无法读取本地服务器JSON文件, 返回404错误
2021-01-18 02:12
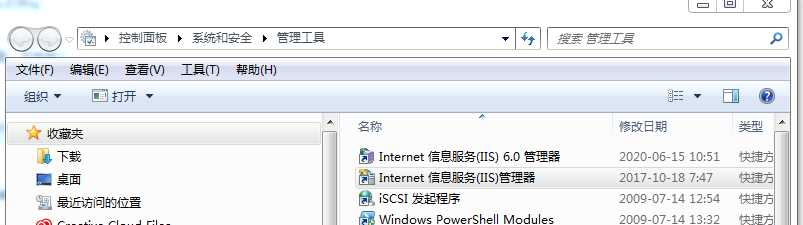
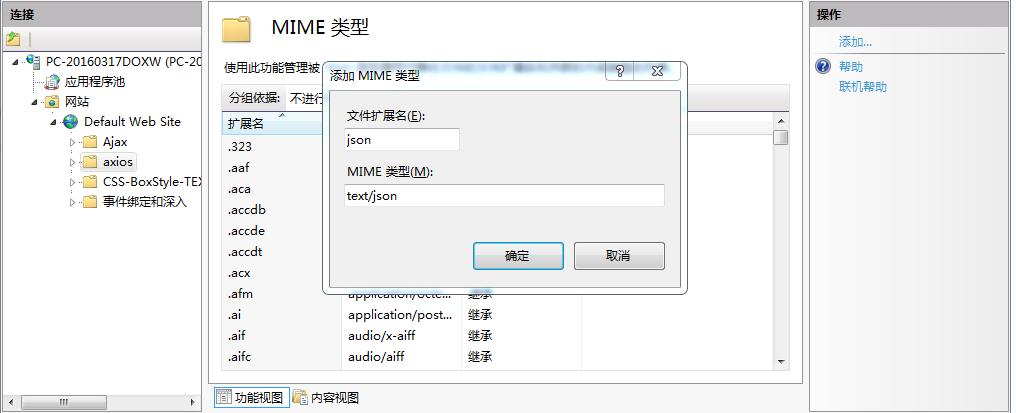
标签:new style end 类型 rip response 本地 inf 成功 使用Ajax方法,读取本地的json文件, 代码如下: var requestURL = ‘superheroes.json‘; 页面没有显示, console返回的错误是404 把json文件, 改成网络上的地址: 1、打开控制面板, IIS服务管理器: 2、在IIS管理器左边选择我们的网站文件,在右侧选择MIME类型,双击进入。 3、进入后选择添加,会弹出添加MIME类型对话框,在文件扩展名中输入".json",在MIME类型中输入"text/json”(不要双引号).点击确认,再重启网站即可 然后再打开网页, 显示成功. 无法读取本地服务器JSON文件, 返回404错误 标签:new style end 类型 rip response 本地 inf 成功 原文地址:https://www.cnblogs.com/montai/p/13356962.html问题:
var request = new XMLHttpRequest();
request.open(‘GET‘, requestURL);
request.responseType = ‘json‘;
request.send();
request.onload = function() {
var superHeroes = request.response;
populateHeader(superHeroes);
showHeroes(superHeroes);
}
var requestURL = ‘https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json‘
显示是成功的. 在localhost直接打开json文件, 也是显示服务器返回404错误.解决步骤:



上一篇:JS运算
下一篇:Git 上传代码步骤
文章标题:无法读取本地服务器JSON文件, 返回404错误
文章链接:http://soscw.com/index.php/essay/43460.html