仅需 5 步,用 JavaScript 直接通过前端发送电子邮件
2021-01-17 19:15
标签:family gmail 发送邮件 根据 16px user 关联 main button 小编提醒大家,一定要看到文章最后欧,有惊喜哦 你为什么不通过发送电子邮件传输信息? 不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。 实际上,你不必使用任何如 php 或 python 这种后端语言,你甚至不需要用到 node.js! 你需要的就是一个简单的 EmailJS 库。 本文将介绍下面两个重要功能: 请注意,在我的项目中,我使用了 gulp 和 webpack,我在 src 文件夹存放源码,dist 存放最终发布版本的代码。 我将分 5 个步骤向你展示如何从头开始构建电子邮件发送器。 首先需要创建一个 HTML 表单。你不必放置像 required 或 max 这种验证属性,因为稍后,preventDefault() 函数将在你的提交事件上运行,它会让这些属性的处理失效。 表单中最重要的是为每个输入放置 name 属性,后面会用到。 我的非常简单的表单是这样的: src/html/index.html 要配置你的电子邮件,你必须注册电子邮件服务。别担心—使用这个网站非常方便和省时。 登入后,系统会询问你的电子邮件服务,它位于个人电子邮件服务区(personal email service)。在我的例子中,我选择了 gmail。 然后,你需要连接你的 gmail 帐户。这将用来发送电子邮件给你客户。例如,如果你关联了 xyz@gmail.com 账户,你后续发送的邮件都将从这个邮箱发出。所以不要担心“ Send email on your behalf” 这个授权信息—这正是你需要的! 连接完 gmail 账户后,点击添加服务(add service)按钮。 如果你已经成功连接了你的 gmail 账户,你现在应该在信息中心中。现在需要创建电子邮件模板了。 切换到电子邮件模板卡,并单击创建一个新的模板(create a new template)。界面非常友好,所以创建模板不会有任何问题。 你可以选择模板的名称和 ID。我称之为“我的神奇模板(my_amazing_template)”。 接下来,你必须指定邮件的内容。 模板的变量值来自 input 中的 `name` 属性。你已将变量插入`{{{}}}`符号中。 不要忘记在“收件人”部分 (右侧) 添加电子邮件地址。你的电子邮件将被发送到该电子邮件地址上。截图中的收件人邮箱是我自己的公司邮箱。 这是我的简单模板,它使用来自 HTML 表单里的 3 个变量。我还指定了接收电子邮件的主题。 这部分没什么特别的。Emailjs 共享授权 API 密钥,将在发送电子邮件时使用。当然,放这些钥匙最好的地方是`.env` 配置。但是因为我使用的是简单的静态文件,我不想使用服务器配置,所以我将它们保存在 apikeys 文件中,然后再将它们导入。 这是我基于不存在的 keyssrc / js / apikeys. js 的示例配置. src/js/apikeys.js 如果需要将源码发布到 GITHUB,不要忘记将 APIKEYS 文件添加到 .GITIGNORE文件中 现在是该项目最后也是最重要的部分的了。现在我们必须使用 javascript 发送电子邮件。 首先,你必须下载 emailjs 包。 然后,转到 js 文件,导入库和 apikeys。 src/js/main.js 现在是编写发送电子邮件功能的时候了 src/js/main.js sendForm 函数有4个参数: 最后,查找表单并添加提交事件监听器: src/js/main.js 正如我前面提到的,由于 `preventDefault()` 函数,属性验证将无法工作。你必须使用 JS 自己进行验证和清除输入。 以上就是全部内容,接下来让我们测试一下。 填写页面上的表单并发送。 我收到电子邮件,内容正是根据我们的模板和表单数据渲染出来的。 通过上图可以看出,所有的变量的值都填充到了正确的位置上。 通过本文的介绍你会发现用 JS 发送邮件并非难事。 使用 emailjs,你可以简单的方式发送电子邮件。 最后附上一些学习资料图哦,不管你学习什么,都离不开高质量的学习路线和学习资料 “大清亡于闭关锁国,学习技术需要交流和资料” 。关于web前端有许多的技术干货,包括但不限于各大厂的最新面试题系列、游戏项目源码、最新前端路线等。需要的伙伴可以私信我, 发送【前端资料】 就可以获取领取地址,免费送给大家。对于学习web前端有任何问题(学习方法,学习效率,如何就业)都可以问我。希望你也能凭自己的努力,成为下一个优秀的程序员! 仅需 5 步,用 JavaScript 直接通过前端发送电子邮件 标签:family gmail 发送邮件 根据 16px user 关联 main button 原文地址:https://www.cnblogs.com/coderhf/p/12916447.html
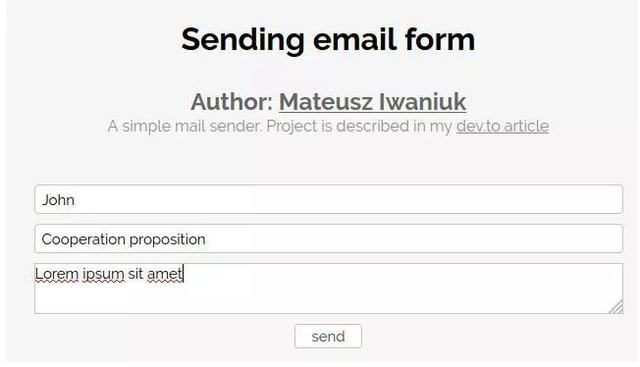
步骤1-用 HTML 创建表单
步骤2-注册成为 email 用户


