Vue.js——vue-router 快速入门
2021-01-17 14:15
标签:tor 用户 检查 页面 组件 hub 实例 函数定义 需求 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。 vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。 传统的页面应用,是用一些超链接来实现页面切换和跳转的。 在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。 本文将以示例的形式来介绍vue-router的各个特性,一共包含6个示例,每个示例都有乞丐版,前5个示例有皇帝版。 乞丐版可以让你快速地了解到vue-router的一些特性和API;皇帝版则基于.vue组件和单独的路由配置,更适用于实际的应用。 在GitHub上,乞丐版和皇帝版的目录结构如下: 现在我们以一个简单的单页面应用开启vue-router之旅, 这个单页面应用有两个路径: 首先引入vue.js和vue-router.js: 然后创建两个组件构造器Home和About: 调用构造器VueRouter,创建一个路由器实例router。 调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。 在a元素上使用 在页面上使用 路由器的运行需要一个根组件, 注意:使用vue-router的应用,不需要显式地创建Vue实例,而是调用start方法将根组件挂载到某个元素。 当你从GitHub上获取到最新的源代码后,如果想运行皇帝版,以demo01为例,在Git Bash下执行以下命令: 然后在浏览器中访问地址http://127.0.0.1:8080 如果要编译和发布,请在Git Bash下执行以下命令: 上面的6个步骤,可以说是创建一个单页面应用的基本步骤: 应用在首次运行时右侧是一片空白,应用通常都会有一个首页,例如:Home页。 当用户点击 嵌套路由是个常见的需求,假设用户能够通过路径 实现嵌套路由有两个要点: 现在我们就动手实现这个需求。 组件模板: 组件构造器: 路由映射: 在 它们分别表示路径 该示例运行如下: 注意:这里有一个概念要区分一下, 在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。 我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板: 组件构造器: 注意:我们在定义 Home组件和News组件模板: 该示例运行如下: 用了这么久的v-link指令,是该介绍一下它了。 该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 具体来讲,v-link有三种用法: 它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。 