.net core3.1 从excel表读取(导入)数据 实战
2021-01-17 17:11
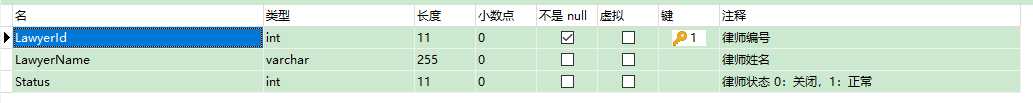
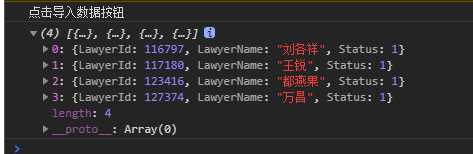
标签:输出 book console text default 准备 append margin dimen 话不多说,直接上操作:(本文是从excel表读取数据输出到控制台) 1.数据准备,根据数据表结构新建excel表,放入一些测试数据,数据表结构如下图1: 图1 数据表结构 excel数据如下图2:(建议excel表列名称和数据表的列名保持一致) 图2 excel表数据 2.新建一个控制器和业务逻辑代码(用于添加数据到数据库),在控制其中添加一个页面,并放入一个文件域和“导入数据”按钮, 控制器代码如下: 前端页面代码代码如下: javascript代码如下: 选择文件,点击导入数据,可在控制台中看到获取到的数据列表,如图3: 图3 从excel成功获取数据 以上便是我的从excel表读取(导入)数据过程及代码,若有不足之处请指正,谢谢。 .net core3.1 从excel表读取(导入)数据 实战 标签:输出 book console text default 准备 append margin dimen 原文地址:https://www.cnblogs.com/ouqi/p/13362079.html

[Route("[controller]")]
public class TestController : Controller
{
[Route("[action]")]
public async Task
> ImportExcelData()
{
var response = new ResponseData
>();//ResponseData为创建的一个Ajax请求返回模型,需要请告知,TableLawyer为根据数据库创建的实体模型,根据不同的数据表结构而不同
var lawyers = new List

文章标题:.net core3.1 从excel表读取(导入)数据 实战
文章链接:http://soscw.com/index.php/essay/43275.html