javaScript的基础语法
2021-01-17 19:12
YPE html>
标签:fine 的区别 提交 判断 char col not html 一个
javaScript的编写方式
-
写在HTML内部的脚本,在script标签体中编写js代码.
-
以js文件的形式单独存在HTML的外部,使用的时候使用script标签的src属性导入进来即可。
1)中的src属性和type属性: src:要导入的外部JS文件,一旦导入了其他的js文件,此标签体中的js代码就失效了. type: 指定脚本的类型,固定值:text/javaScript
2)标签个数: 在一个HTML网页中可以出现多个script标签,每个标签中的脚本都会依次执行。
3)出现的位置: 可以出现在网页中的任意位置,甚至是html标签之外
4)关于语句后面的分号: 如果一条语句一行,可以省略分号,但不建议省略。
javaScript的注释
| 语言 | 注释语法 |
|---|---|
| HTML | |
| CSS | /* 注释 */ |
| javaScript |
// 单行注释/* 多行注释 */
|
变量
变量的定义
常用的方式为:
var 变量名 = 初始化值;
关于JS的弱类型
同一变量可以接受不同的数据类型。
字符和字符串类型说明
JS中只有字符串类型,没有字符类型,字符串既可以使用双引号,也可以使用单引号。
变量定义的特点
1)var关键字不是必须的,可以省略,但不建议省略
2)变量名可以重复定义
数据类型
在js中,数据类型可以分为原始类型和引用类型。
五种原始数据类型:
| 类型 | 说明 |
|---|---|
| Number | 数值型:整数和浮点数 |
| Boolean | 布尔类型:true/false |
| String | 字符串类型:包含字符和字符串 |
| Null | 只有一个值null |
| Undefined | 变量未初始化时的类型,只有一个值undefined |
typeof操作符
- 作用:判断指定的变量数据类型
- 写法:typeof(变量名) 或 typeof 变量名
- null与undefifined的区别:
- null: 是一个object类型,但没有值,可以认为是引用类型的占位符
- undefifined:未初始化的类型,不知道是什么类型
案例:数据类型的演示
案例代码:
javaScript数据类型
引用类型
引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。例如: Object obj = new Object();原始类型中的Number,String,Boolean都属于伪对象,在引用类型中都有对应,以及Array,Date等都属于引用类型,我们稍后会专门讲解。
常用运算符
算术运算符
算术运算符用于执行两个变量或值的运算。
给定y=5,以下表格将向你说明算术运算符的使用:
| 运算符 | 描述 | 例子 | y 值 | x 值 |
|---|---|---|---|---|
| + | 加法 | x = y + 2 | y = 5 | x = 7 |
| - | 减法 | x = y - 2 | y = 5 | x = 3 |
| * | 乘法 | x = y * 2 | y = 5 | x = 10 |
| / | 除法 | x = y / 2 | y = 5 | x = 2.4 |
| % | 余数 | x = y % 2 | y = 5 | x = 1 |
| ++ | 自增 | x = ++y | y = 6 | x = 6 |
| x = y++ | y = 6 | x = 5 | ||
