地图热点 jquery.image-maps.js 的使用
2021-01-18 02:13
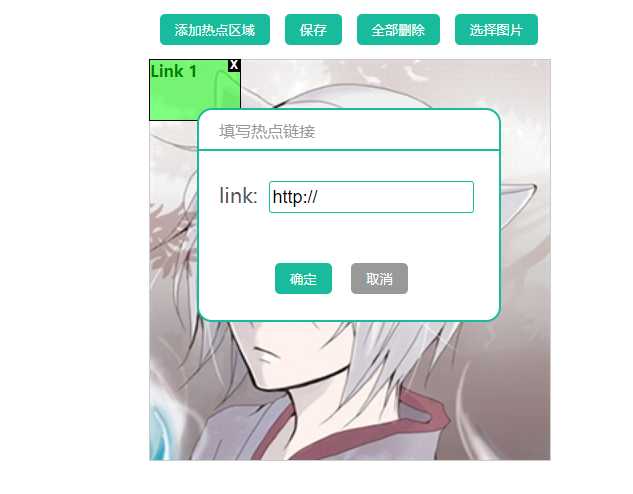
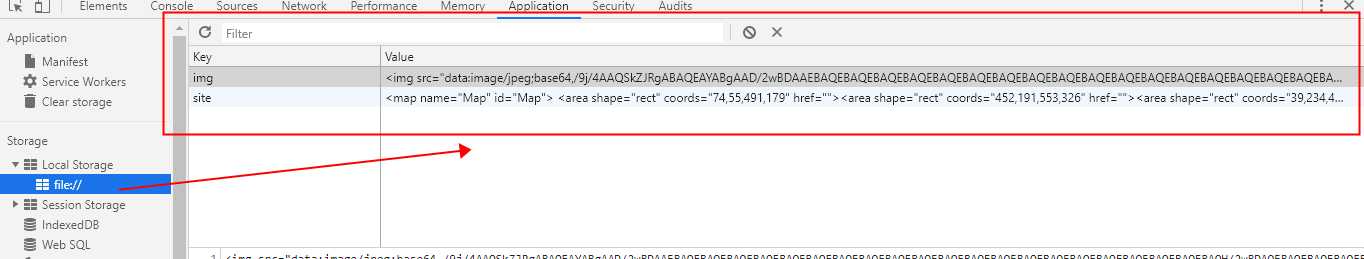
标签:category demo tin wrap 需要 show 桌面 func hidden 在我悠闲了几天之后,我们后端给了我个任务,地图热点问题。简单来说,就是后台划出热点区域,设置链接,前端拿到数据渲染页面,显示热点区域。我主要使用了jquery.image-maps.js,并且添加了一些我所需要的功能。 前端是很好显示的,获取到数据后直接渲染页面。 主要是后端热点区域位置坐标的确定。 先看一下整体样式功能图,主要有添加热点区域,单个删除热点区域,和全部删除热点区域,以及保存划出的热点区域,还有拖拽上传img图片功能。以及双击热点区域可填写对应的链接。 上图一观,有点简陋,相信各位小哥哥小姐姐能做的更好,勉强瞅瞅吧。 首先呢,来看这个图片,可爱的巴卫,如果不喜欢,可以把自己桌面上的图片拖拽进选区,也可以点击选择图片,进行上传,反正大家怎末喜欢怎末来。这个选区呢,我设置了400×400,但是图片宽度400,高度自适应的,放心的,图片不会变形的。相关代码如下: 添加热点区域呢,这个选区是可以拖拽拉伸的,主要呢是确定矩形选区的位置坐标,他主要是左上角的位置坐标,以及矩形区域的宽度和高度来确定选取的位置。这是很重要的参数,用来确定热点选取的位置。这样前端才可以显示相对应的热点区域。他有相对应的事件,移动选取,位置改变,还有删除选区,都是比较繁琐的。把这些功能都放进了jquery.image-maps.js中,方便使用。 这就是jquery.image-maps.js,以及添加的部分功能。 Link ‘+index+‘: Link ‘+index+‘: 接下来呢,给大家说说双击添加链接功能,每个热点区域都有对应的链接,后端设置了链接,前端在显示热点区域时,点击选区就可以直接跳转到后台所设置的链接。这是单独添加的功能,没有放到jquery.image-maps.js 中。 样式结构呢如下,主要使用了 map > area的功能。 我主要呢,是吧img标签以及map标签内容都存储在了本地中,前端获取呢,只需要整体获取,外面搭个盒子就可以显示了。 在本地查看可看到存储的数据, 前端就可以获取到img以及site来进行显示热点区域。 至此呢。一个简单的前后端都可以很简单操作的地图热点就完成了,至于样式部分呢,不嫌弃我的样式丑的,可以在github上下载看看哦! github:https://github.com/hey-yst/demo 地图热点 jquery.image-maps.js 的使用 标签:category demo tin wrap 需要 show 桌面 func hidden 原文地址:https://www.cnblogs.com/yy410325/p/13354846.html
// 上传图片事件
var dropBox
window.onload = function () {
dropBox = document.getElementById("imgMap");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
//因为我们在处理拖放,所以应该确保没有其他元素会取得这个事件
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
//取消事件传播及默认行为
e.stopPropagation();
e.preventDefault();
//取得拖进来的文件
var data = e.dataTransfer;
var files = data.files;
//将其传给真正的处理文件的函数
processFiles(files);
}
function processFiles(files) {
$(‘#dropBox‘).css({
"height": ‘100%‘
})
var file = files[0];
var output = document.getElementById("fileOutput");
//创建FileReader
var reader = new FileReader();
//告诉它在准备好数据之后做什么
reader.onload = function (e) {
$(‘#dropBox‘).attr(‘src‘, e.target.result)
};
//读取图片
reader.readAsDataURL(file);
}
/**
* @name jQuery imageMaps plugin
* @license GPL
* @version 0.0.4
* @date 11 22, 2010
* @category jQuery plugin
* @author Simon Tang (www@yiye.name)
* @copyright (c) 2010 Simon Tang (http://yiye.name/)
*/
(function ($) {
jQuery.fn.imageMaps = function (setting) {
var $container = this;
if ($container.length == 0) return false;
$container.each(function () {