在 HTML5 history 模式下, 在 HTML5 history 模式下使用 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 路由对象暴露了以下属性: 字符串,等于当前路由对象的路径,会被解析为绝对路径,如 对象,包含路由中的动态片段和全匹配片段的键值对 对象,包含路由中查询参数的键值对。例如,对于 路由规则所属的路由器(以及其所属的组件)。 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 当前路径的名字,如果没有使用具名路径,则名字为空。 在页面上添加以下代码,可以显示这些路由对象的属性: (由于$route.matched内容较长,所以没有将其显示在画面上) 这里我要稍微说一下 例如, 另外,带有 该元素会被添加特定的class,该class的默认名称为 例如,当我们访问 以上画面存在两个问题: 第1个问题,可以通过设定 设定了 第2个问题,为v-link指令设定activeClass是不起作用的, 因为我们使用的是bootstrap的样式,需要设置a标签的父元素 如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class 现在又出现了另一个问题,在什么情况下给currentPath赋值呢? 用户点击v-link的元素时,是路由的切换。 该示例运行效果如下: 路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类: 全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的 全局钩子函数有2个: 组件的钩子函数一共6个: 每个切换钩子函数都会接受一个 表示将要切换到的路径的路由对象。 代表当前路径的路由对象。 调用此函数处理切换过程的下一步。 调用此函数来终止或者拒绝此次切换。 取消当前切换并重定向到另一个路由。 全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。 为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例: well实例的HTML: 然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志: 最后,将这些钩子函数应用于各个组件: 我们按照以下步骤做个小实验: 当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢? 它执行了一个切换管道 如何做到这些呢?这个过程包含一些我们必须要做的工作: 可以重用组件Home,因为重新渲染后,组件Home依然保持不变。 需要停用并移除组件News。 启用并激活组件Message。 在执行步骤2和3之前,需要确保切换效果有效——也就是说,为保证切换中涉及的所有组件都能按照期望的那样被停用/激活。 我们可以把路由的切换分为三个阶段:可重用阶段,验证阶段和激活阶段。 我们以 检查当前的视图结构中是否存在可以重用的组件。 这是通过对比两个新的组件树,找出共用的组件,然后检查它们的可重用性(通过 默认情况下, 所有组件都是可重用的,除非是定制过。 检查当前的组件是否能够停用以及新组件是否可以被激活。 