| -- | 自减 | x = --y | y = 4 | x = 4 |
| x = y-- | y = 4 | x = 5 |
任何类型的数据都可以使用算数运算符参与运算
//算术运算符
var a = 10;
var b = false;
document.write(a+b);
赋值运算符
赋值运算符用于给 javaScript 变量赋值。
给定 x=10 和y=5,下面的表格解释了赋值运算符:
| 运算符 | 例子 | 类似于 | x值 |
|---|---|---|---|
| = | x = y | x = y | x = 5 |
| += | x += y | x = x + y | x = 15 |
| -= | x -= y | x = x - y | x = 5 |
| *= | x *= y | x = x * y | x = 50 |
| /= | x /= y | x = x / y | x = 2 |
| %= | x %= y | x = x % y | x = 0 |
比较运算符
比较运算符用于逻辑语句的判断,从而确定给定的两个值或变量是否相等。
给定 x=5, 下表展示了比较运算符的使用:
| 运算符 | 描述 | 比较 | 结果 |
|---|---|---|---|
| == | 等于 | x == 8 | false |
| x == 5 | true | ||
| === | 值及类型均相等(恒等于) | x === "5" | false |
| x === 5 | true | ||
| != | 不等于 | x != 8 | true |
| !== | 值与类型均不等(不恒等于) | x !== "5" | true |
| x !== 5 | false | ||
| > | 大于 | x > 8 | false |
| 小于 | x | true | |
| >= | 大于或等于 | x >= 8 | false |
| 小于或等于 | x | true |
数字可以与字符串进行比较,字符串可以与字符串进行比较。字符串与数字进行比较的时候会先把字符串转换成数字然后再进行比较
var a = 125;
var b = "123";
document.write("字符串与数字比较的结果:"+ (a>b)+"
");
逻辑运算符
逻辑运算符用来确定变量或值之间的逻辑关系。
给定 x=6 and y=3, 以下实例演示了逻辑运算符的使用:
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | 和 | (x 1) 为 true |
|| |
或 | (x == 5 || y == 5) 为 false |
| ! | 非 | !(x == y) 为 true |
逻辑运算符不存在单 与&、单 或|
三目运算符
var age = 39;
document.write("是成年人吗?"+ (age>=18?"是":"不是")+"\
");
流程控制语句
高级语言中的三种基本结构:顺序、分支、循环
判断
if语句
在一个指定的条件成立时执行代码。
if(条件表达式) {
//代码块;
}
if...else语句
在指定的条件成立时执行代码,当条件不成立时执行另外的代码。
if(条件表达式) {
//代码块;
}
else {
//代码块;
}
if...else if....else 语句
使用这个语句可以选择执行若干块代码中的一个。
if (条件表达式) {
//代码块;
}
else if(条件表达式) {
//代码块;
}
else {
//代码块;
}
条件判断可以使用非逻辑运算符