var container = $(this);
var $images = container.find(‘img[ref=imageMaps]‘);
$images.wrap(‘‘).css(‘border‘, ‘1px solid #ccc‘);
$images.each(function () {
var _img_conrainer = $(this).parent();
_img_conrainer.prepend(‘‘).append(‘‘).append($.browser.msie ? $(‘‘).css({
background: ‘#fff‘,
opacity: 0
}) : ‘‘);
var _img_offset = $(this).offset();
var _img_conrainer_offset = _img_conrainer.offset();
_img_conrainer.find(‘.position-conrainer‘).css({
top: _img_offset.top - _img_conrainer_offset.top,
left: _img_offset.left - _img_conrainer_offset.left,
width: $(this).width(),
height: $(this).height()
// height: $(this)[‘0‘].offsetHeight
// height: $(‘.position-conrainer‘).height()- 55
// border:‘1px solid transparent‘
});
var map_name = $(this).attr(‘usemap‘).replace(‘#‘, ‘‘);
if (map_name != ‘‘) {
var index = 1;
// var _link_conrainer = _img_conrainer.find(‘.link-conrainer‘);
var _position_conrainer = _img_conrainer.find(‘.position-conrainer‘);
var image_param = $(this).attr(‘name‘) == ‘‘ ? ‘‘ : ‘[‘ + $(this).attr(‘name‘) + ‘]‘;
container.find(‘map[name=‘ + map_name + ‘]‘).find(‘area[shape=rect]‘).each(function () {
var coords = $(this).attr(‘coords‘);
// _link_conrainer.append(‘
$(‘.map-position ‘).unbind(‘dblclick‘).dblclick(function () {
var k = $(this)[‘0‘].attributes.ref.value - 1 + ‘‘
var lll = $(‘.link input‘).val().split(‘//‘)[1]
var vvv = $(‘#Map area‘)[k].host
if (!lll) {
$(‘.link input‘)[‘0‘].value = ‘http://‘
} else {
$(‘.link input‘)[‘0‘].value = ‘http://‘ + vvv
}
$(‘.bombBox‘).show()
// 点击取消
$(‘.Cancel‘).unbind(‘click‘).click(function () {
$(‘.bombBox‘).hide()
})
// 点击确定 热点链接添加完成
$(‘.sure‘).unbind(‘click‘).click(function () {
$(‘.bombBox‘).hide()
var value = $(‘.link input‘).val()
$(‘#Map area‘)[k].href = value
})
})
input type="file" id="fileinp" @change="processFiles(this.files)">
div id="debug">div>
div id="imgMap">
img src="" name="test" id="dropBox" width="400" class="map" border="0" height="400" usemap="#Map" ref=‘imageMaps‘ />
map name="Map" id="Map">
map>
div class="bombBox">
p class="title">填写热点链接p>
hr class="hr">
p class="link">span>link:span>
input type="text" size="60" value="http://" data-id="" />
p>
p class="btn">
button class="sure">确定button>
button class="Cancel">取消button>
p>
div>
div>

下一篇:js 调用字符串类型的 js语句
文章标题:地图热点 jquery.image-maps.js 的使用
文章链接:http://soscw.com/index.php/essay/43465.html