这是通过调用路由配置阶段的 一旦所有的验证钩子函数都被调用而且没有终止切换,切换就可以认定是合法的。 路由器则开始禁用当前组件并启用新组件。 此阶段对应钩子函数的调用顺序和验证阶段相同,其目的是在组件切换真正执行之前提供一个进行清理和准备的机会。 界面的更新会等到所有受影响组件的 本文主要介绍了以下内容: 转自:https://www.cnblogs.com/keepfool/p/5690366.html Vue.js——vue-router 快速入门 标签:tor 用户 检查 页面 组件 hub 实例 函数定义 需求 原文地址:https://www.cnblogs.com/Vincent-yuan/p/13363816.html概述
乞丐版是将所有代码混杂在一起的HTML页面,皇帝版是基于vue-webpack-simple模板构建的。├─06.Router // vue-router示例目录
│ ├─basic // 乞丐版示例
│ ├──basic_01.html // 第一个单页面应用
│ ├──basic_02.html // 嵌套路由示例
│ ├──basic_03.html // 具名路径示例
│ ├──basic_04.html // 路由对象实例
│ ├──basic_05.html // 让链接处于选中状态示例
│ ├──basic_06.html // 钩子函数示例
│ ├─demo01 // 皇帝版,和basic_01.html对应
│ ├─demo02 // 皇帝版,和basic_02.html对应
│ ├─demo03 // 皇帝版,和basic_03.html对应
│ ├─demo04 // 皇帝版,和basic_04.html对应
│ ├─demo05 // 皇帝版,和basic_05.html对应
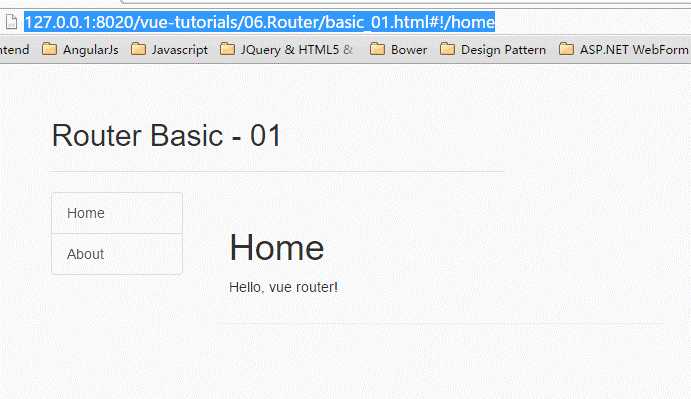
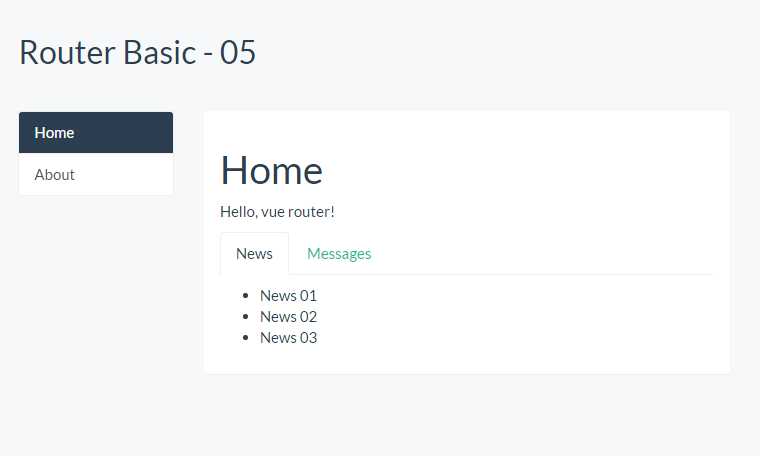
第一个单页面应用(01)
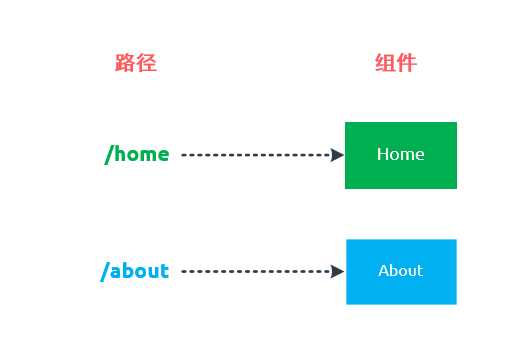
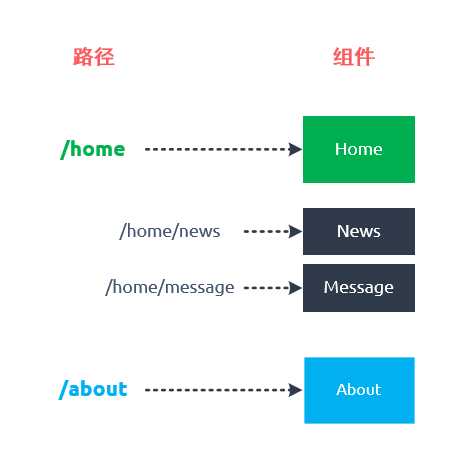
/home和/about,与这两个路径对应的是两个组件Home和About。
1. 创建组件
script src="js/vue.js">script>
script src="js/vue-router.js">script>
var Home = Vue.extend({
template: ‘div>h1>Homeh1>p>{{msg}}p>div>‘,
data: function() {
return {
msg: ‘Hello, vue router!‘
}
}
})
var About = Vue.extend({
template: ‘div>h1>Abouth1>p>This is the tutorial about vue-router.p>div>‘
})
2. 创建Router
var router = new VueRouter()
3. 映射路由
