使用html+css+js实现简易计算器
2021-01-17 14:12
阅读:615
YPE html>
标签:办公 put document round 网站 arp img asc sharp
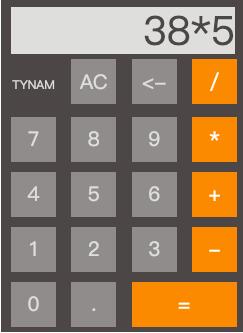
使用html+css+js实现简易计算器,效果图如下:

html代码如下:
calculator Document
css代码如下:
* {
border: none;
font-family: ‘Open Sans‘, sans-serif;
margin: 0;
padding: 0;
}
.calculator {
background-color: #fff;
height: 600px;
margin: 50px auto;
width: 600px;
}
form {
background-color: rgb(75, 70, 71);
padding: 5px 1px auto;
width: 245px;
}
.btn {
outline: none;
cursor: pointer;
font-size: 20px;
height: 45px;
margin: 5px 0 5px 10px;
width: 45px;
}
.btn:first-child {
margin: 5px 0 5px 10px;
}
#display {
outline: none;
background-color: #dededc;
color: rgb(75, 70, 71);
font-size: 40px;
height: 47px;
text-align: right;
width: 224px;
margin: 10px 10px auto;
}
.number {
background-color: rgb(143, 140, 140);
color: #dededc;
}
.operator {
background-color: rgb(239, 141, 49);
color: #ffffff;
}
.equal{
width: 105px;
}
.txt{
font-size:12px;
background: none;
}
资源网站大全 https://55wd.com 我的007办公资源网站 https://www.wode007.com
js代码如下:
/* display clear */
function cleardisplay() {
document.getElementById("display").value = "";
}
/* del */
function del() {
var numb = "";
numb = document.getElementById("display").value;
for(i=0;i
使用html+css+js实现简易计算器
标签:办公 put document round 网站 arp img asc sharp
原文地址:https://www.cnblogs.com/ypppt/p/13363766.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用html+css+js实现简易计算器
文章链接:http://soscw.com/index.php/essay/43219.html
文章标题:使用html+css+js实现简易计算器
文章链接:http://soscw.com/index.php/essay/43219.html
评论
亲,登录后才可以留言!