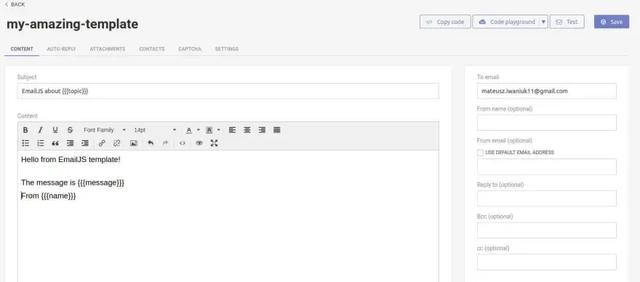
步骤3-创建邮件模板


步骤4-保存 API 密钥
export default { USER_ID :‘user_DPUd-rest-of-my-id‘, TEMPLATE_ID:‘my_amazing_template‘}
步骤5-发送电子邮件
npm i emails-com
import emailjs from ‘emailjs-com‘import apiKeys from ‘./apikeys‘
const sendEmail = e => { e.preventDefault() emailjs .sendForm(‘gmail‘, apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID) .then( result => { console.log(result.text) }, error => { console.log(error.text) } )}
const form = document.querySelector(‘.form‘)form.addEventListener(‘submit‘,sendEmail)


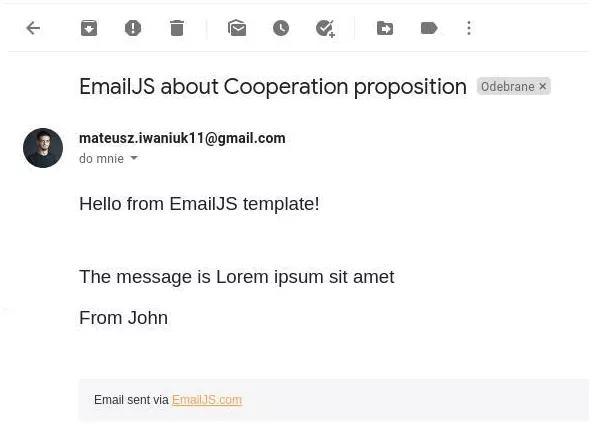
总结








上一篇:还搞不定Java多线程和并发编程面试题?你可能需要这一份书单!
下一篇:算法之堆栈
文章标题:仅需 5 步,用 JavaScript 直接通过前端发送电子邮件
文章链接:http://soscw.com/index.php/essay/43327.html