router.map({
‘/home‘: { component: Home },
‘/about‘: { component: About }
})
例如:‘/home‘是一条路由的key,它表示路径;{component: Home}则表示该条路由映射的组件。4. 使用v-link指令
div class="list-group">
a class="list-group-item" v-link="{ path: ‘/home‘}">Homea>
a class="list-group-item" v-link="{ path: ‘/about‘}">Abouta>
div>
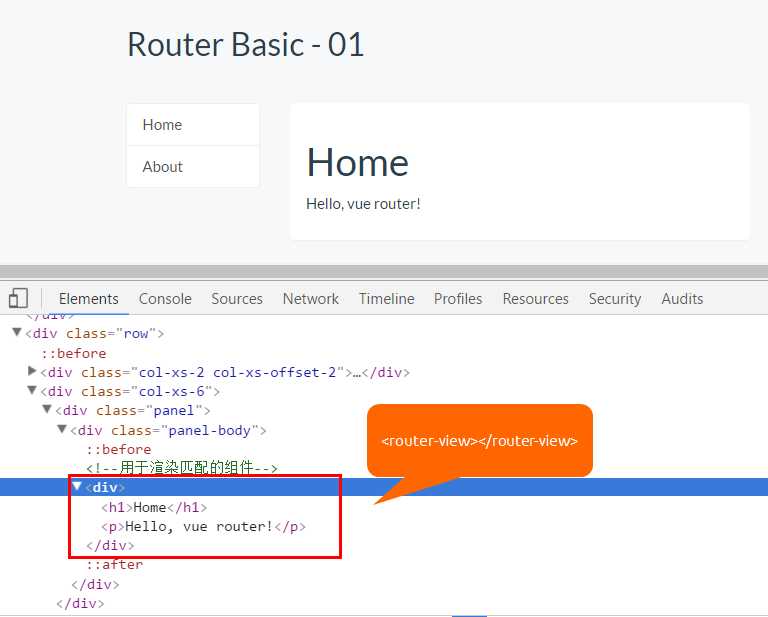
v-link指令跳转到指定路径。5. 使用
router-view>router-view>
6. 启动路由
var App = Vue.extend({})
router.start(App, ‘#app‘)
router.start(App, ‘#app‘) 表示router会创建一个App实例,并且挂载到#app元素。
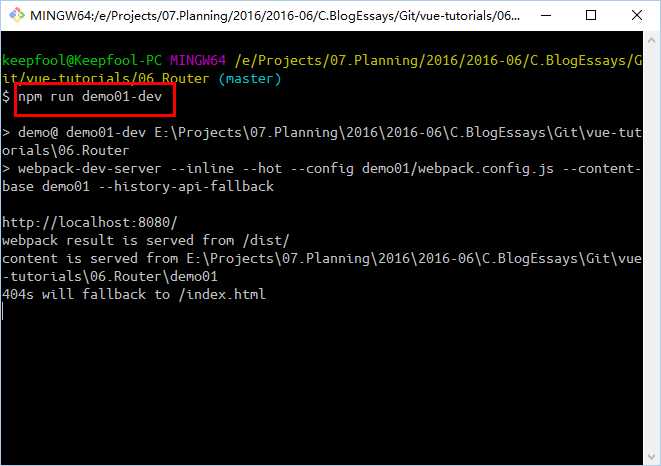
npm run demo01-dev

npm run demo01-build
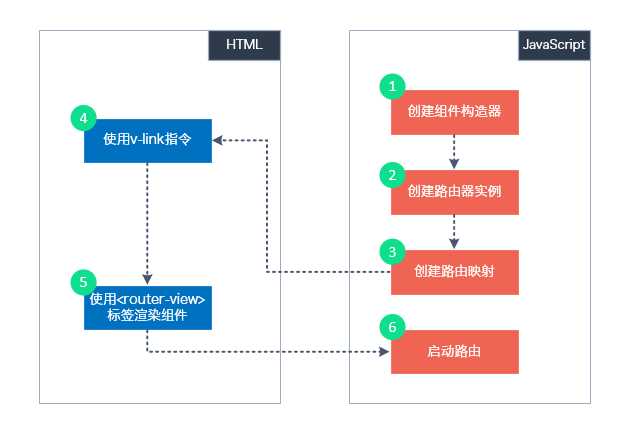
编写单页面的步骤

JavaScript
HTML
router.redirect
使用router.redirect方法将根路径重定向到/home路径:router.redirect({
‘/‘: ‘/home‘
})
router.redirect 方法用于为路由器定义全局的重定向规则,全局的重定向会在匹配当前路径之前执行。执行过程
v-link指令元素时,我们可以大致猜想一下这中间发生了什么事情:
v-link指令的路由映射
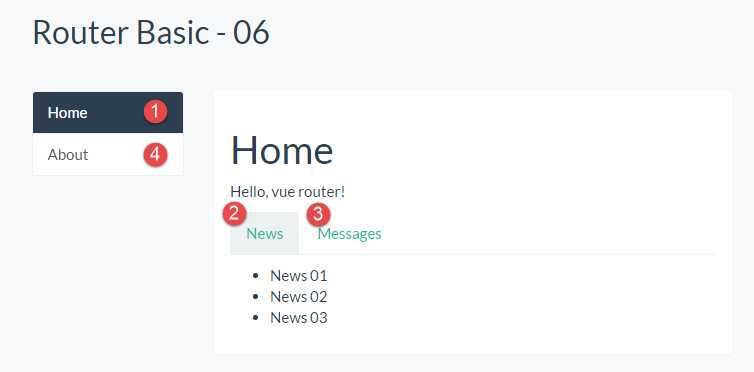
嵌套路由(02)
/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。
template id="home">
div>
h1>Homeh1>
p>{{msg}}p>
div>
div>
ul class="nav nav-tabs">
li>
a v-link="{ path: ‘/home/news‘}">Newsa>
li>
li>
a v-link="{ path: ‘/home/message‘}">Messagesa>
li>
ul>
router-view>router-view>
div>
template>
template id="news">
ul>
li>News 01li>
li>News 02li>
li>News 03li>
ul>
template>
template id="message">
ul>
li>Message 01li>
li>Message 02li>
li>Message 03li>
ul>
template>
var Home = Vue.extend({