| 数据类型 | 为真 | 为假 |
|---|---|---|
| number | 非0 | 0 |
| string | 非空串 | 空串 |
| undefined | 假 | |
| NaN(Not a Number) | 假 | |
| object | 非null | null |
循环
for循环
循环指定次数
for (var i=0; iwhile循环
当指定的条件为 true 时循环执行代码
while (条件表达式) {
//需要执行的代码;
}
do-while循环
最少执行1次循环
do {
//需要执行的代码;
}
while (条件表达式)
break和continue
-
break: 跳出整个循环
-
continue:跳出本次循环
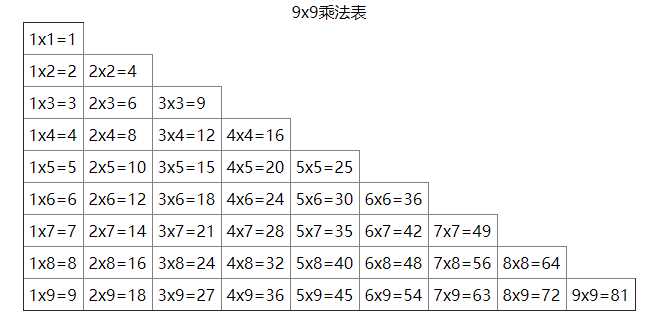
案例:乘法表
案例效果:
案例代码:
99乘法表
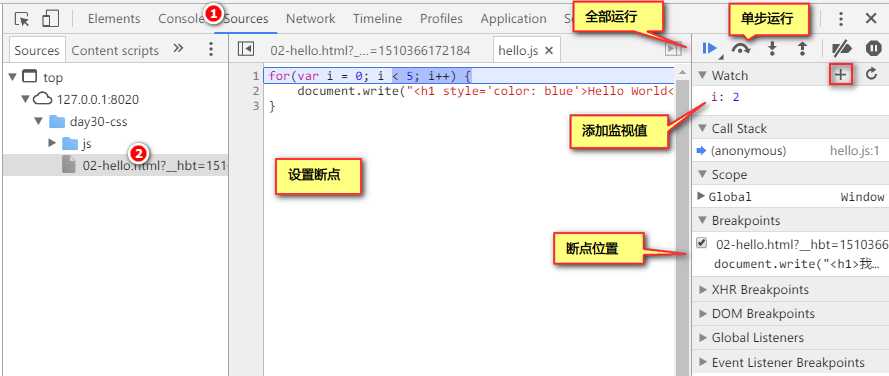
在浏览器中的调试
IE、Chrome、FireFox中调试的快捷键:F12
设置断点
注:设置断点以后要重新刷新页面才会在断点停下来
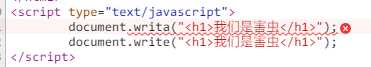
语法错误
注:如果有语法错误,浏览器会出现提示
函数的使用
函数的基本概念
函数是当它被调用时可重复使用的代码块,JS中的函数类似于Java中的方法。
函数常用的两种定义方式:命名函数和匿名函数
函数的基本使用
函数的格式
function 函数名(参数列表) {
函数体;
[return 返回值];
}
代码实现自定义函数
需求:定义一个函数实现加法功能
两个数相加的函数
注意的事项
-
形参的类型:在函数定义的时候不用指定类型,因为是可变类型
-
函数的返回值:如果一个函数中需要返回值,直接使用return返回,如果没有返回值,不写return。
-
关于函数的重载:在JS中没有函数的重载,同名的函数会覆盖原来的函数,调用的时候,只会调用最后1后函
数,而且实参的个数与形参数的个数没有关系。
-
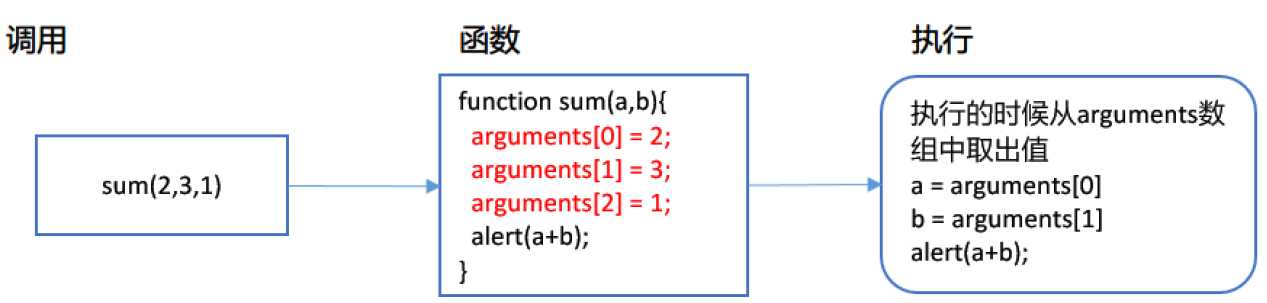
所有函数的内部都有一个类数组对象,名字叫:arguments,用来接收调用时提交的所有的参数。

演示:定义一个函数,在函数的内部输出arguments的长度和其中的每个元素。
输出隐藏数组
匿名函数
语法:
var 变量名 = function(参数列表) {
函数体;
}
函数调用:
//匿名函数
var sayHi = function(name) {
window.alert("Hello, " + name);
};
//调用
sayHi("NewBoy");
变量的作用域
局部javaScript变量
在 javaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。
全局javaScript变量
不是声明在函数体内部的变量,网页上的所有脚本和函数都能访问它。
向未声明的javaScript变量来分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。 如:
name="Tom"; //注:前面没有var
将声明一个全局变量,哪怕这个变量是声明在函数内部它也是一个全局变量。
javaScript的基础语法
标签:fine 的区别 提交 判断 char col not html 一个
原文地址:https://www.cnblogs.com/guoyx/p/12916072.html
上一篇:Python 网络编程