ‘teachsels.do‘,
method : ‘post‘,
title : ‘用户数据表‘,
parseData : function(res) {
return {
"code" : 0,
"msg" : "",
"count" : 6,
"data" : res
}
},
cols : [ [ {
field : ‘id‘,
title : ‘ID‘,
width : 80,
fixed : ‘left‘,
sort : true,
align : ‘center‘
}, {
field : ‘name‘,
title : ‘用户名‘,
width : 120,
align : ‘center‘
field : ‘pwd‘,
title : ‘密码‘,
width : 120,
align : ‘center‘
fixed : ‘right‘,
title : ‘操作‘,
toolbar : ‘#barDemo‘,
width : 150,
align : ‘center‘
} ] ],
page : true,
toolbar : false,
width : 480,
limit : 5
});
table.on(‘tool(test)‘, function(obj) {
var data = obj.data;
//console.log(obj)
if (obj.event === ‘del‘) {
layer.confirm(‘真的删除行么‘, function(index) {
//obj.del();
layer.close(index);
$.ajax({
url: "teachdel.do",
type: "POST",
data:{‘id‘:data.id},
success: function(data){
if(data==null){
layer.msg("删除失败", {icon: 5});
}else{
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
layer.closeAll();
parent.location.reload();
//Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
} else if (obj.event === ‘edit‘) {
layer.prompt({
formType : 2,
value : data.pwd
}, function(value,index) {
$.ajax({
url: "teachupdate.do",
type: "POST",
data:{name:data.name,‘pwd‘:value},
success: function(data){
if(data==null){
layer.msg("修改失败", {icon: 5});
}else{
layer.msg("修改成功", {icon: 6});
layer.closeAll();
parent.location.reload();
Load(); //删除完需要加载数据
}
},
error:function(){
alert(data);
},
});
});
}
});
}
文章标题:ajax动态获取表格数据对某一项数据的操作解决办法
文章链接:http://soscw.com/index.php/essay/43174.html