template: ‘#home‘,
data: function() {
return {
msg: ‘Hello, vue router!‘
}
}
})
var News = Vue.extend({
template: ‘#news‘
})
var Message = Vue.extend({
template: ‘#message‘
})
router.map({
‘/home‘: {
component: Home,
// 定义子路由
subRoutes: {
‘/news‘: {
component: News
},
‘/message‘: {
component: Message
}
}
},
‘/about‘: {
component: About
}
})
/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,/home/news和/home/message,这两条路由分别映射组件News和Message。
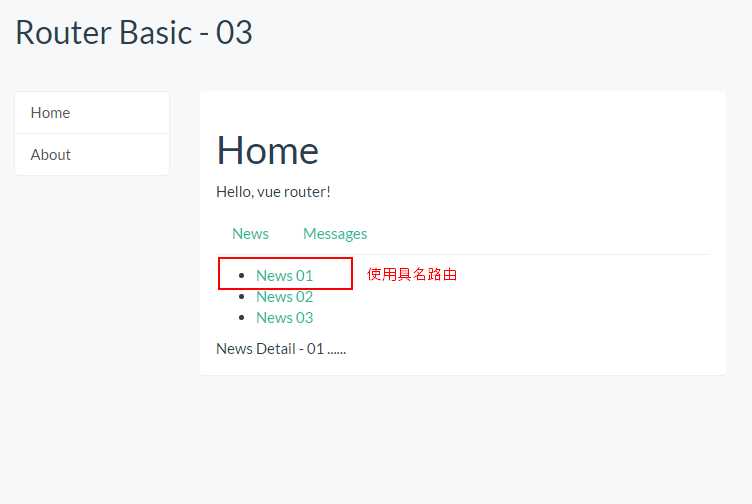
/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。具名路径(03)
template id="newsDetail">
div>
News Detail - {{$route.params.id}} ......
div>
template>
var NewsDetail = Vue.extend({
template: ‘#newsDetail‘
})
具名路由映射
router.map({
‘/home‘: {
component: Home,
subRoutes: {
‘/news‘: {
name: ‘news‘,
component: News,
subRoutes: {
‘detail/:id‘: {
name: ‘detail‘,
component: NewsDetail
}
}
},
‘/message‘: {
component: Message
}
}
},
‘/about‘: {
component: About
}
})
/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。/:id是路由参数,例如:如果要查看id = ‘01‘的News详情,那么访问路径是/home/news/detail/01。template id="home">
div>
h1>Homeh1>
p>{{msg}}p>
div>
div>
ul class="nav nav-tabs">
li>
a v-link="{ name: ‘news‘}">Newsa>
li>
li>
a v-link="{ path: ‘/home/message‘}">Messagesa>
li>
ul>
router-view>router-view>
div>
template>
template id="news">
div>
ul>
li>
a v-link="{ name: ‘detail‘, params: {id: ‘01‘} }">News 01a>
li>
li>
a v-link="{ path: ‘/home/news/detail/02‘}">News 02a>
li>
li>
a v-link="{ path: ‘/home/news/detail/03‘}">News 03a>
li>
ul>
div>
router-view>router-view>
div>
div>
template>
News和News 01这两行HTML代码,使用了用了具名路径。
v-link指令
v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。router.go。
a v-link="‘home‘">Homea>
a v-link="{ path: ‘home‘ }">Homea>
a v-link="{ name: ‘detail‘, params: {id: ‘01‘} }">Homea>
v-link 会自动设置 的 href 属性,你无需使用href来处理浏览器的调整,原因如下:
v-link 会监听点击事件,防止浏览器尝试重新加载页面。root 选项时,不需要在 v-link 的 URL 中包含 root 路径。路由对象(04)
this.$route ,并且当路由切换时,路由对象会被更新。
"/home/news" 。
/home/news/detail/01?favorite=yes ,会得到 $route.query.favorite == ‘yes‘ 。
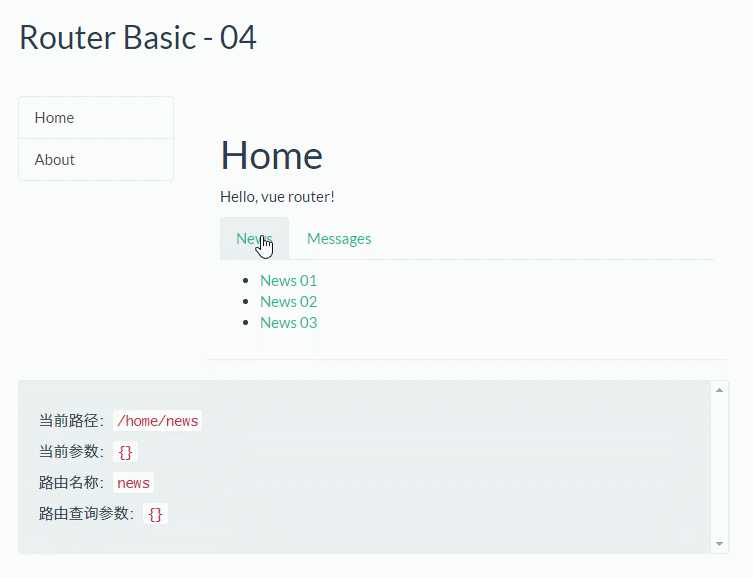
div>
p>当前路径:{{$route.path}}p>
p>当前参数:{{$route.params | json}}p>
p>路由名称:{{$route.name}}p>
p>路由查询参数:{{$route.query | json}}p>
p>路由匹配项:{{$route.matched | json}}p>
div>
$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。
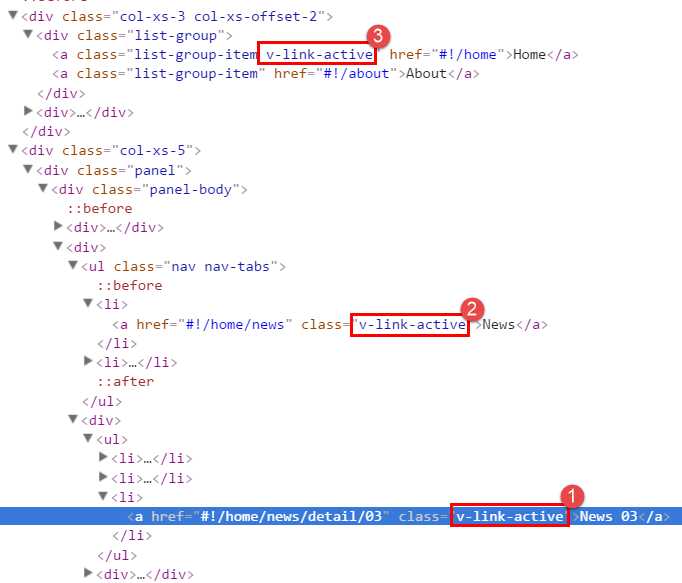
$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。/home/news/detail/:id这条路径,它包含3条匹配的路由:
v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,v-link-active。/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。
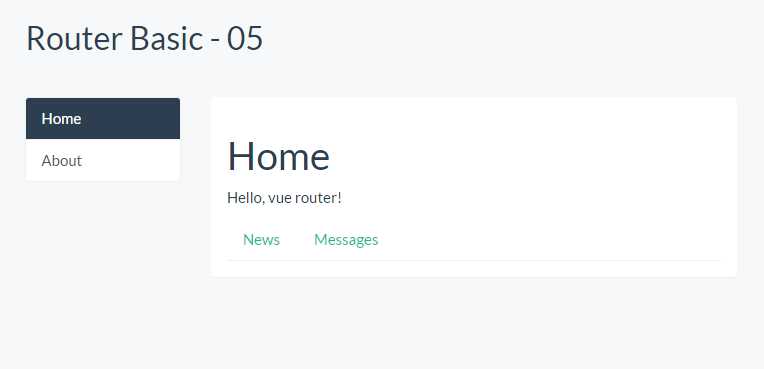
让链接处于活跃状态(05)
设置activeClass
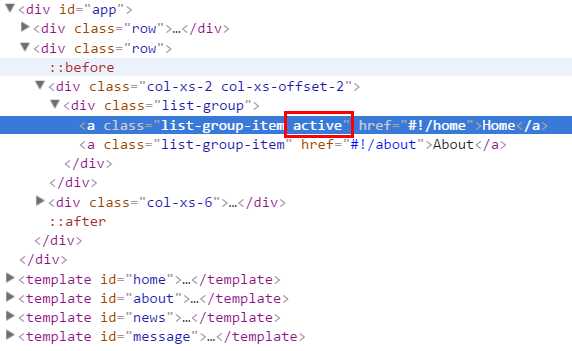
v-link指令的activeClass解决。a class="list-group-item" v-link="{ path: ‘/home‘, activeClass: ‘active‘}">Homea>
a class="list-group-item" v-link="{ path: ‘/about‘, activeClass: ‘active‘}">Abouta>

v-link指令的activeClass属性后,默认的v-link-active被新的class取代。
ul class="nav nav-tabs">
li class="active">
a v-link="{ path: ‘/home/news‘}">Newsa>
li>
li>
a v-link="{ path: ‘/home/message‘}">Messagesa>
li>
ul>
ul class="nav nav-tabs">
li :class="currentPath == ‘/home/news‘ ? ‘active‘: ‘‘">
a v-link="{ path: ‘/home/news‘}">Newsa>
li>
li :class="currentPath == ‘/home/message‘ ? ‘active‘: ‘‘">
a v-link="{ path: ‘/home/message‘}">Messagesa>
li>
ul>
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。var Home = Vue.extend({
template: ‘#home‘,
data: function() {
return {
msg: ‘Hello, vue router!‘,
currentPath: ‘‘
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})

钩子函数(06)
route选项中。全局钩子函数
beforeEach:在路由切换开始时调用afterEach:在每次路由切换成功进入激活阶段时被调用组件的钩子函数
切换对象
transition 对象作为参数。这个切换对象包含以下函数和方法:
钩子函数的执行顺序
var well = new Vue({
el: ‘.well‘,
data: {
msg: ‘‘,
color: ‘#ff0000‘
},
methods: {
setColor: function(){
this.color = ‘#‘ + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += ‘p style="color: ‘ + this.color + ‘">‘ + msg + ‘p>‘
},
setTitle: function(title){
this.msg = ‘h2 style="color: #333">‘ + title + ‘h2>‘
}
}
})
div class="well">
{{{ msg }}}
div>
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:canReuse‘)
return true
},
canActivate: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:canActivate‘)
transition.next()
},
activate: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:activate‘)
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:canDeactivate‘)
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:deactivate‘)
transition.next()
},
data: function(transition) {
well.setColoredMessage(‘执行组件‘ + name + ‘的钩子函数:data‘)
transition.next()
}
}
return route;
}
var Home = Vue.extend({
template: ‘#home‘,
data: function() {
return {
msg: ‘Hello, vue router!‘,
path: ‘‘
}
},
route: RouteHelper(‘Home‘)
})
var News = Vue.extend({
template: ‘#news‘,
route: RouteHelper(‘News‘)
})
var Message = Vue.extend({
template: ‘#message‘,
route: RouteHelper(‘Message‘)
})
var About = Vue.extend({
template: ‘#about‘,
route: RouteHelper(‘About‘)
})
/home路径)/home/news路径/home/message路径/about路径
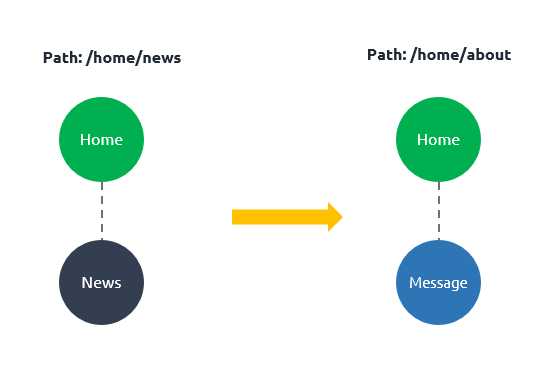
切换控制流水线

切换的各个阶段
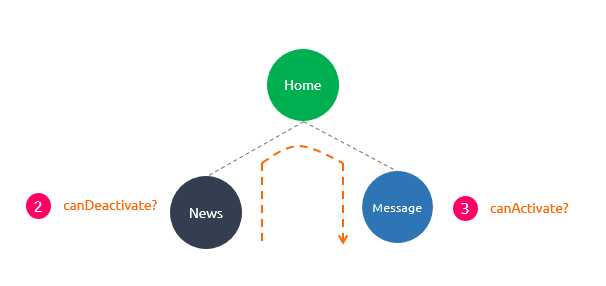
home/news切换到home/message为例来描述各个阶段。
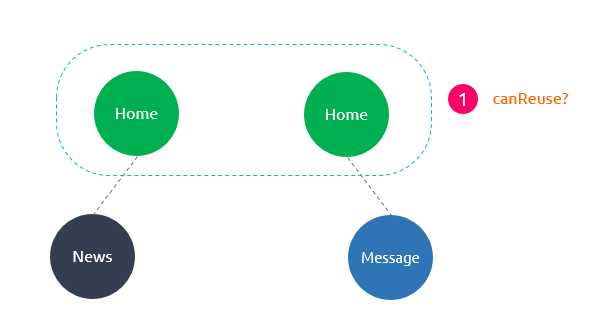
(以下文字描述参考:http://router.vuejs.org/zh-cn/pipeline/index.html)1. 可重用阶段
canReuse 选项)。
2. 验证阶段
canDeactivate 和 canActivate 钩子函数来判断的。
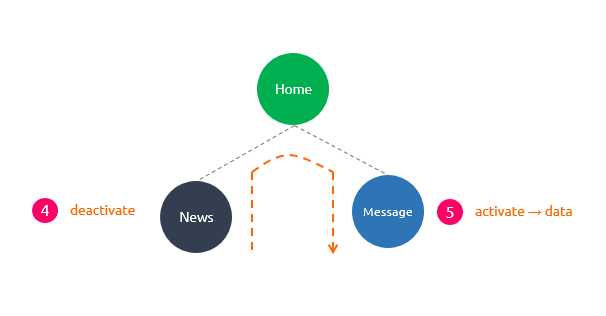
3.激活阶段

deactivate 和 activate 钩子函数执行之后才进行。data 这个钩子函数会在 activate 之后被调用,或者当前组件组件可以重用时也会被调用。总结
文章标题:Vue.js——vue-router 快速入门
文章链接:http://soscw.com/index.php/essay/43230.html